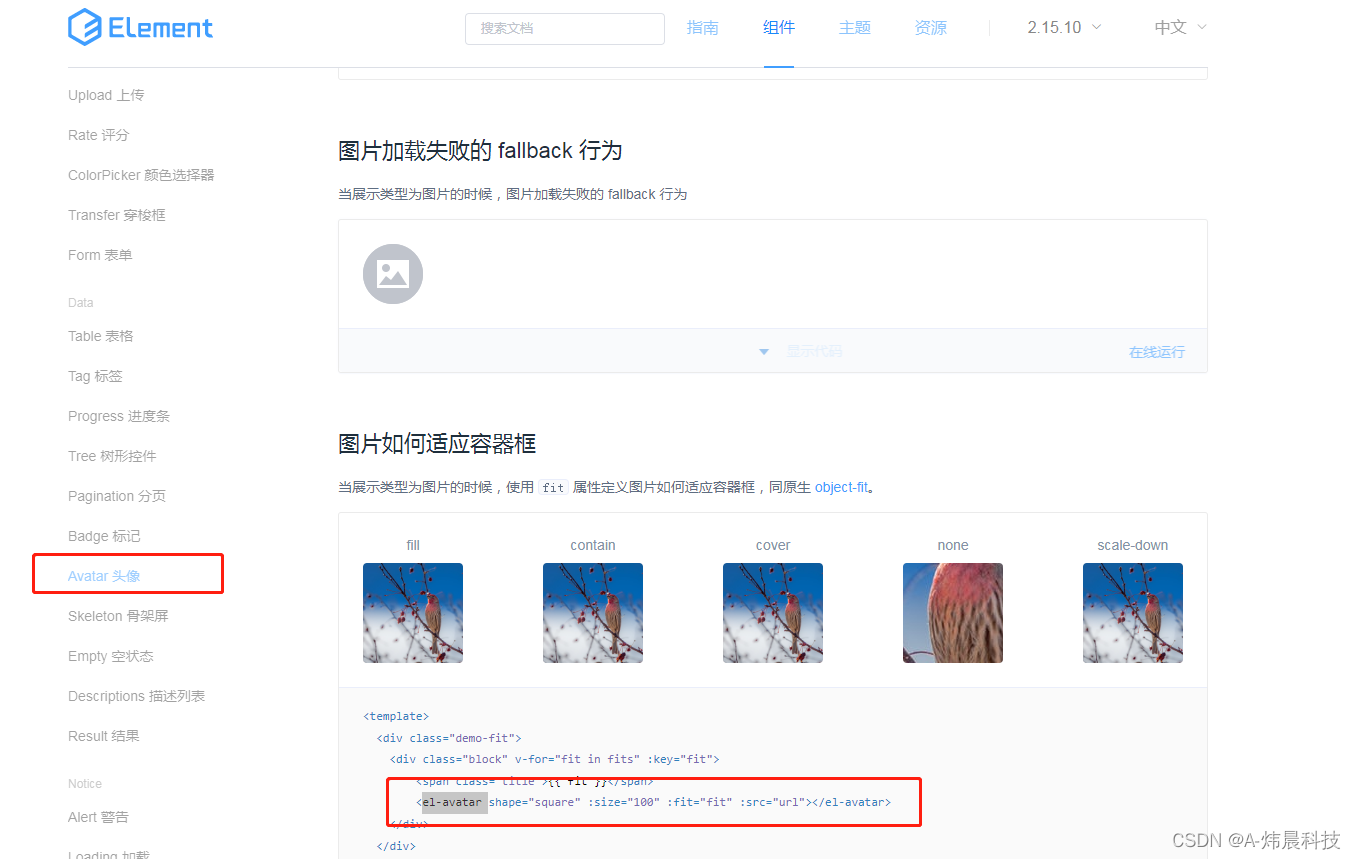
Element-ui官方

实现 效果

代码实现
html
<el-table-column label="头像" width="120">
<div class="demo-fit">
<div class="block">
<el-avatar
shape="square"
:size="50"
:fit="fit"
:src="headerurl"
></el-avatar>
</div>
</div>
</el-table-column>data中定义
fit: "cover", // 头像类型
headerurl: "", // 头像地址js
methods: {
// 列表
evaluateList() {
this.loading = true;
evaluatePost(this.evPost).then((res) => {
console.log("私教列表", res);
this.loading = false;
if (res.data.code == "666") {
this.table = res.data.list;
this.total = res.data.count;
// 图片赋值(根据接口返回 对应赋值)
this.headerurl = res.data.list[0].headerurl
}
});
},更多初级细节可关注查看文章