底部导航栏--页面切换
-
为每一个底部按钮添加界面
每个界面包含一下三个文件(直接复制即可)

最终

-
设置首页index
更改index包下的index.config.js,设置标题名称

在app.config.js中设置路由

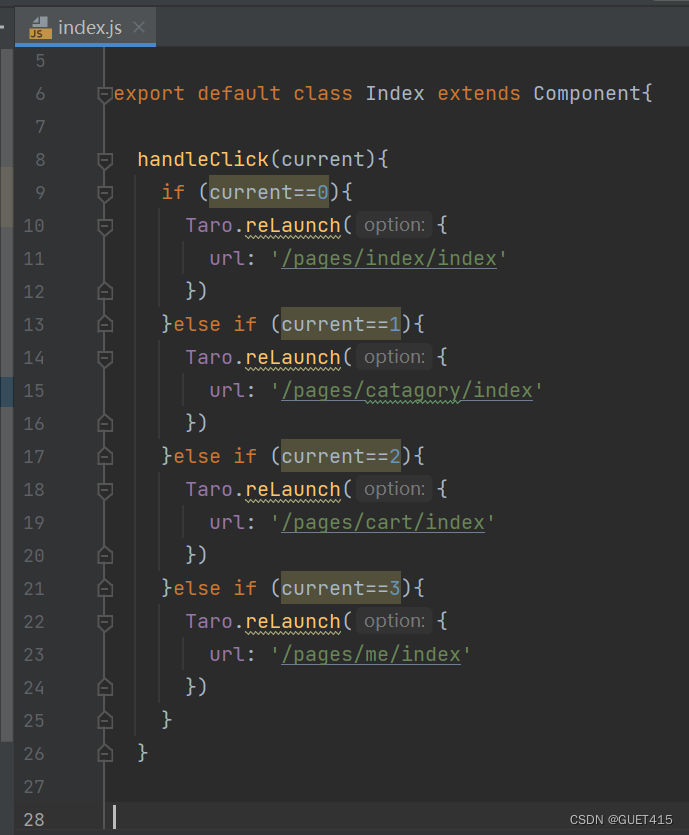
在底部导航栏的index文件中设置跳转函数

-
其它三个界面类似上边的操作
轮播图
- 在首页界面的index中加入轮播图代码
<View className='index'>
<Swiper
className='swiper'
indicatorColor='#999'
indicatorActiveColor='#333'
vertical={false}
circular
indicatorDots
autoplay>
<SwiperItem className='swiper-item'>
<image src='http://43.139.94.243/images/ban1.jpg'></image>
</SwiperItem>
<SwiperItem className='swiper-item'>
<image src='http://43.139.94.243/images/ban2.jpg'></image>
</SwiperItem>
<SwiperItem className='swiper-item'>
<image src='http://43.139.94.243/images/ban3.jpg'></image>
</SwiperItem>
</Swiper>- 在index.scss中调整图片样式

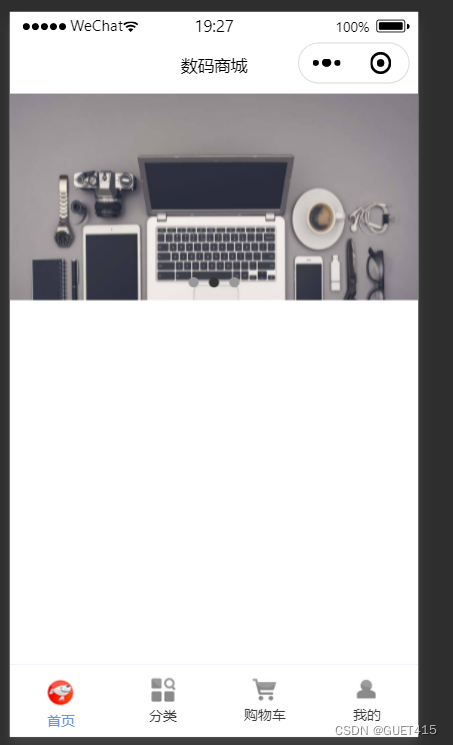
- 效果

循环生成菜单及对应内容
- catagory目录下的index.jsx文件
当前数据一级写死,引用了TaroUI组件
import './index.scss'
import TaBar from '../common/index'
import {Text, View} from "@tarojs/components";
import {Component} from "react";
import { AtTabs, AtTabsPane } from 'taro-ui'
export default class Index extends Component{
constructor() {
super();
this.state={
current:0,
br:'\n',
firstCategoryArr: [
{id: 1, title: "手机产品"},
{id: 2, title: "时尚耳机"},
{id: 3, title: "MINI相机"},
{id: 4, title: "电脑硬盘"},
{id: 5, title: "鼠标键盘"},
{id: 6, title: "平板电脑"},
// {id: 7, title: "手机产品"},
// {id: 8, title: "时尚耳机"},
// {id: 9, title: "MINI相机"},
// {id: 10, title: "电脑硬盘"},
// {id: 11, title: "鼠标键盘"},
// {id: 12, title: "平板电脑"},
// {id: 13, title: "手机产品"},
// {id: 14, title: "时尚耳机"},
// {id: 15, title: "MINI相机"},
// {id: 16, title: "电脑硬盘"},
// {id: 17, title: "鼠标键盘"},
// {id: 18, title: "平板电脑"},
],
secondCategoryArr: [
{pId: 1, id: 111, title: "手机产品1",img: 'https://img12.360buyimg.com/jdphoto/s72x72_jfs/t6160/14/2008729947/2754/7d512a86/595c3aeeNa89ddf71.png'},
{pId: 1, id: 112, title: "手机产品2",img: 'https://img20.360buyimg.com/jdphoto/s72x72_jfs/t15151/308/1012305375/2300/536ee6ef/5a411466N040a074b.png'},
{pId: 1, id: 113, title: "手机产品3",img: 'https://img10.360buyimg.com/jdphoto/s72x72_jfs/t5872/209/5240187906/2872/8fa98cd/595c3b2aN4155b931.png'},
{pId: 1, id: 115, title: "手机产品4",img: 'https://img10.360buyimg.com/jdphoto/s72x72_jfs/t5872/209/5240187906/2872/8fa98cd/595c3b2aN4155b931.png'},
{pId: 1, id: 116, title: "手机产品5",img: 'https://img10.360buyimg.com/jdphoto/s72x72_jfs/t5872/209/5240187906/2872/8fa98cd/595c3b2aN4155b931.png'},
{pId: 2, id: 211, title: "时尚耳机1",img: 'https://img12.360buyimg.com/jdphoto/s72x72_jfs/t10660/330/203667368/1672/801735d7/59c85643N31e68303.png'},
{pId: 2, id: 212, title: "时尚耳机2",img: 'https://img14.360buyimg.com/jdphoto/s72x72_jfs/t17251/336/1311038817/3177/72595a07/5ac44618Na1db7b09.png'},
{pId: 2, id: 213, title: "时尚耳机3",img: 'https://img30.360buyimg.com/jdphoto/s72x72_jfs/t5770/97/5184449507/2423/294d5f95/595c3b4dNbc6bc95d.png'},
{pId: 3, id: 311, title: "MINI相机1",img: 'https://img12.360buyimg.com/jdphoto/s72x72_jfs/t6160/14/2008729947/2754/7d512a86/595c3aeeNa89ddf71.png'},
{pId: 3, id: 312, title: "MINI相机2",img: 'https://img20.360buyimg.com/jdphoto/s72x72_jfs/t15151/308/1012305375/2300/536ee6ef/5a411466N040a074b.png'},
{pId: 3, id: 313, title: "MINI相机3",img: 'https://img10.360buyimg.com/jdphoto/s72x72_jfs/t5872/209/5240187906/2872/8fa98cd/595c3b2aN4155b931.png'},
{pId: 4, id: 411, title: "电脑硬盘1",img: 'https://img12.360buyimg.com/jdphoto/s72x72_jfs/t10660/330/203667368/1672/801735d7/59c85643N31e68303.png'},
{pId: 4, id: 412, title: "电脑硬盘2",img: 'https://img14.360buyimg.com/jdphoto/s72x72_jfs/t17251/336/1311038817/3177/72595a07/5ac44618Na1db7b09.png'},
{pId: 4, id: 413, title: "电脑硬盘3",img: 'https://img30.360buyimg.com/jdphoto/s72x72_jfs/t5770/97/5184449507/2423/294d5f95/595c3b4dNbc6bc95d.png'},
{pId: 5, id: 511, title: "鼠标键盘1",img: 'https://img12.360buyimg.com/jdphoto/s72x72_jfs/t6160/14/2008729947/2754/7d512a86/595c3aeeNa89ddf71.png'},
{pId: 5, id: 512, title: "鼠标键盘2",img: 'https://img20.360buyimg.com/jdphoto/s72x72_jfs/t15151/308/1012305375/2300/536ee6ef/5a411466N040a074b.png'},
{pId: 5, id: 513, title: "鼠标键盘3",img: 'https://img10.360buyimg.com/jdphoto/s72x72_jfs/t5872/209/5240187906/2872/8fa98cd/595c3b2aN4155b931.png'},
{pId: 6, id: 611, title: "平板电脑1",img: 'https://img12.360buyimg.com/jdphoto/s72x72_jfs/t6160/14/2008729947/2754/7d512a86/595c3aeeNa89ddf71.png'},
{pId: 6, id: 612, title: "平板电脑2",img: 'https://img20.360buyimg.com/jdphoto/s72x72_jfs/t15151/308/1012305375/2300/536ee6ef/5a411466N040a074b.png'},
{pId: 6, id: 613, title: "平板电脑3",img: 'https://img10.360buyimg.com/jdphoto/s72x72_jfs/t5872/209/5240187906/2872/8fa98cd/595c3b2aN4155b931.png'},
]
}
}
handleClick=(index)=>{
this.setState({
current:index
})
}
render() {
return (
<View className='catagory'>
<AtTabs
current={this.state.current}
scroll
animated={false}
height='250px'
tabDirection='vertical'
tabList={this.state.firstCategoryArr}
onClick={this.handleClick.bind(this)}>
{
this.state.firstCategoryArr.map((firstLeveMenu)=>{
return(
<AtTabsPane tabDirection='vertical' current={this.state.current} index={0} className='tabsPane'>
{
this.state.secondCategoryArr.map((secondLeveMenu)=>{
//判断二级菜单的pid==一级菜单id
if (firstLeveMenu.id==secondLeveMenu.pId){
return(
<View className='paneContent'>
<image src={secondLeveMenu.img} style='height:80px ; width:80px'></image>
<Text>{this.state.br}</Text>
<Text>{secondLeveMenu.title}</Text>
</View>
)
}
})
}
</AtTabsPane>
)
})
}
</AtTabs>
<TaBar current={1}></TaBar>
</View>
)
}
}
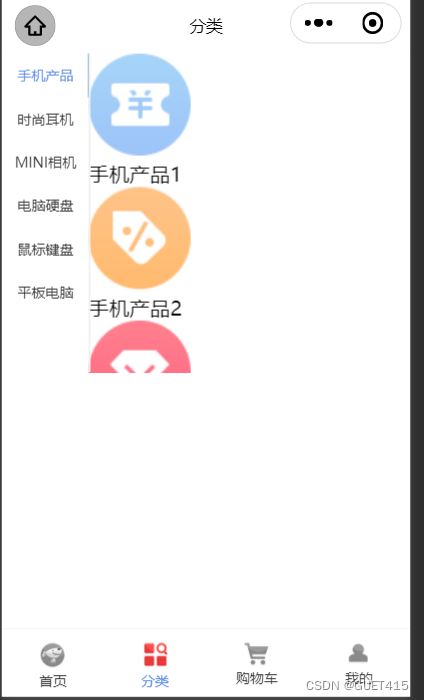
- 效果

- 显示标题以及图片
在catagroy目录下index.scss中
.tabsPane{
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.paneContent{
text-align: center;
font-size: 30px;
border: 1px solid #DDDDDD;
margin-bottom: 20px;
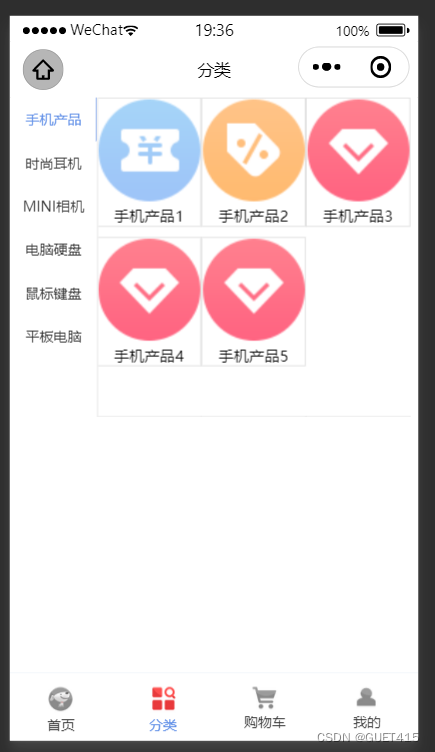
}- 效果

后端取到首页的数据
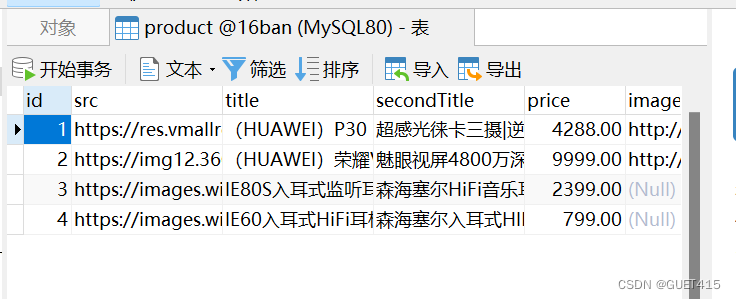
建立数据库

建立后端获取数据库中的数据
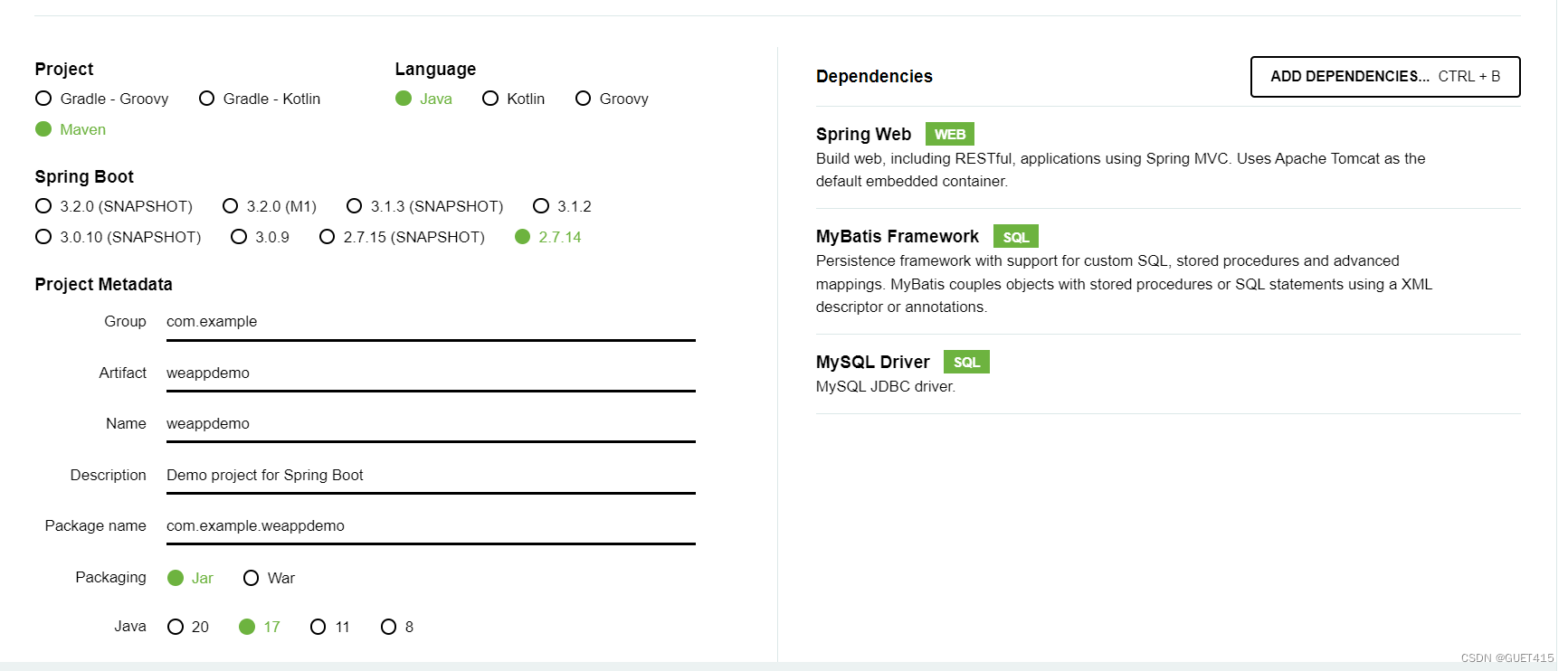
建立springBoot项目

IDEA打开,配置application.properties文件
server.port=9000
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/16ban?useUnicode=true&characterEncoding=utf8&autoReconnect=true&useSSL=false
spring.datasource.username=root
spring.datasource.password=123456
mybatis.mapper-locations=classpath:mapper/*Mapper.xml
logging.level.com.example.weappdemo.mapper=DEBUG将generatorConfig.xml放置于resource目录下,并完成配置
将Generator类置于weappdemo目录下,修改路径
利用Generator函数生成相关文件

加入统一返回结果类

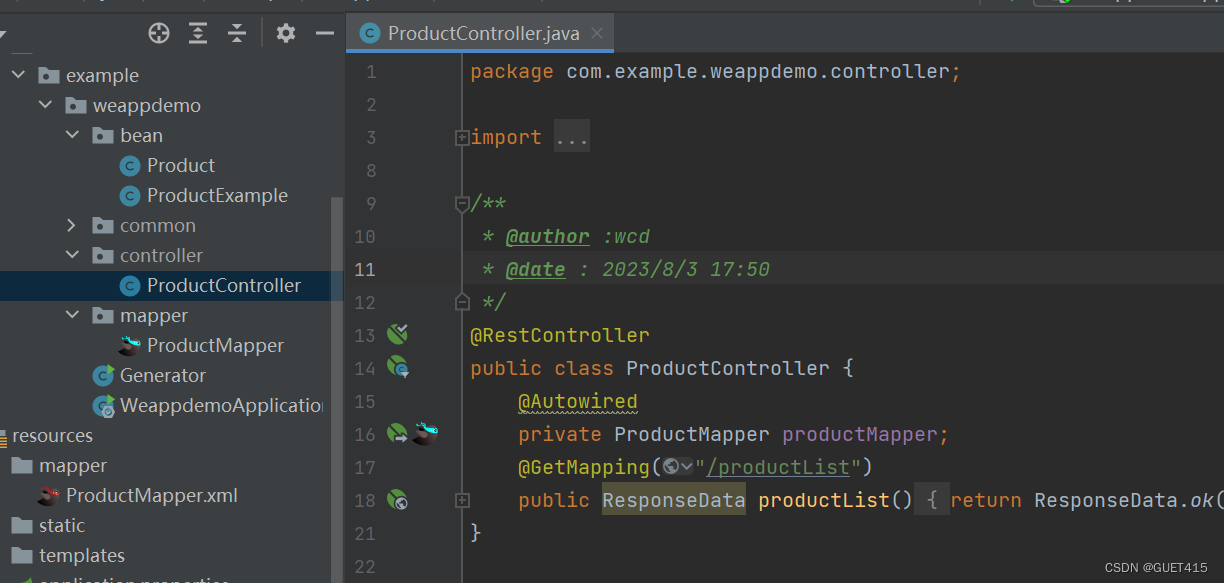
增加控制器controller

小程序应用Taro中的request发送请求

url需要用到花生壳
- 注册好账号
- 添加映射,选择HTPPS(可以需要购买)

- 复制域名地址

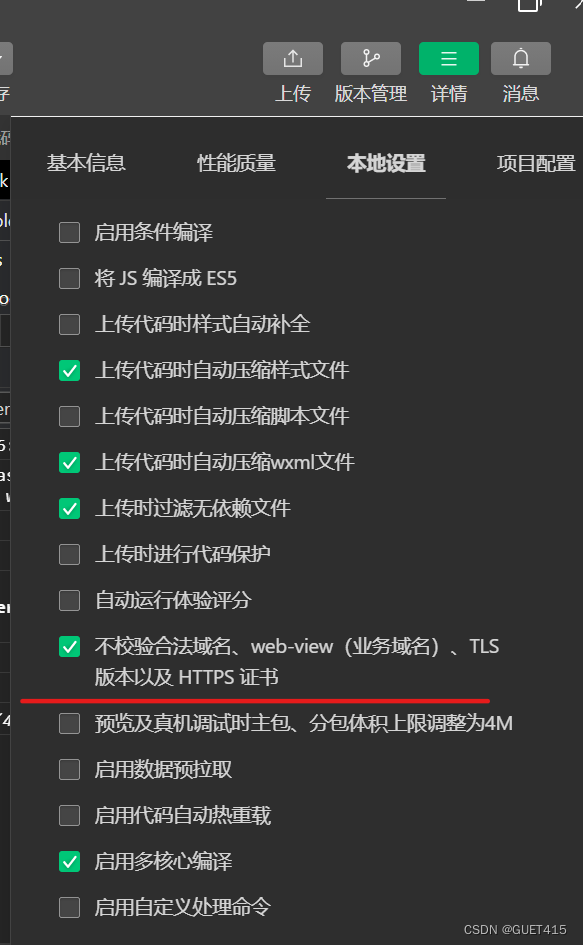
对微信开发者工具可能报域名不合法问题
点击“详情”--“本地设置”---勾选“不校验合法域名”

效果
