使用 <van-empty description="" /> 时,图片出现了个滚动条,图片可以上下滑动。

代码如下:
<block wx:if="{
{courseList.length <= 0}}">
<van-empty description="" />
</block>
<block wx:else>
...
尝试将 van-empty 外层包一层view,然后设置该view的css样式overflow: hidden 发现不起作用。
导致这个问题的主要原因应该是图片高度比其父视图高导致的。
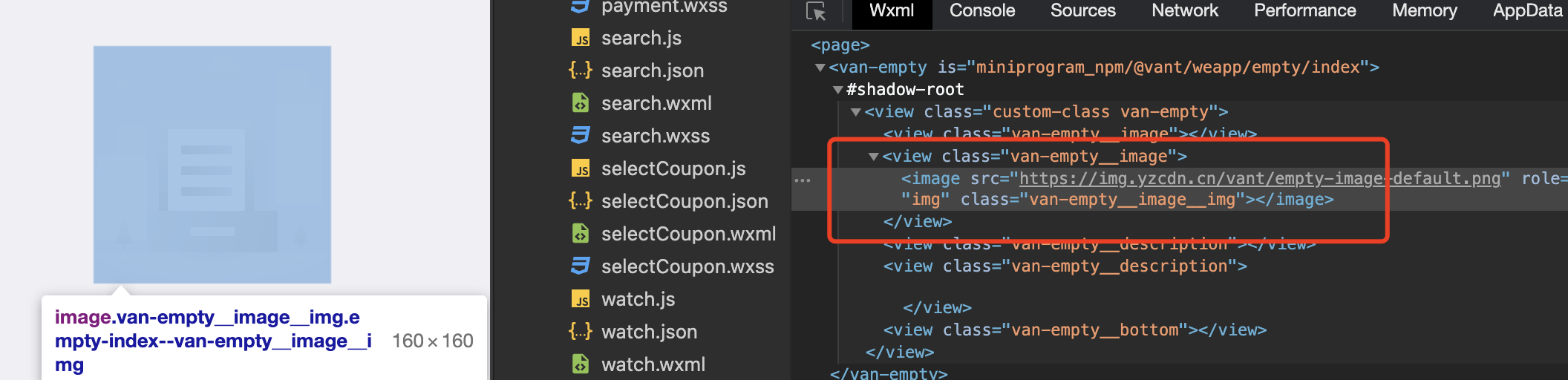
打开Wxml调试查看视图层:

这里是一个图片,其父视图的class是 van-empty__image,图片的 class 是 van-empty__image__img
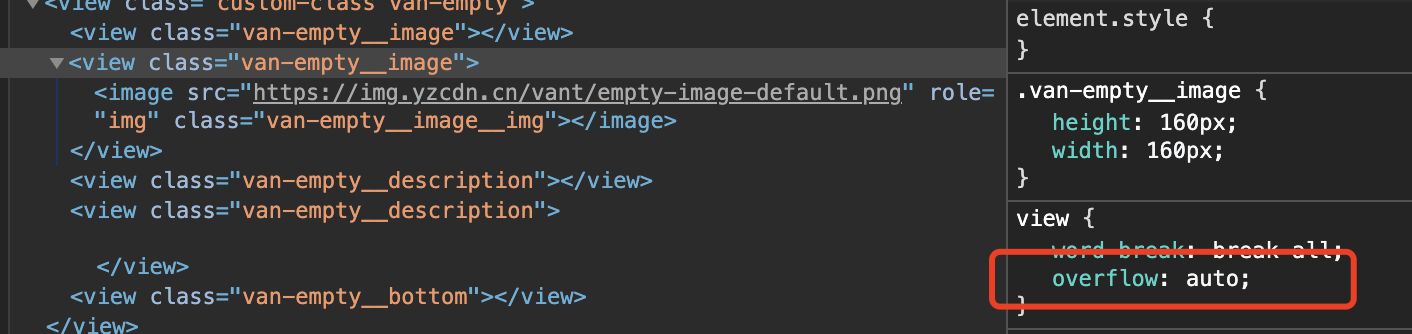
看了一下图片的父视图的 overflow 属性是 auto

这样的话,我们要么设置父视图的 overflow: hidden 可以解决这个bug。
.van-empty__image {
overflow: hidden;
}