目录
Typora 相对路径保存图片
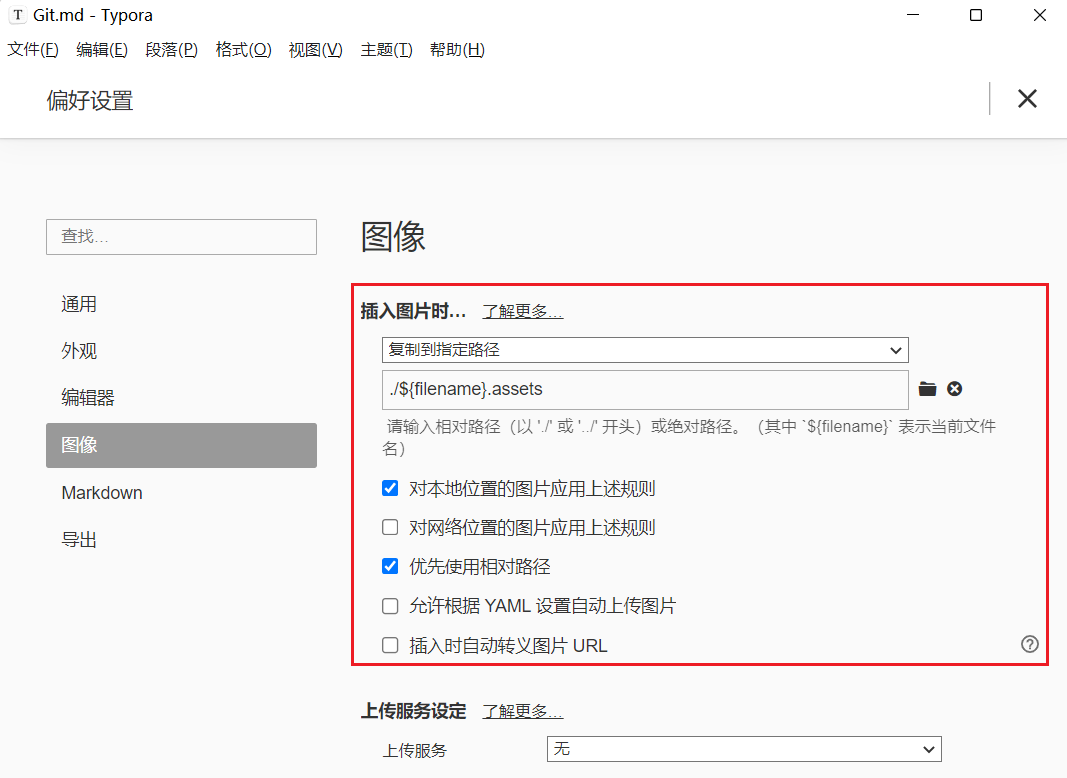
Step1:修改 Typora 的偏好设置
- 自动在当前目录创建名为 "./${filename}.assets" 的文件夹
- 粘贴图片到 md 中时,图片会自动另存到 "./${filename}.assets" 文件夹中

如果你创建的是一个全新的 md 文件,那么到这一步就结束了,可以开始自由编辑了!
Step2:修改旧的图片路径
假设你之前已经插入了很多图片了,怎么重新更换路径呢?难道一个一个改吗?NO
① 鼠标选中需要更改的部分:

② 快捷键 ctrl+h,将其全部替换为 ${filename}.assets:

注意:当然不是直接写 ${filename}.assets,需要替换成实际存放图片的目录名。
Gitee 无法显示图片
当把 md 文件以及图片目录一起上传到 Gitee 时,

打开 md 文件,发现图片无法显示:

尝试直接在 Gitee 中编辑 md 并且插入图片,发现是斜杠的锅:
- Typora 默认使用的是右斜杠 "\"
- Gitee 使用的是左斜杠 "/"
因此模仿 Step2,把图片资源路径中的所有右斜杠 "\" 替换成左斜杠 "/",再重新上传到 Gitee 即可。
Gitee 显示图片会错位并且无法缩放比例诶,求解决办法 TT