目的是打破常理,发掘新知识.更好理解HTML和浏览器
浏览器的'体贴'与'个性':
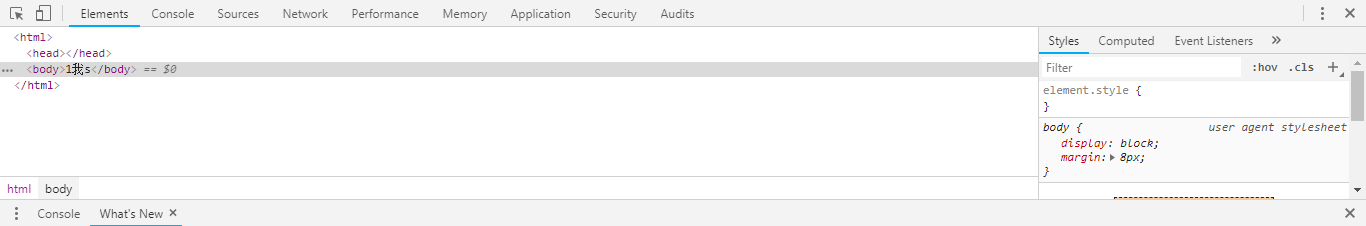
①创建一个HTML文件,里面什么都不要写.双击打开这个文件.按F12打开控制台查看源代码.会发现如图所示代码:

由此可知,一个HTML文档的最基本的结构中所包括的元素(或标签)应当有:
- 一对<html></html>标签
- 一对<head></head>标签
- 一对<body></body>标签
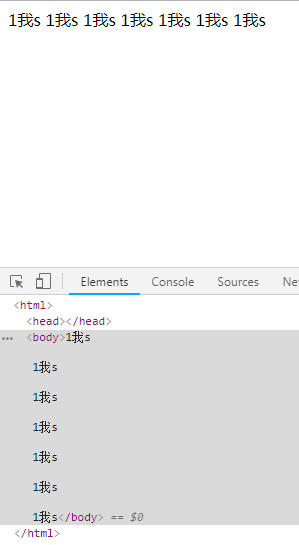
②在空的HTML文档中输入数字,英文,字符等内容(1我s).效果如图所示:

好吧,Chrome浏览器还是挺智能的.即使我没有写任何HTML标签,而且我也没有把文本放入标签,它还是显示出来了.并且没有乱码!那么其他浏览器呢?经过测试
- Firefox浏览器出现乱码.
- Safari浏览器出现乱码.
- IE浏览器出现乱码.
- Opera浏览器未出现乱码
那这是为什么呢?因为浏览器处理HTML文档的时候会有一个类似偏好的东西,它默认编码可能是不同的!
比如Safari,它的默认编码是西欧(反正我的Safari默认编码是的).IE则是GB2312.Firefox也是GB2312.
这时候就能体现出代码中写<meta charset='utf-8' />的重要性了!
我们重新编辑HTML文档.写上如下代码:
1 <html>
2 <head>
3 <meta charset='utf-8' />
4 </head>
5 <body>
6 1我s
7 </body>
8 </html>
这样的话,即使每个浏览器的默认编码不同,浏览器也不会乱码! 因为此时HTML文档中的<meta charset='utf-8' />已经规定了该HTML文档要必须使用UTF-8字符集编码来解读.因此浏览器只好乖乖听话,放弃原有的默认偏好,正确解析HTML文档.
③保持HTML文档的最基本结构,并且将文本"1我s"分别放在HTML标签的不同地方.代码如图所示:

Chrome浏览器效果如图所示:

其他浏览器效果均一样(IE有点奇怪). 假说:所有的纯文本不管写在哪里,都将统一被浏览器默认插入body标签内!
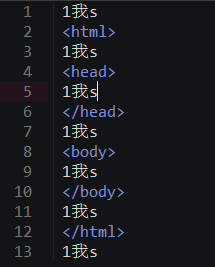
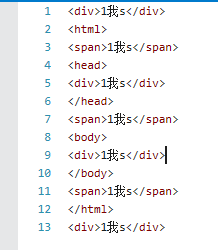
再次验证假设结论,代码如下:
1 <div>1我s</div> 2 <html> 3 <span>1我s</span> 4 <head> 5 <div>1我s</div> 6 </head> 7 <span>1我s</span> 8 <body> 9 <div>1我s</div> 10 </body> 11 <span>1我s</span> 12 </html> 13 <div>1我s</div>
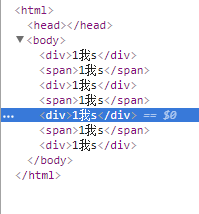
实验结果:除IE,所有浏览器均是以下格式:
 右图为IE:
右图为IE:
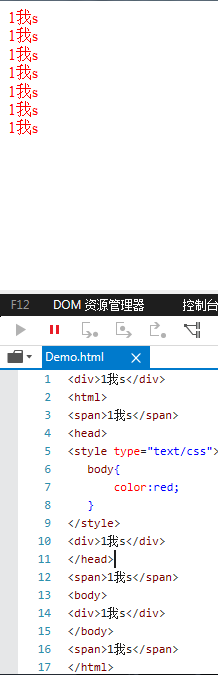
但奇怪的是所有浏览器页面显示的效果是一样的. 再进行深度验证: 给body加上样式. 代码如下:
1 <div>1我s</div> 2 <html> 3 <span>1我s</span> 4 <head> 5 <style type="text/css"> 6 body{ 7 color:red; 8 } 9 </style> 10 <div>1我s</div> 11 </head> 12 <span>1我s</span> 13 <body> 14 <div>1我s</div> 15 </body> 16 <span>1我s</span> 17 </html> 18 <div>1我s</div>
按照猜想IE中应当只有body标签中的div那一个标签里面的"1我s"是变红的.但是事实并不是这样!
其他浏览器正如所期待的那样,所有文本颜色均为红色.而IE表现出来的效果也和其他浏览器的效果一样.如下图所示:

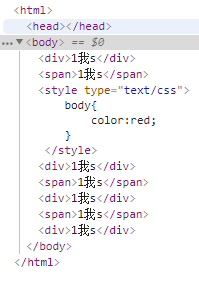
所以说啊,IE这个浏览器是真的怪! 表里不一!此时可以优化一下实验结论:所有的纯文本不管写在哪里,甚至会连带其夹带它的标签一起被插入body标签内!(不管多少个父标签).在实验的过程中,我们还能发现一个现象,就是当初我们写在head标签内的<style>标签竟然也无缘无故被放进了body标签内!如图所示:

对于这一意外发现,我做了很多实验,比如在文档开头html标签前声明文档类型DOCTYPE,将style标签到处放.也还是会出现这种情况.
最后实验发现:在<head>开始标签之前,除了HTML注释,DOCTYPE文档版本声明,<script>标签,<link>标签,<meta>标签和<title>标签.
哪怕是一个字符,都将使原本能合法放在<head>标签内的标签全部迁移至body标签内.(范围仅限那个字符或标签之后的标签).
从大量实验中得到一个结论:在<head>开始标签之前,除了HTML注释,DOCTYPE文档版本声明,<script>标签,<link>标签,<meta>标签和<title>标签之外,所有的标签甚至是字符都将被浏览器放入<body>双标签内.在这里还有一个值得注意的一点是'非法放置标签或字符会使得其之后合法的标签一同进入<body>双标签内'. 在</head>结束标签之后的所有标签或字符都将放入<body>双标签中.