应用父子组件生成树形菜单
SideBar.vue
-
template标签中
<div class="sideBar">
<ul class="menu" v-for="menu in menus">
<TreeMenu :menu="menu"></TreeMenu>
</ul>
</div>- 导入TreeMenu
import TreeMenu from "@/views/TreeMenu";- 注册TreeMenu
components:{
TreeMenu
},TreeMenu.vue
<template>
<li>
<!-- 没有子菜单,例如,首页-->
<router-link v-if="menu.url!='null'" :to="menu.url"><i :class="menu.icon"></i>{
{menu.permissionName}}</router-link>
<!-- 有子菜单,通过click展开 -->
<a :href="menu.url" v-else @click.prevent="isExpand=!isExpand"><i :class="menu.icon"></i> {
{ menu.permissionName }}</a>
<ul class="submenu" v-show="isExpand" >
<tree-menu v-if="menu.childPermission.length!=0"
:menu="childMenu"
v-for="childMenu in menu.childPermission"></tree-menu>
</ul>
</li>
</template>
<script>
export default {
name: "TreeMenu",
props: ['menu'],
data(){
return{
isExpand: false
}
}
}
</script>
<style scoped>
</style>
父组件(SideBar)给子组件(TreeMenu)传参数
- SideBar

- TreeMenu

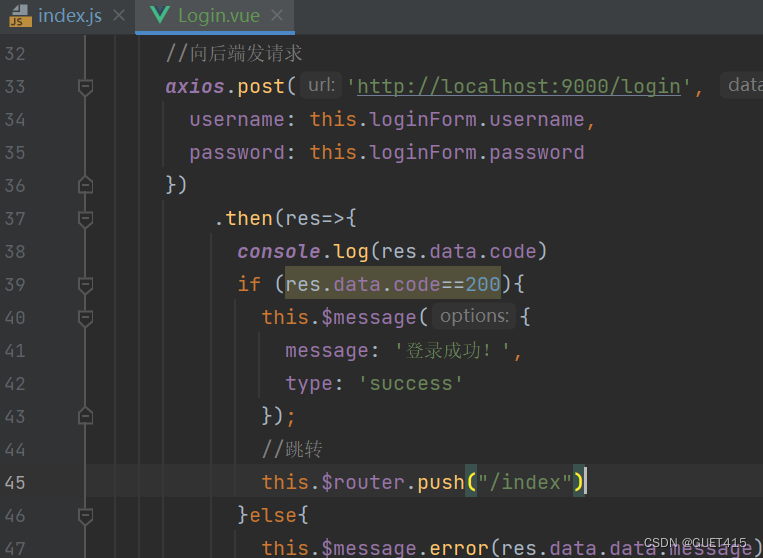
登录跳转
登录界面到主界面
- Login.vue中密码匹配成功后跳转

- index.js中配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from "@/views/Login";
import Index from "@/views/Index"
import UserList from "@/components/UserList";
import Home from "@/views/Home";
import RoleList from "@/components/RoleList";
Vue.use(VueRouter)
const routes = [
{
//默认界面
path: '/',
name: 'login',
component: Login
},
{
path: '/index',
name: 'index',
component: Index,
},
]
const router = new VueRouter({
routes
})
export default router
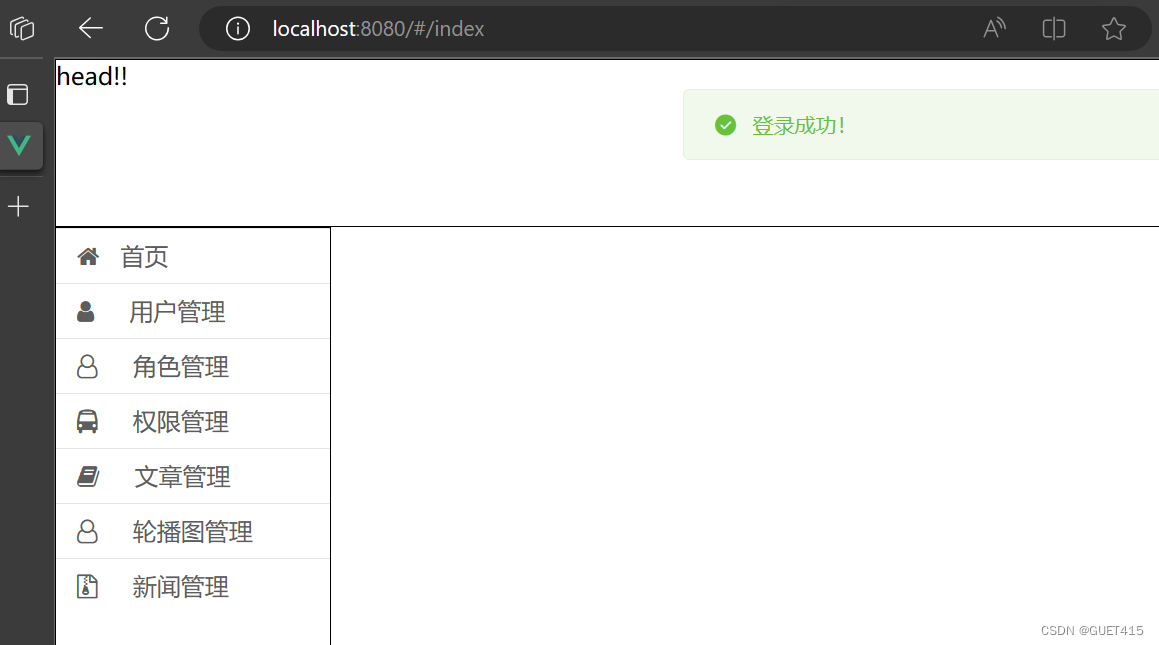
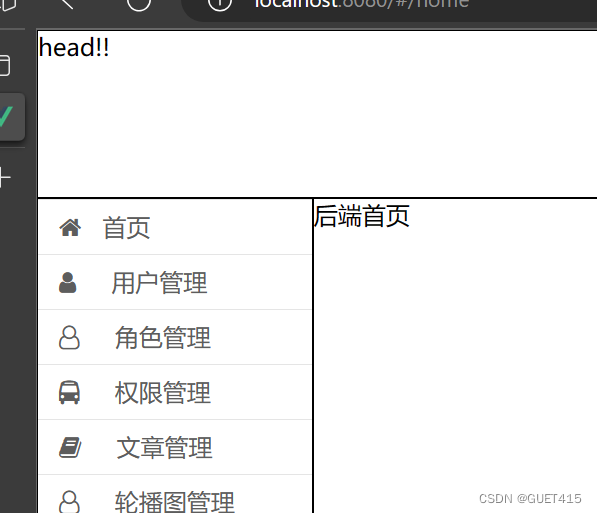
- 效果

展现二级菜单的内容
- 创建二级菜单相应的组件

- 加到子路由(children)中
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from "@/views/Login";
import Index from "@/views/Index"
import UserList from "@/components/UserList";
import Home from "@/views/Home";
import RoleList from "@/components/RoleList";
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'login',
component: Login
},
{
path: '/index',
name: 'index',
component: Index,
children: [
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/roleList',
name: 'roleList',
component: RoleList
},
]
},
]
const router = new VueRouter({
routes
})
export default router
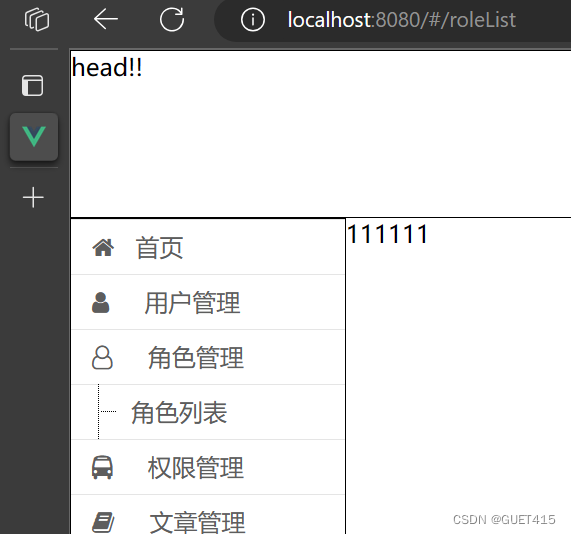
- 效果


扫描二维码关注公众号,回复:
16304662 查看本文章

