期望结果
- 每个页面或者组件 在 使用 ref onMounted 之类的函数时不用去每次引入
安装插件
npm i unplugin-auto-import
使用
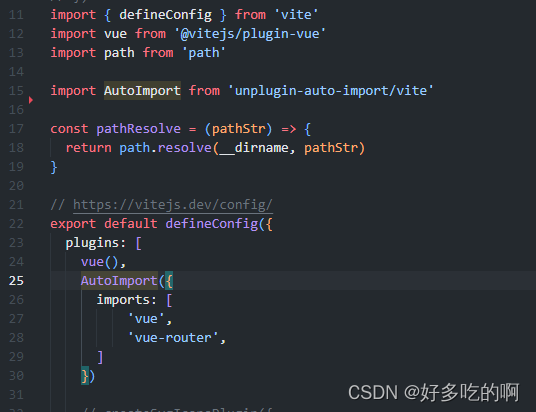
import {
defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import AutoImport from 'unplugin-auto-import/vite'
const pathResolve = (pathStr) => {
return path.resolve(__dirname, pathStr)
}
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
imports: [
'vue',
'vue-router',
]
})