前言
- TypeScript是一个开源的、渐进式包含类型的JavaScript超集。
- 作用是让开发者增强js的能力并使应用的规模扩展变得更容易。
这两点是废话,至于什么是超集?

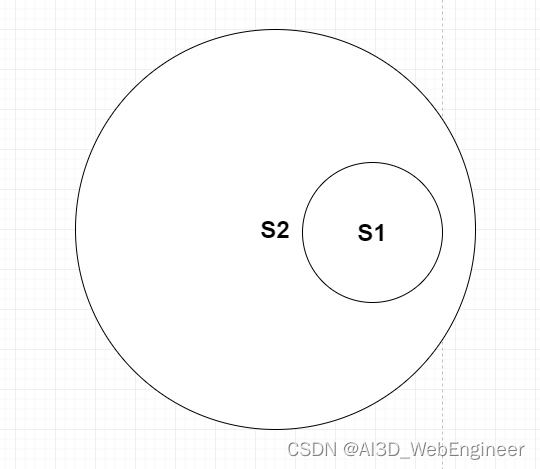
S1是S2的子集。S2是S1的超集(类似于扩展extend)
TS基于ES6为 JavaScript 的生态增加了类型机制,并最终将代码编译为纯粹的 JavaScript 代码。本质上向这个语言添加了可选的静态类型和基于类的面向对象编程
- TypeScript扩展了JavaScript的 语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。
- JavaScript 没有提供类和模块的概念(es6引入类与模块的概念),而TypeScript扩展实现了这些特性。
准备
npm i -g typescript创建TS文件

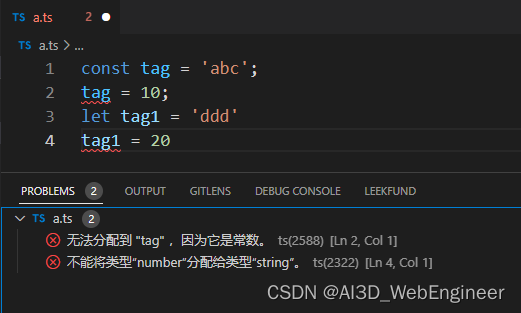
键入TS代码
vscode 已经支持typescript语言类型,无需安装任何插件

VScode编译器支持在编写代码时进行ts错误检查。
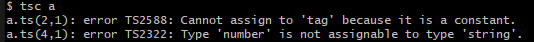
编译ts文件

终端输出了警告的错误信息(不会阻止编译器生成js代码)

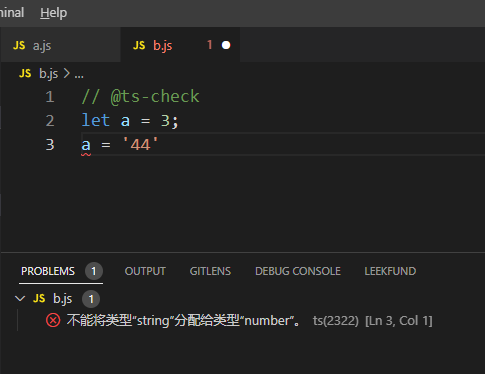
让TS检查在JS文件里运行
①在计算机全局安装TypeScript
npm i -g typescript②在jis文件的第一行添加一句// @ts-check

关于TS最基础的部分就介绍完了。接下来再来讲解TS的详细内容。