我想大家照这个和我最初的目的一样 希望有和vue中v-bind:class一样方便的指令
但答案不太尽人意

这里 我们只能采用 三元运算符的形式
参考代码如下
<view class="item {
{ userId === item.userId ? 'isThisUser' : '' }}">
</view>
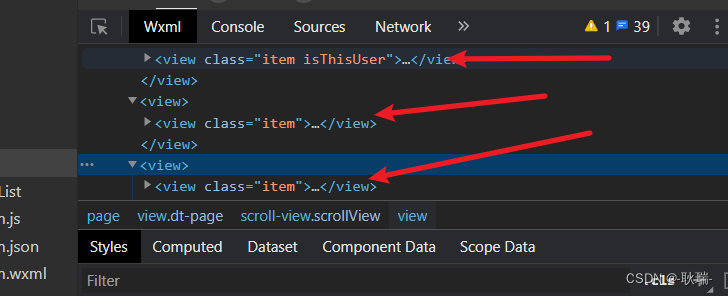
这里 我们判断 如果当前item中的userId如果和我们响应式数据中的userId相同 则给与isThisUser
否则 赋值为空字符串

也能实现效果 但其实 个人总觉得写法并不是那么好看