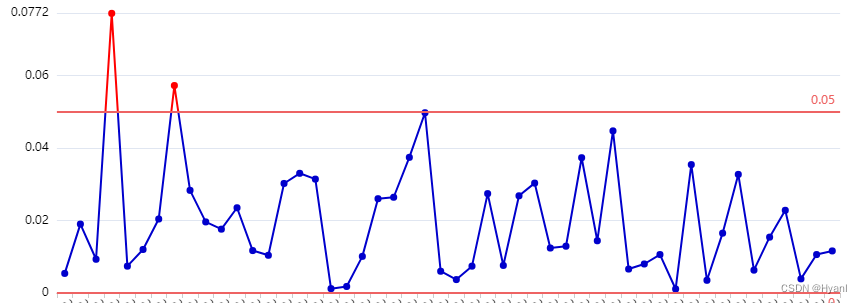
效果图如下:

超出警戒线标红显示
就是设置visualMap视觉映射组件,写在setOption内,和series并列,同级。
visualMap具体属性请查看Echarts官网介绍:https://echarts.apache.org/zh/option.html#visualMap
主要代码如下:
visualMap:{
precision: 10, //小数精度
show:false,//标签是否显示
pieces:[
//小于最小值-红色
{
// lte:this.minRanger, //小于等于最小值
lt:this.minRanger, //小于最小值(具体数值,按实际需求填写)
color:"red"
},
//最小和最大值之间-蓝色
{
// gt:this.minRanger, //大于最小值
gte:this.minRanger, //大于等于最小值(具体数值,按实际需求填写)
lte:this.maxRanger, //小于等于最大值(具体数值,按实际需求填写)
color:"#0000CC"
},
//大于最大值-红色
{
gt:this.maxRanger, //大于最大值(具体数值,按实际需求填写)
color:"red"
},
],
},
注:
lt(小于,little than)
gt(大于,greater than)
lte(小于等于 lettle than or equals)
gte(大于等于,greater than or equals)