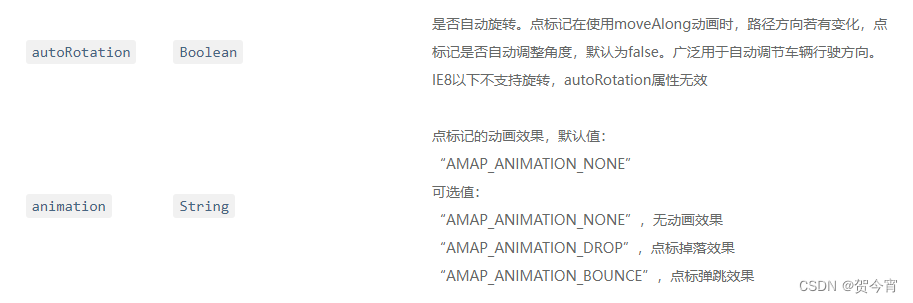
首先高德提供了点动画两种选择和掉落弹跳,可以在属性中定义也可以setAnimation

但是没闪烁
所以css,遍历所有点标记找到要闪烁的点给一个class在deepcss一个动画
js
function setshadow(params) {
//获取地图所有点标记
let data = map.getAllOverlays("marker");
data.forEach((item) => {
if (item._opts.myCode === "QYD") {
//给class还可以remove移除
item.dom.classList.add("abnormal_marker");
}
});
}
css
@keyframes blink {
0% {
opacity: 1;
}
50% {
opacity: 0.1;
}
100% {
opacity: 1;
}
}
:deep(.abnormal_marker) {
animation: blink 1.5s infinite;
}