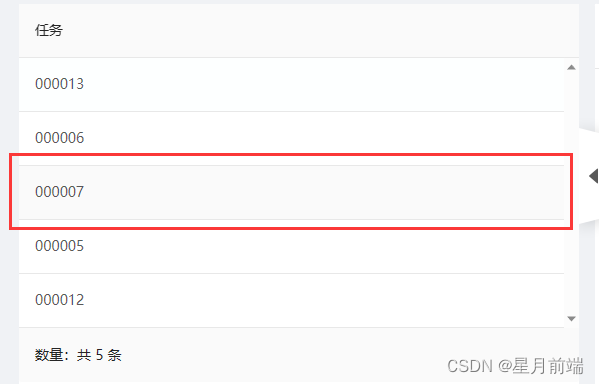
隐藏antd Table的选择框 单选和复选以及点击当前行选中
<!-- 不是多选表格(隐藏的单选) -->
<a-table :columns="columns"
:pagination="false"
:footer="() => `数量:共 ${dataList.length} 条`"
:rowSelection="{ type: 'radio', selectedRowKeys: selectedRowKeys, onChange: onRadioRowSelect, getCheckboxProps: onGetCheckboxPropsRadio, columnWidth: 0 }"
:data-source="dataList"
:customRow="handleClickRow">
<template slot="text"
slot-scope="text, record">
<span>{
{ record.text }}</span>
<a-tag v-if="record.status === isSubmittedAuditAdjust && record.nums !== 0"
class="ml-2"
color="red">
修改{
{ record.nums }}
</a-tag>
</template>
</a-table>
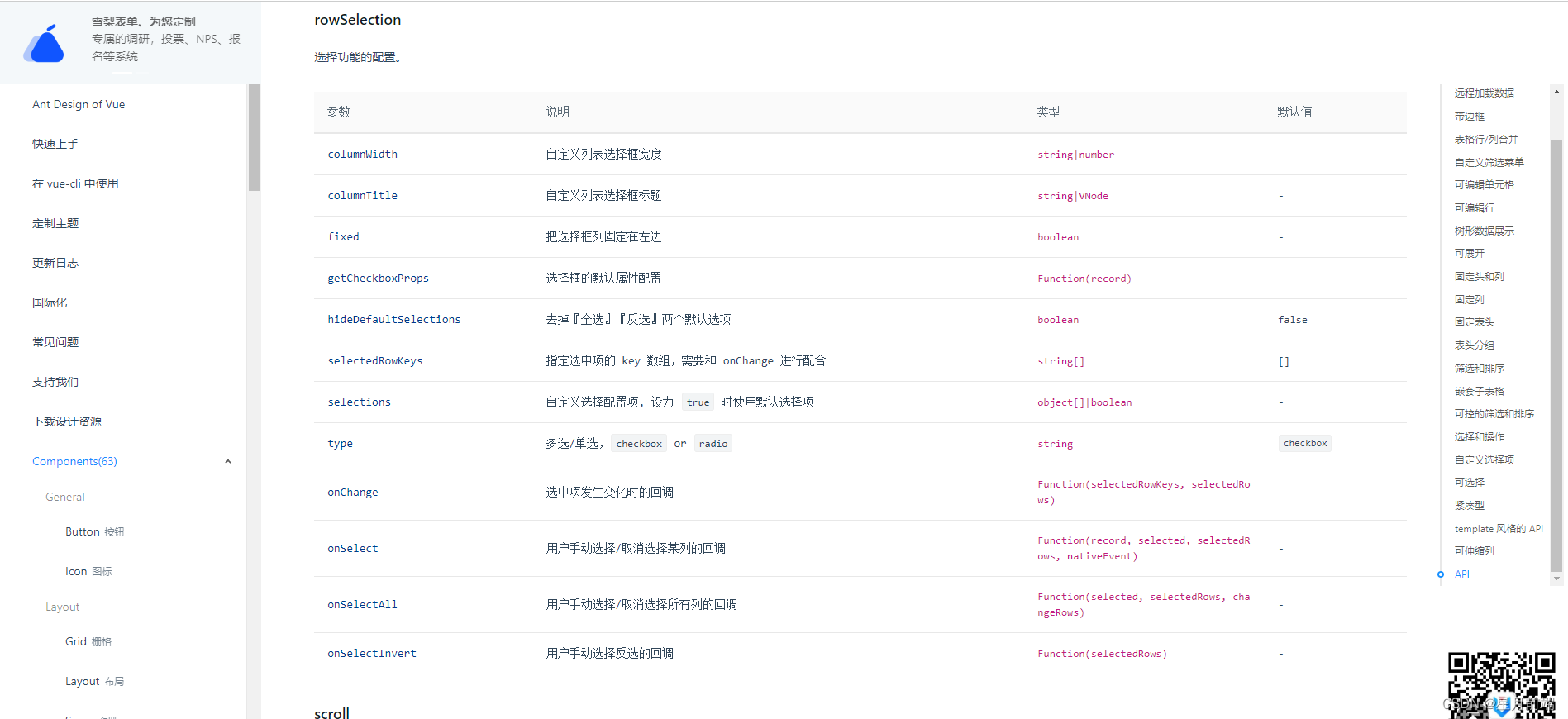
ant api文档的的rowSelection

// html主要代码:
// :rowSelection="{ type: 'radio', selectedRowKeys: selectedRowKeys, onChange: onRadioRowSelect, getCheckboxProps: onGetCheckboxPropsRadio, columnWidth: 0 }"
/**
* 单选表格点击事件
* @param selectedRowKeys 当前选中的行的id总汇数组
* @param selectedRows 当前选中的行的数据总汇数组
*/
onRadioRowSelect(selectedRowKeys, selectedRows) {
this.selectedRowKeys = selectedRowKeys;
this.currentIdList = selectedRowKeys;
this.selectedRows = selectedRows;
this.onClickList(selectedRows[0]);
}
/**
* 单选表格隐藏的checkbox
* @param record 当前行
*/
onGetCheckboxPropsRadio(record) {
return {
props: {
disabled: false,
},
style: {
display: 'none',
},
};
}