为了消除浏览器自动渲染的一些空隙,更完美地贴合UI设计,一般我们都会在CSS代码开头设置外边距margin和内边距padding为0px,如下。
/*通配符设置页面所有元素内外边距为0*/
* {
margin: 0px;
padding: 0px;
}
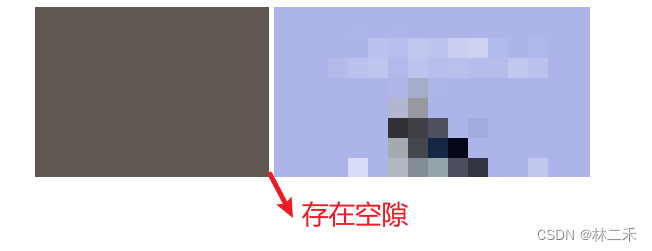
但是有时渲染出的页面仍然有空隙,代码和效果图如下。
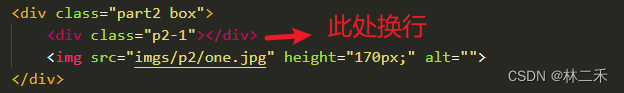
<!--父元素-->
<div class="part2 box">
<!--相邻子元素-->
<div class="p2-1"></div>
<img src="imgs/p2/one.jpg" height="170px;" alt="">
</div>
.part2 .p2-1{
width: 234px;
height: 170px;
background-color: rgb(95, 87, 80);
/*为了让div块元素和图片一行显示,设置div为行内块元素*/
display: inline-block;
}

产生空隙的原因是在html代码中,两个元素之间有回车换行,所以被浏览器渲染成了一个空格。

解决方法:设置父元素的字体大小为0px
.part2{
font-size: 0px; /*空格所占大小将变为0px*/
}

这种方法的缺点是如果子元素内有字体,会影响到子元素的字体大小,所以还要单独对子元素的字体大小进行设置。