有些人可能会发现自己处于这样的境地:必须让用户能够在 Flutter 应用程序中选择特定的线条、路径或形状。当您考虑如何突出显示它们时,您只需增加笔划粗细或更改选区的颜色即可。但在某些情况下,这可能不足以使用户的选择脱颖而出。特别是在多条线和形状相交的情况下。那么如何对选择进行动画处理呢?

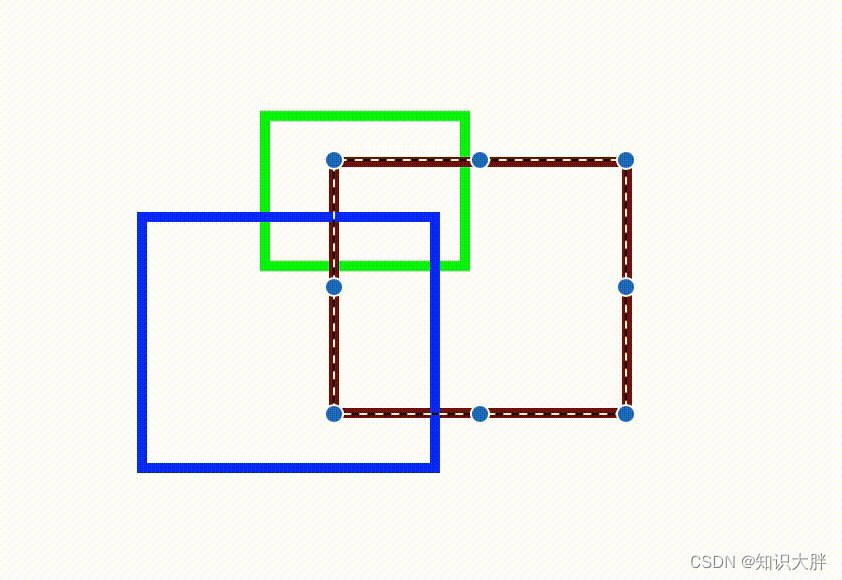
现在的图形工具使用一种移动的描边线动画效果,也称为“行进的蚂蚁”来帮助用户跟踪他的选择。在本文中,我将向您展示如何在 Flutter 中实现该效果。
1. 自定义Paint和自定义Painter
让我们从如何在 Flutter 中绘制自定义图形的基础知识开始。为此,我们可以将 CustomPaint 小部件与 CustomPainter 结合使用。虽然 CustomPainter 是帮助您将图形直接绘制到画布上的组件,但 CustomPaint 只是它的包装器,它将小部件的绘制委托给您的 CustomPainter 并可以安装在您的小部件树中。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: CustomPaint(
painter: MyCustomPaint(),
child: Center(
child: Cont