本文主要分析一个问题,概念图模型在新的知识领域怎么实践,最近在学习vue技术,因此这里采用vue进行一次实践,目的在于尝试一种新的学习方法,过程如下:
一、概念图是什么
百度百科: 概念图
文中说:“概念图(concept map)是一种用节点代表概念,连线表示概念间关系的图示法”,由两个关键词“节点”,“关系”,可以确定,在概念图使用过程中,要先创建概念节点,然后对节点建立关系。那如何创建概念节点及关系呢? 需要明确概念图具体实践方案。
二、概念图实践方案
在《哈佛大学教育学院思维训练课》中,对概念图的实施方案有了详细的介绍,内容如下:
选择一个话题、概念或问题,利用概念图进行阐释:
● 首先,列出看到这一话题时能够联想到的全部观点。
● 其次,根据主次进行排序,将最重要的概念放在图的中心位置,然后围绕中心依次写出其他观点。
● 再次,用连接线将具有共性的观点连接起来,并用连接词标注各观点之间的联系。
● 最后,进一步细化已经列出的观点,在此基础上进行扩展和延伸
概括来说,就是 收集—排序—连接—细化,接下来实施,按照这个步骤开展。
三、利用概念图学习vue
- 收集
找到所有联想到与vue相关的概念:
| 前端框架、渐进式、环境搭建、配置文件、组件、vuex、路由、$emit、加密、调试、docker部署、node、form表单其提交、生命周期、ref获取dom、脚手架、版本...... |
- 排序
对联想到的概念排序,笔者是按照这个思路排序(排名靠前的概念会接近中心):
- 前端框架、渐进式、生命周期
- 环境搭建、配置文件、docker部署、脚手架、版本
- form表单其提交、ref获取dom、$emit
- 组件、vuex、路由
- 调试
- 加密
- 连接
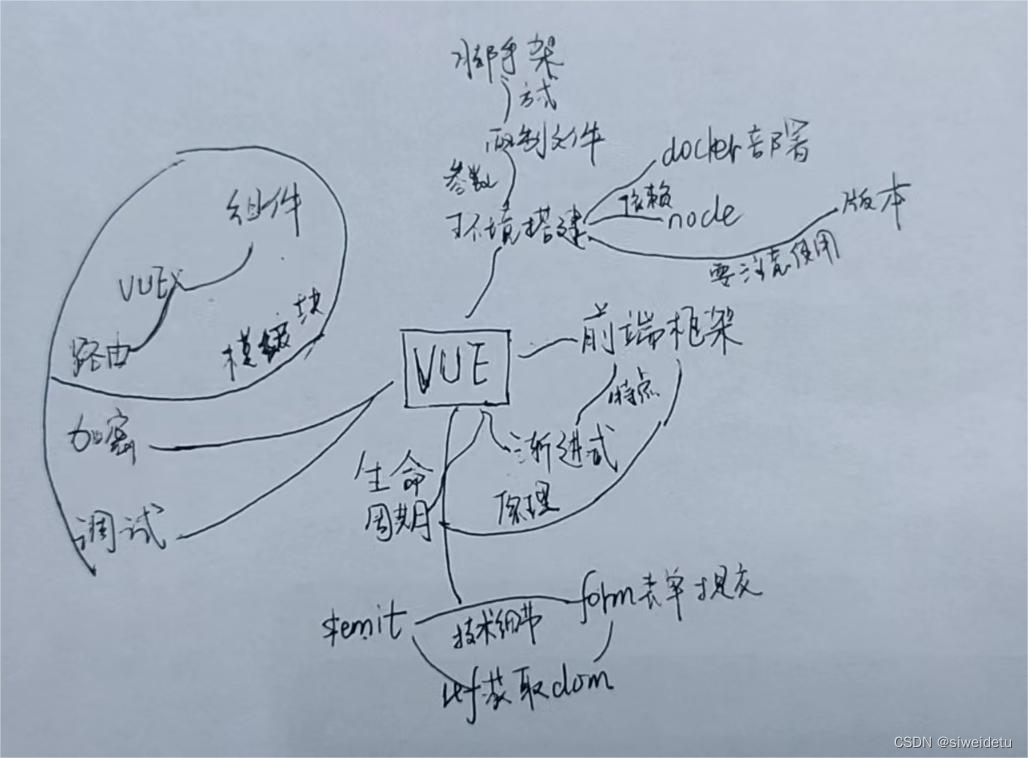
将概念进行连接,标识关键备注信息。(手画草图)

- 细化
基于连接图,按照实际需求可以对概念进行修正扩展,从感兴趣或者问题出发,举个例子:vue的生命周期是什么?有什么作用?不断地提出新问题,找到新的概念,不断地扩充连接图。相比传统的学习方式,可以从问题出发,更好的激起学习兴趣,而且能够建立概念之间的关系,而且能够不断提升思维能力。
希望对你有所帮助