上一篇我们讲解了如何点击按钮弹出层,已经罗列了会员管理的一些常见功能。本篇我们介绍一下会员开卡的业务。
1 创建变量
我们会员开卡的业务的话,也是要在本页面弹出,弹出其实只是让组件是否显示和隐藏,我们先定义一个布尔值类型的变量来控制我们开卡页面的显示。
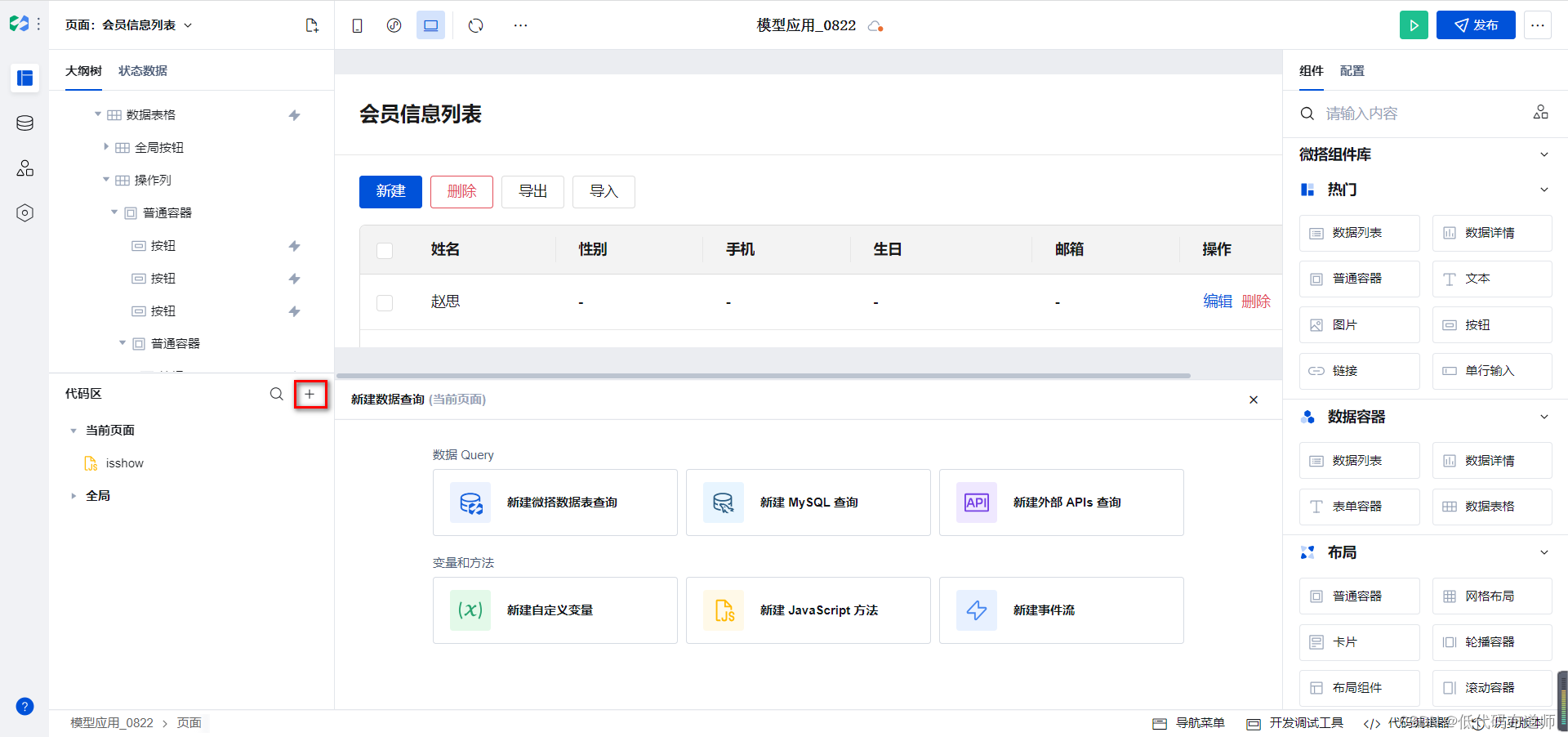
打开我们的模型应用,在代码区点击+号

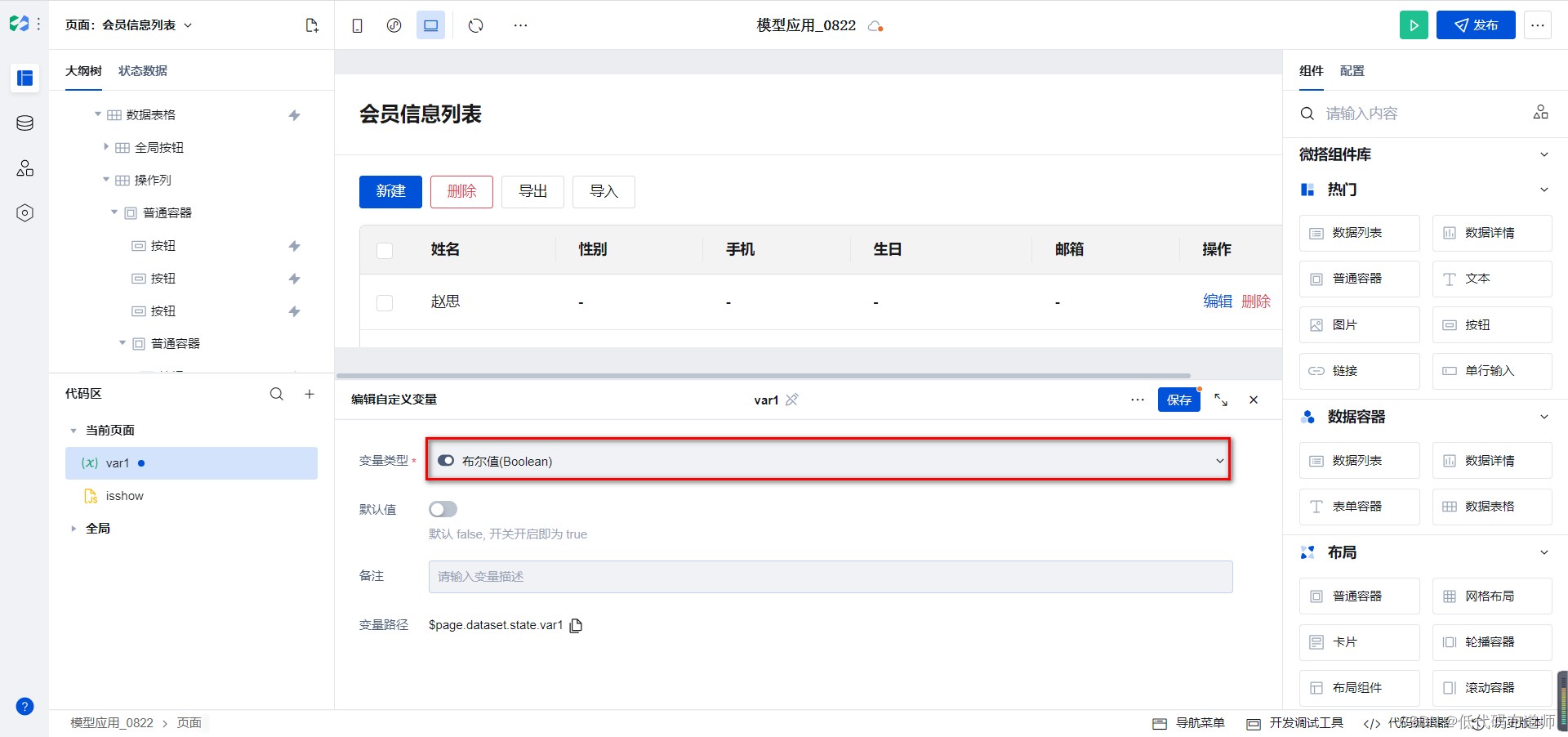
点击新建自定义变量,变量的类型选择布尔值

布尔值只有两个取值,要么是false,要么是true,这样我们就可以通过布尔值来控制页面是否显示
2 组件搭建
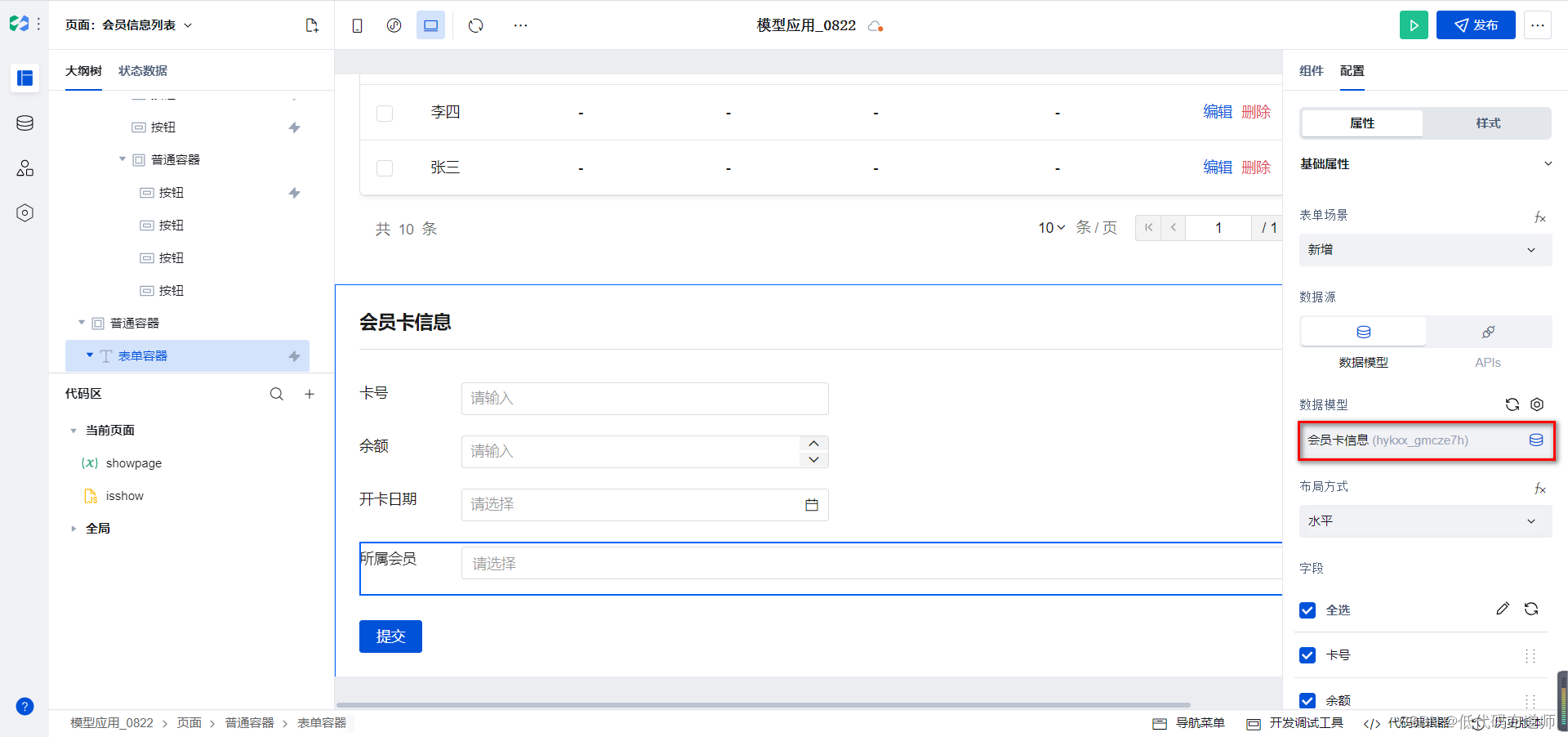
给页面添加一个普通容器组件,里边添加表单容器,数据模型选择会员卡信息

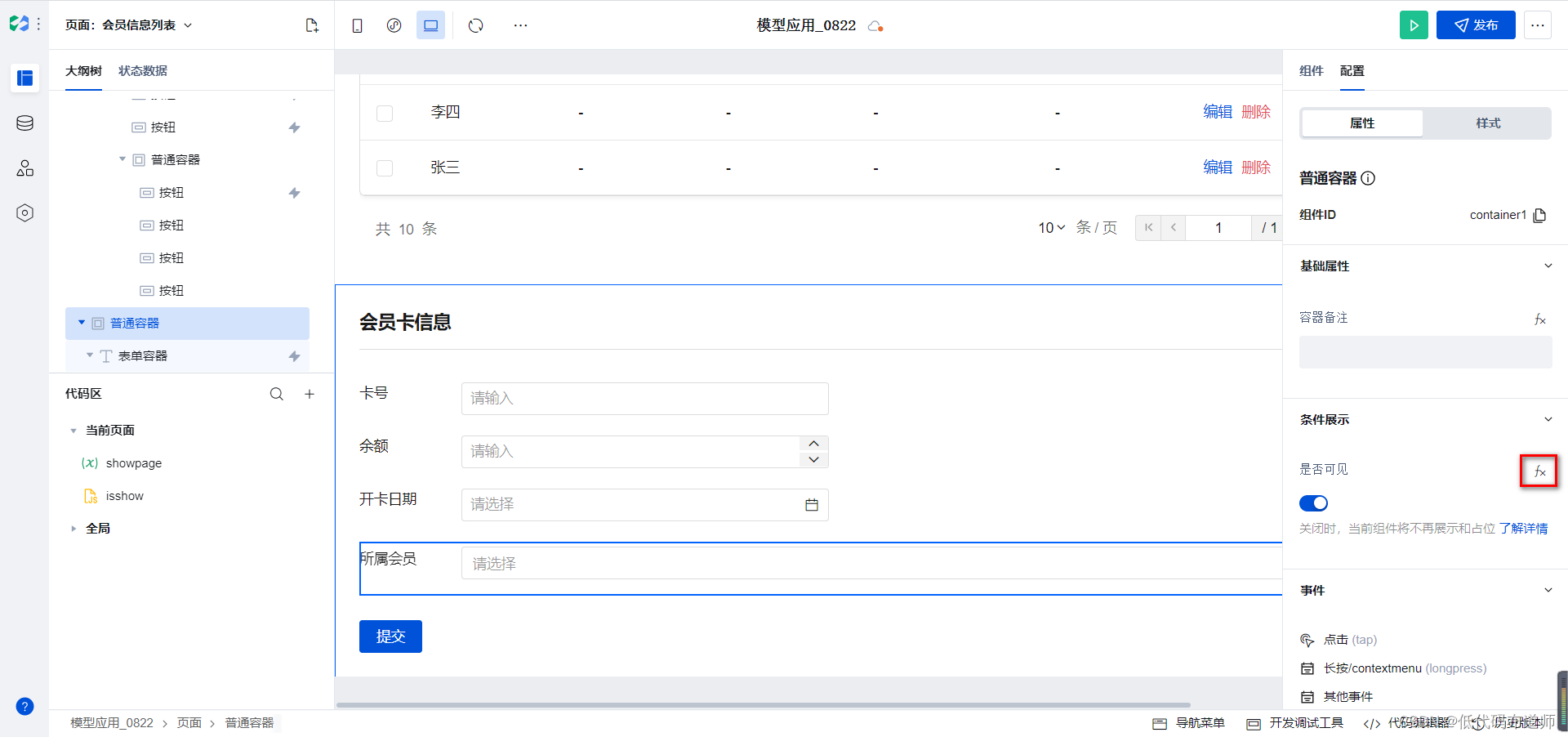
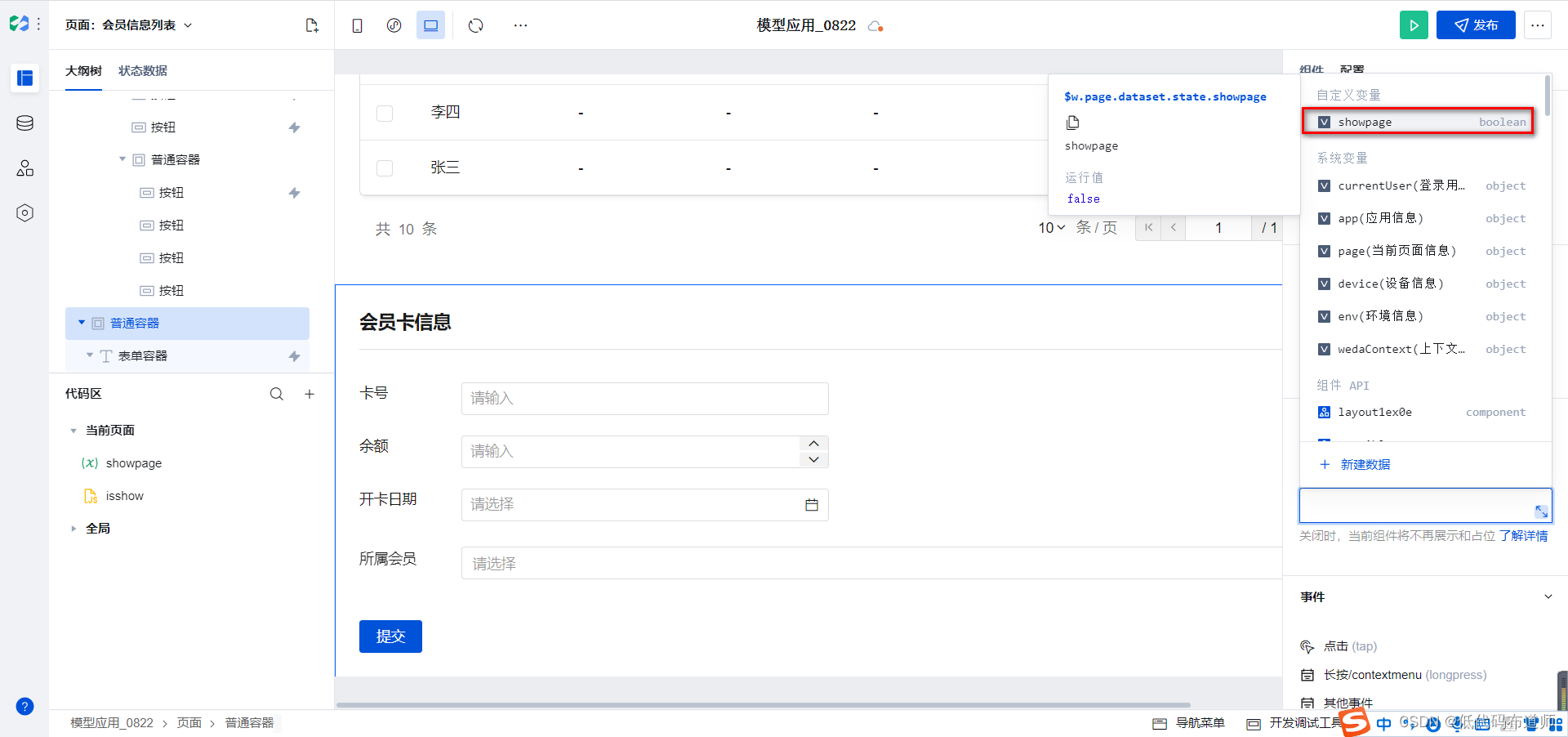
我们给普通容器绑定条件展示,点击fx绑定我们刚刚定义的变量


因为我们变量的默认值是false,所以设置之后当前的组件就不再显示了
3 点击开卡显示页面
在列表页的操作列当我点击更多的时候,列出会员可以操作的菜单,点击开卡的时候要让页面显示出来,这个时候就需要让变量赋值为true
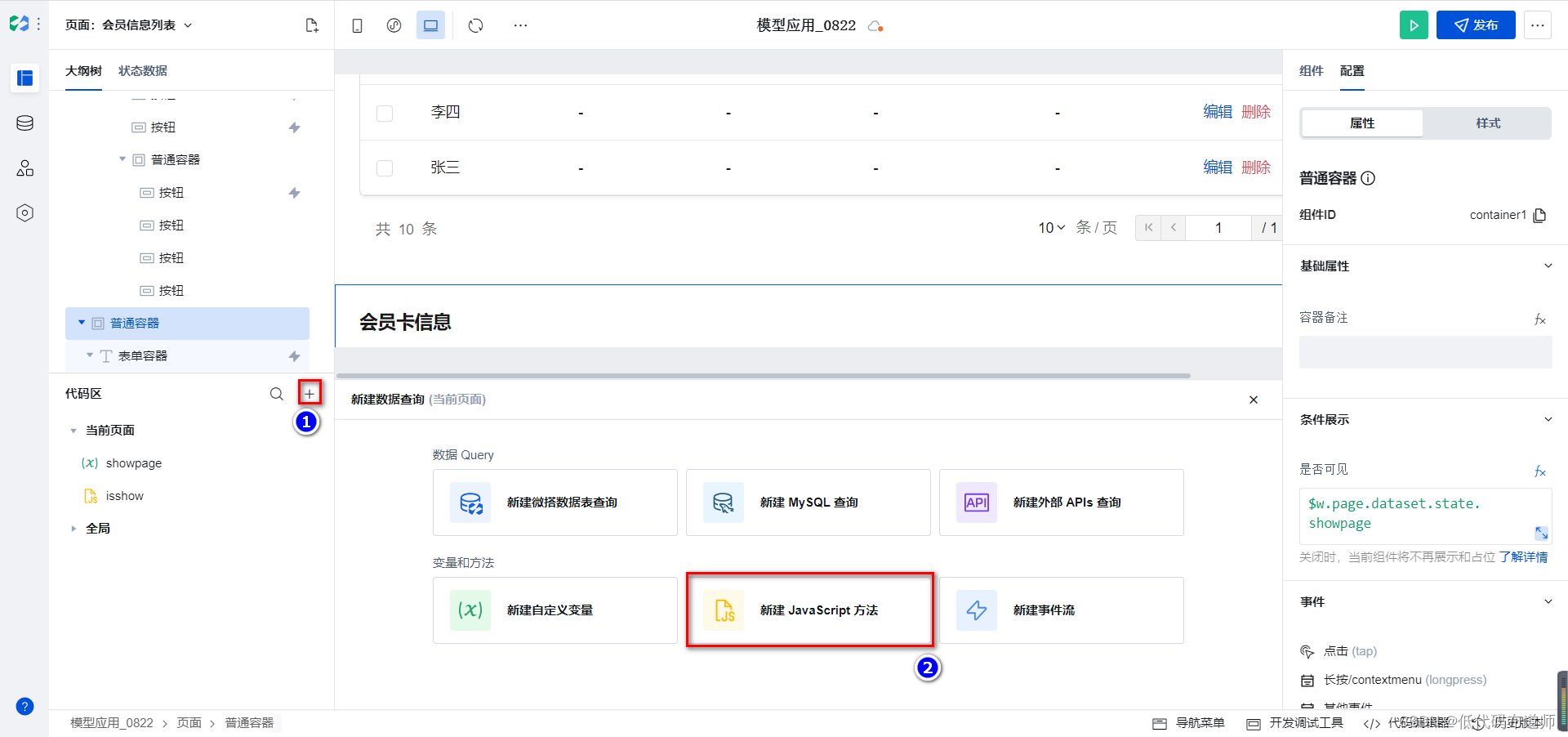
在代码区点击+号,创建一个JavaScript方法

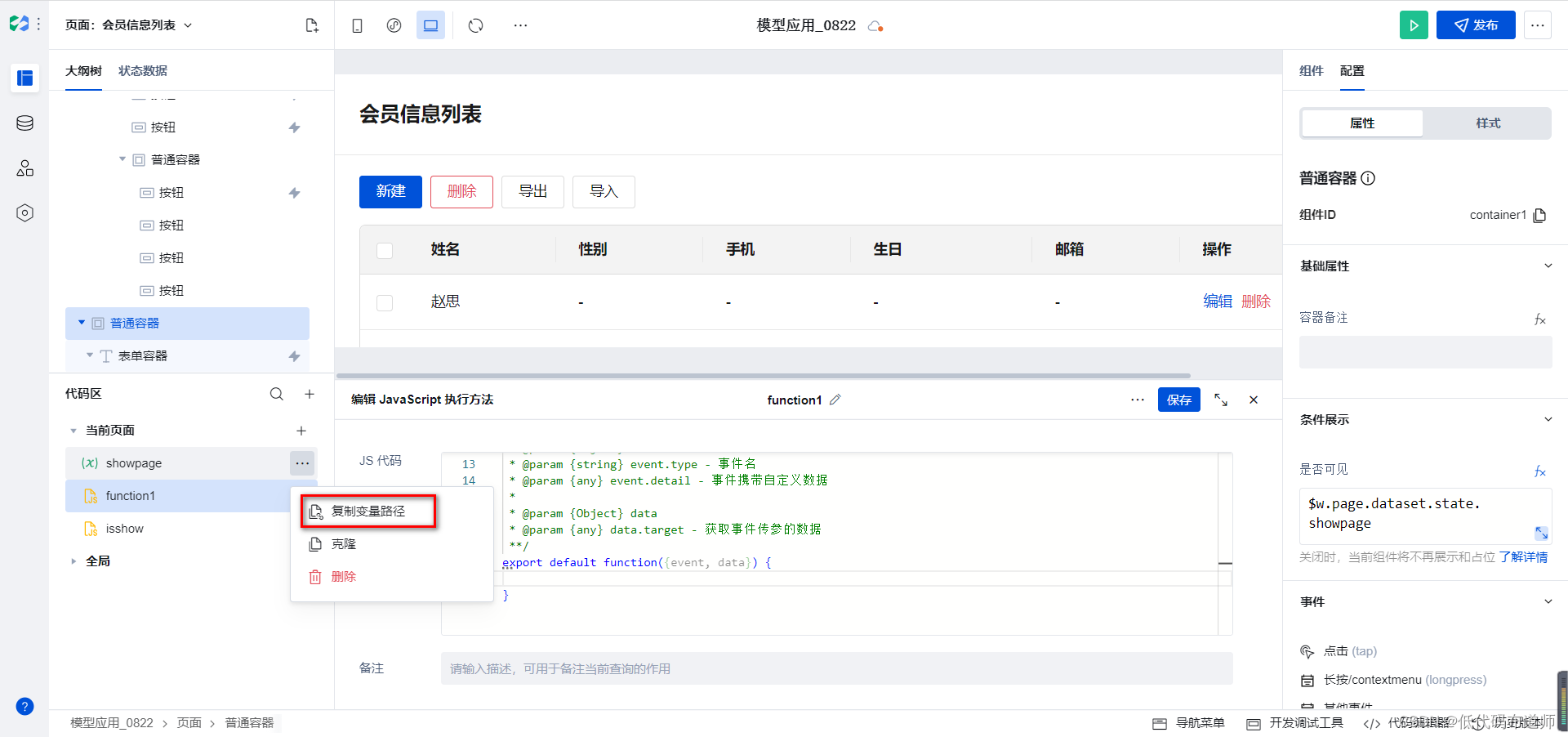
先复制一下变量的路径

然后用赋值语句将变量的值赋值为true
export default function({
event, data}) {
$page.dataset.state.showpage = true
}
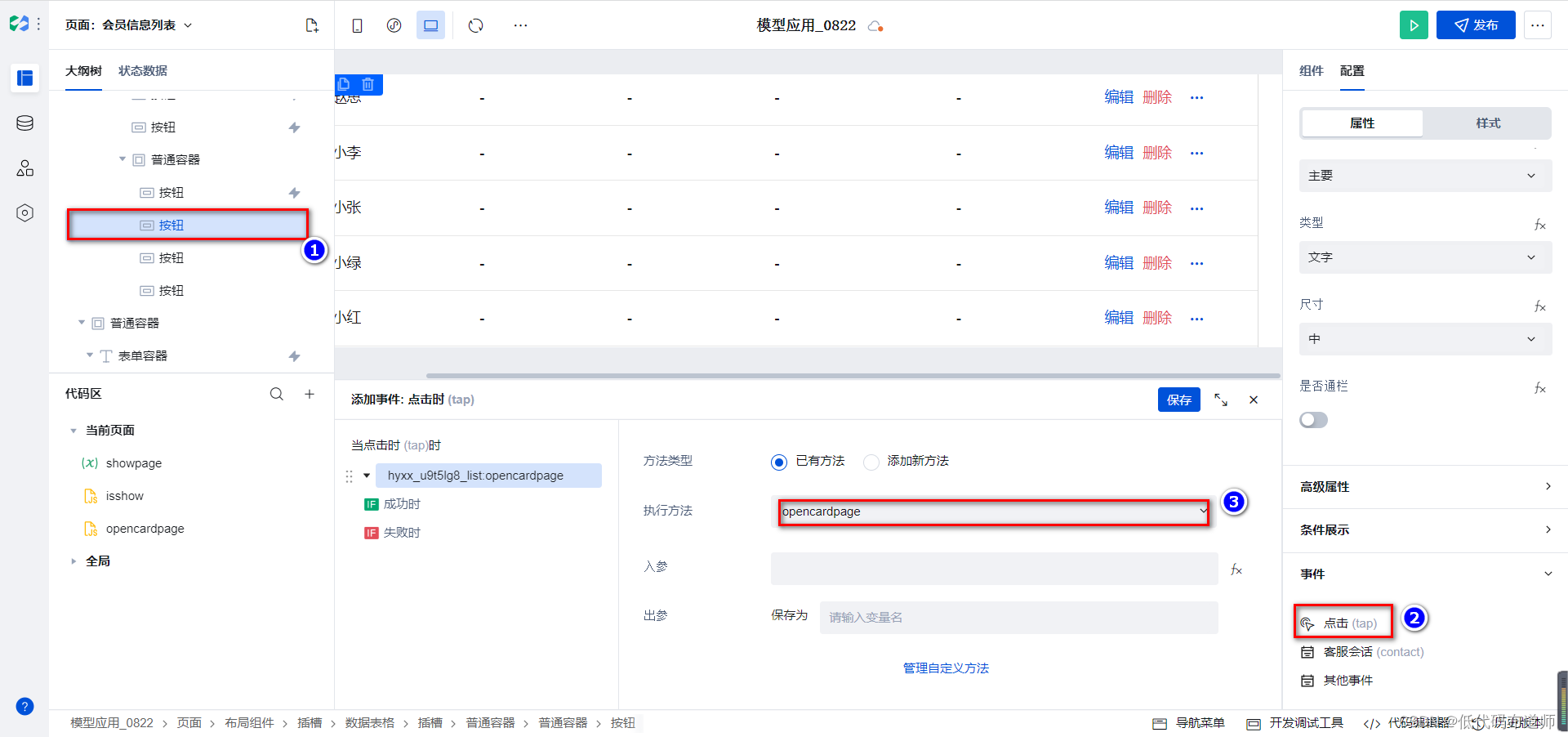
给开卡按钮绑定事件,方法选择我们刚刚定义的方法

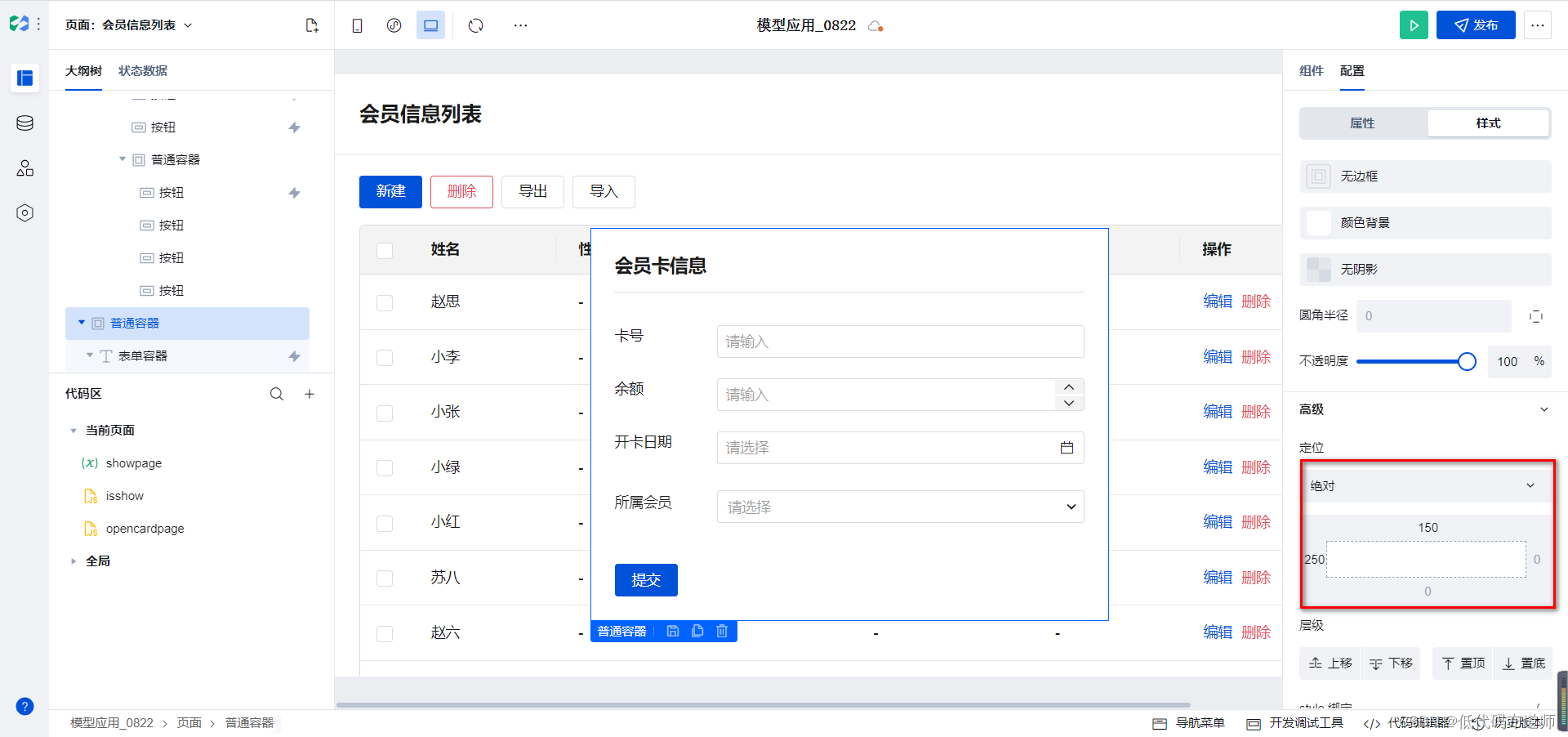
目前我们的开卡页面是在表格的下方,弹出的时候我们希望居中显示,可以设置容器的定位,设置为绝对定位

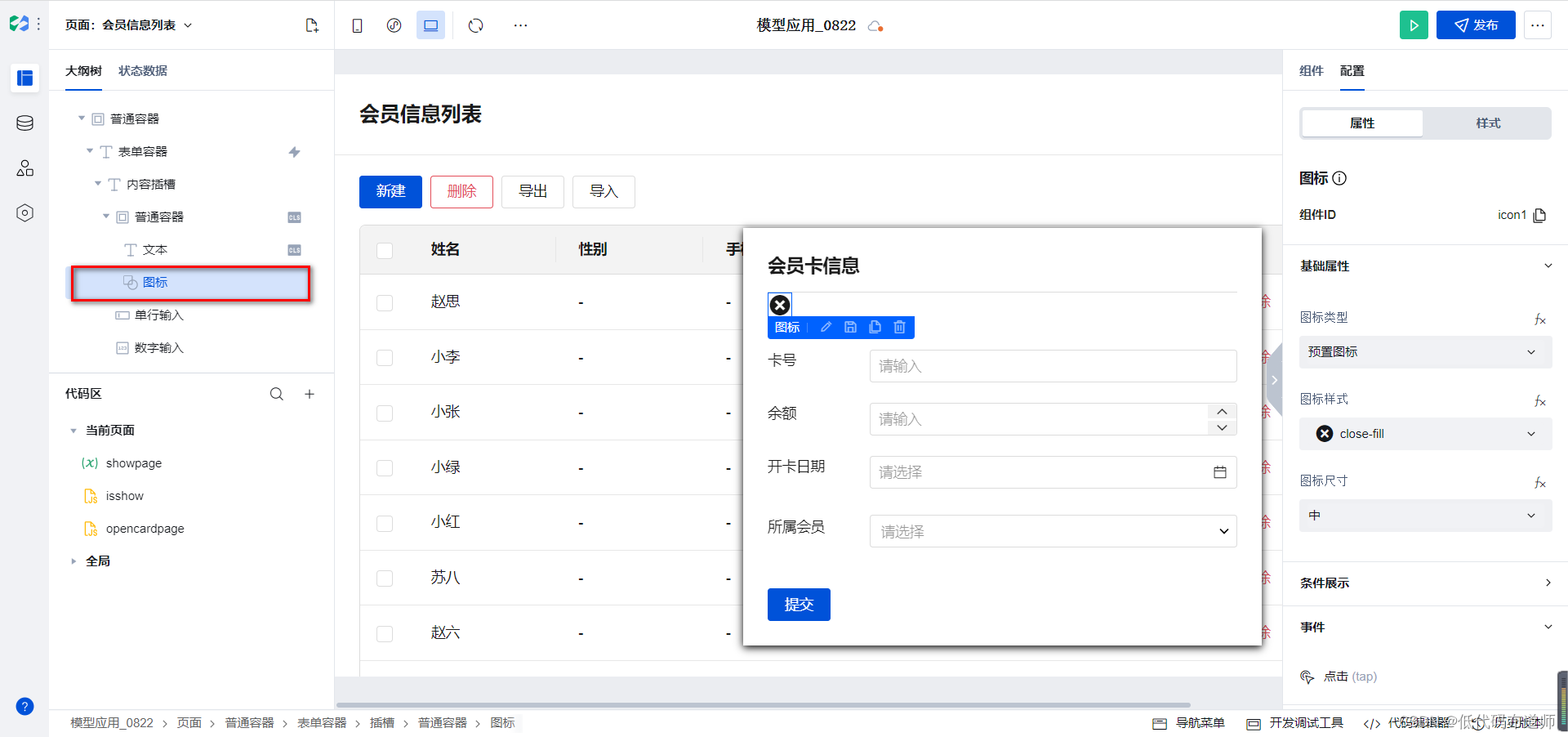
页面弹出后还需要给一个关闭按钮,在表单容器标题那块增加一个图标组件

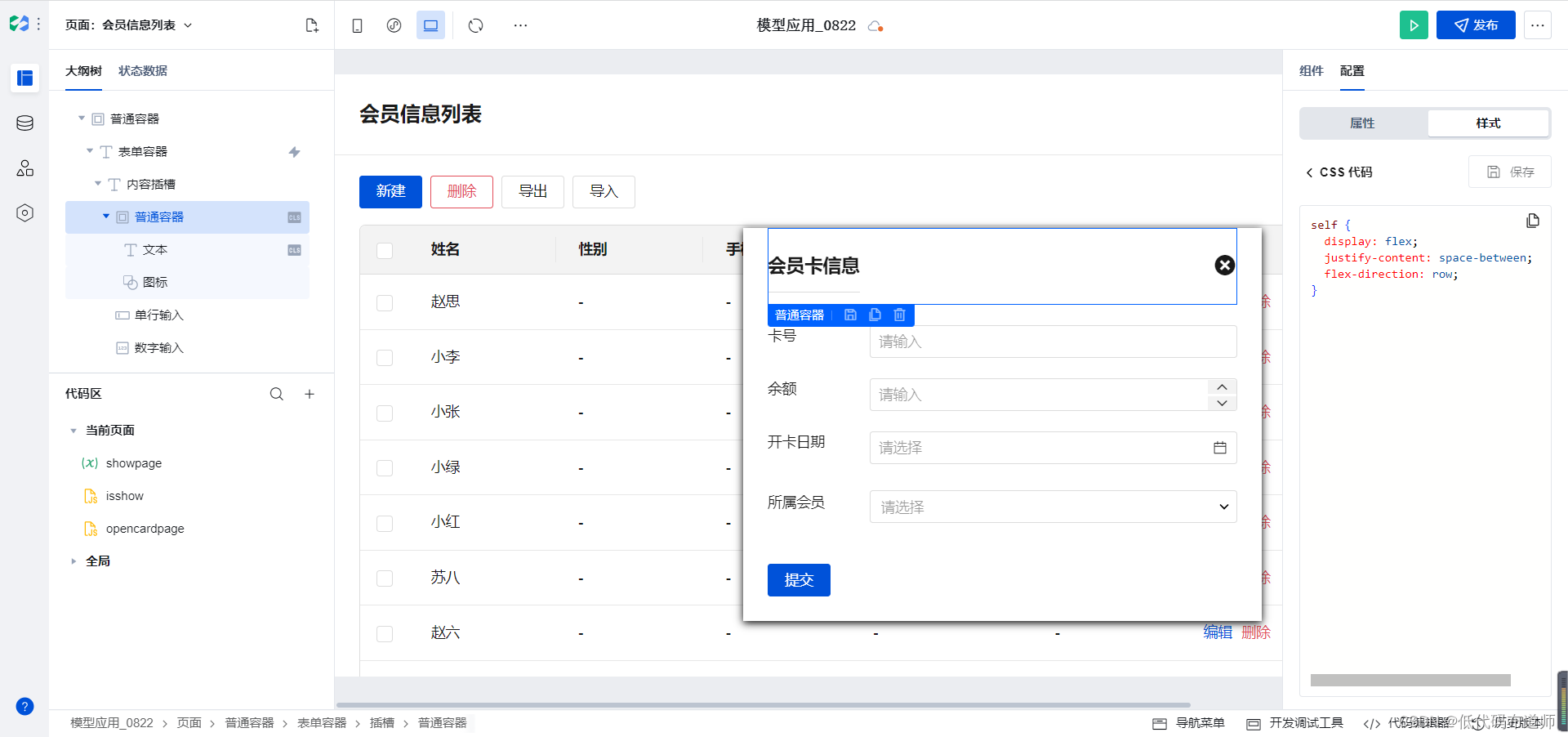
修改普通容器的样式,改为两端对齐
self {
display: flex;
justify-content: space-between;
flex-direction: row;
}

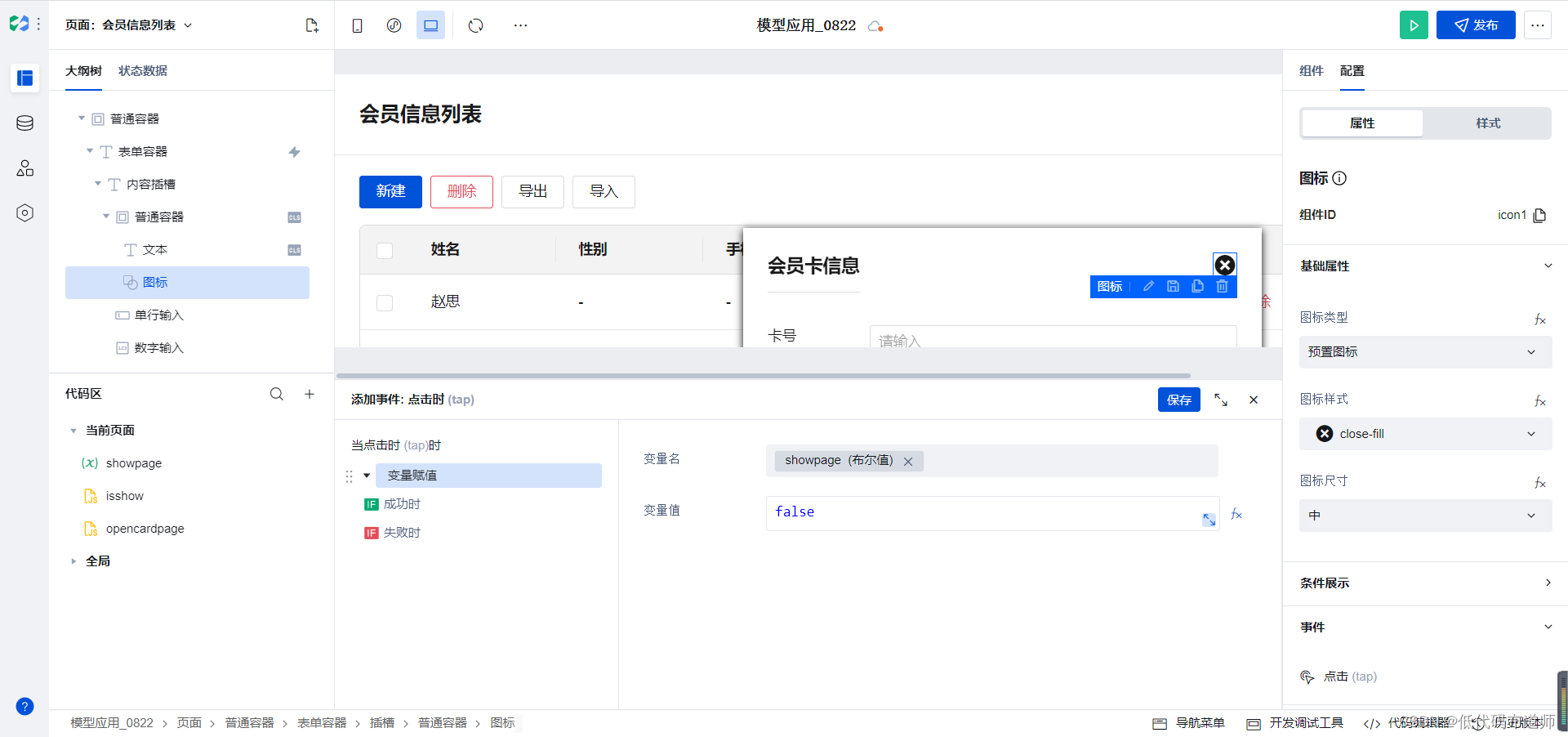
给图标定义点击事件,方法选择变量赋值,给我们的变量赋值为false

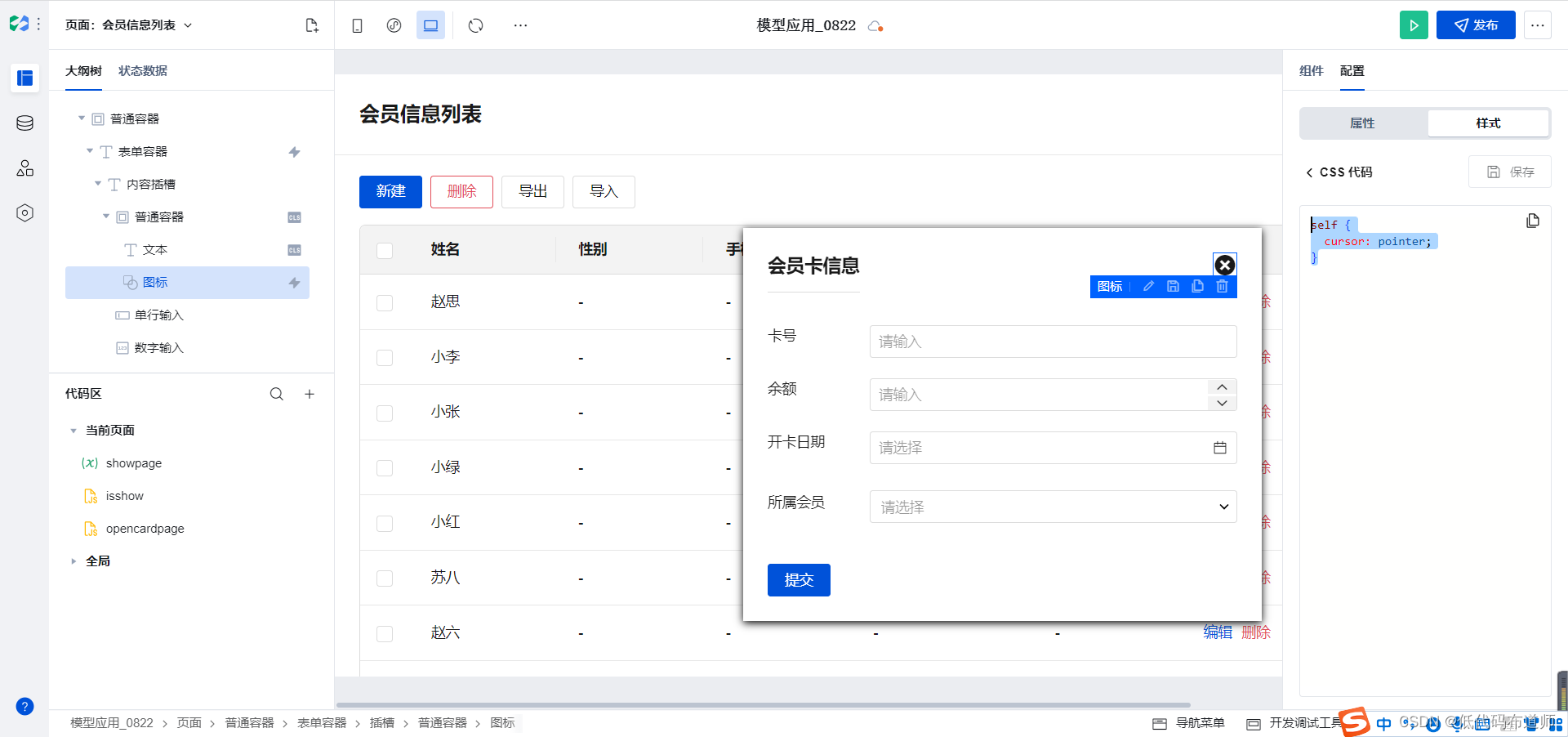
修改一下图标的CSS,让鼠标变成一个小手
self {
cursor: pointer;
}

4 表单填充默认值
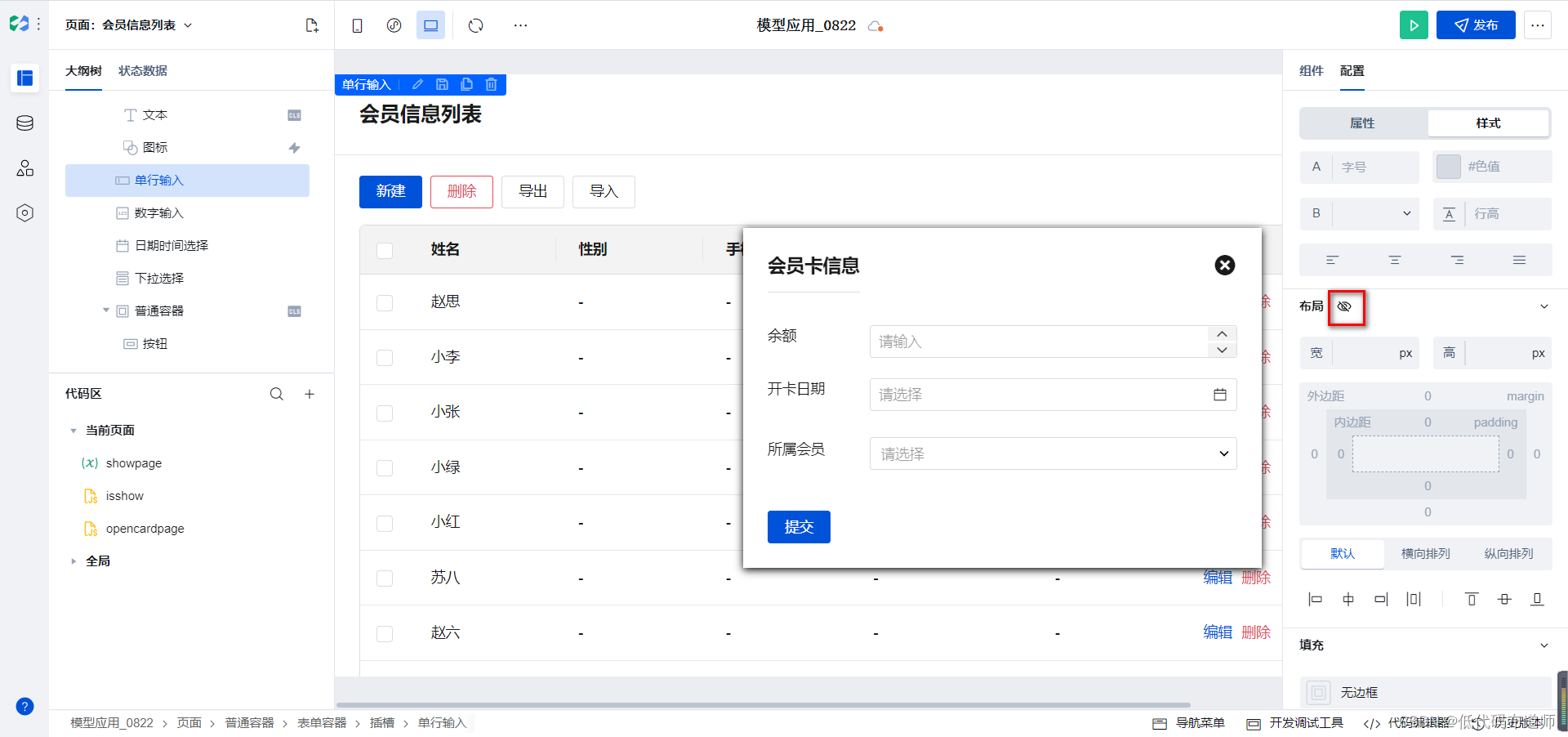
当我们打开会员卡页面的时候,卡号是我们提交到数据源中自动生成的,没必要给用户显示,因此我们设置为隐藏

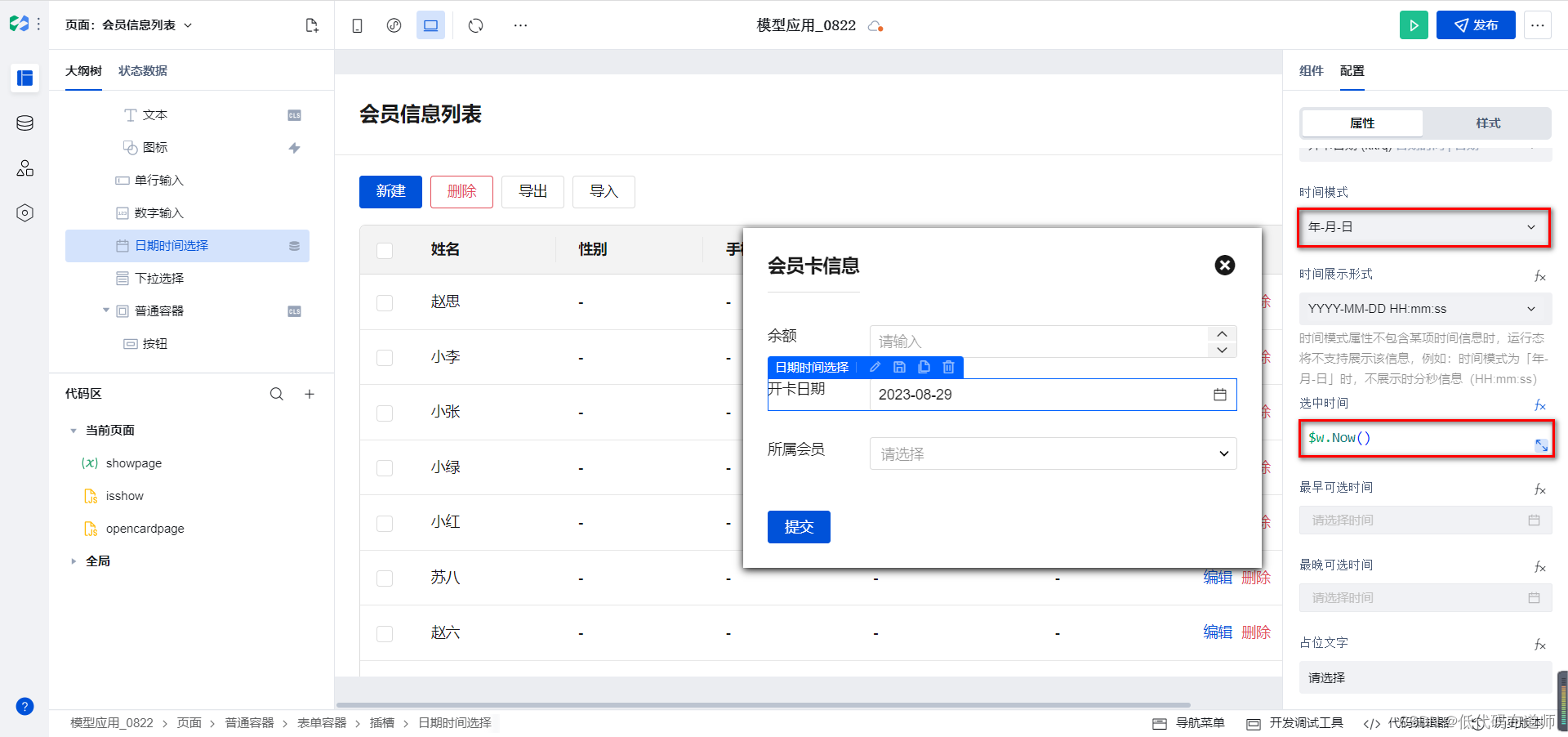
开卡日期我们显示当天的日期,我们绑定为系统当期时间

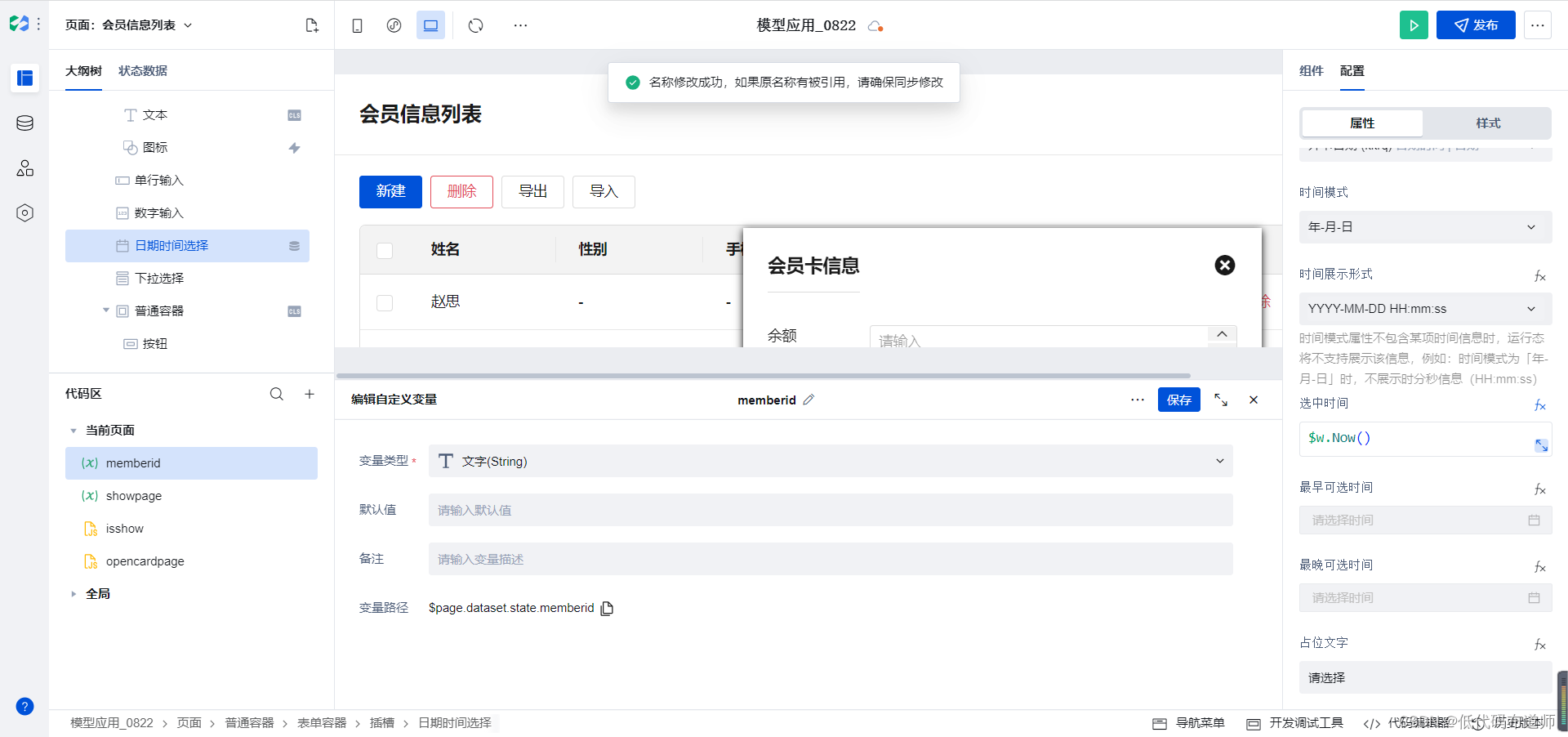
会员信息需要在点击开卡的时候就选择好,先在代码区创建一个memberid,类型选择文本

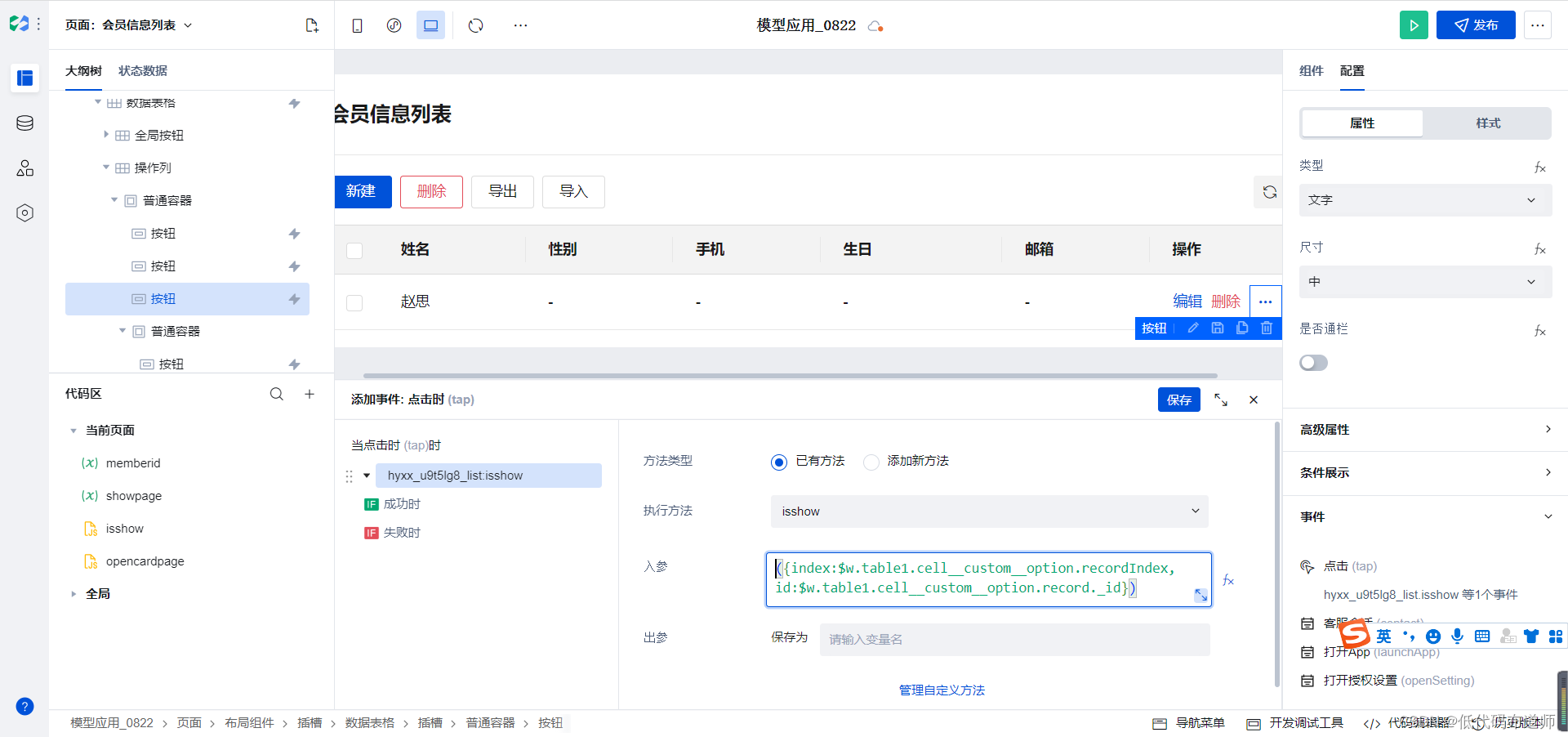
给开卡按钮,传入我们记录的数据标识

然后在自定义方法中进行赋值
export default function ({
event, data }) {
console.log(data.target.id)
let index = data.target.index
let display = $page.widgets.container2[index].style.display
if (display == "none") {
$page.widgets.container2[index].style = {
display: "block" }
$page.dataset.state.memberid = data.target.id
} else {
$page.widgets.container2[index].style = {
display: "none" }
$page.dataset.state.memberid = ""
}
}
给所属会员绑定选中值

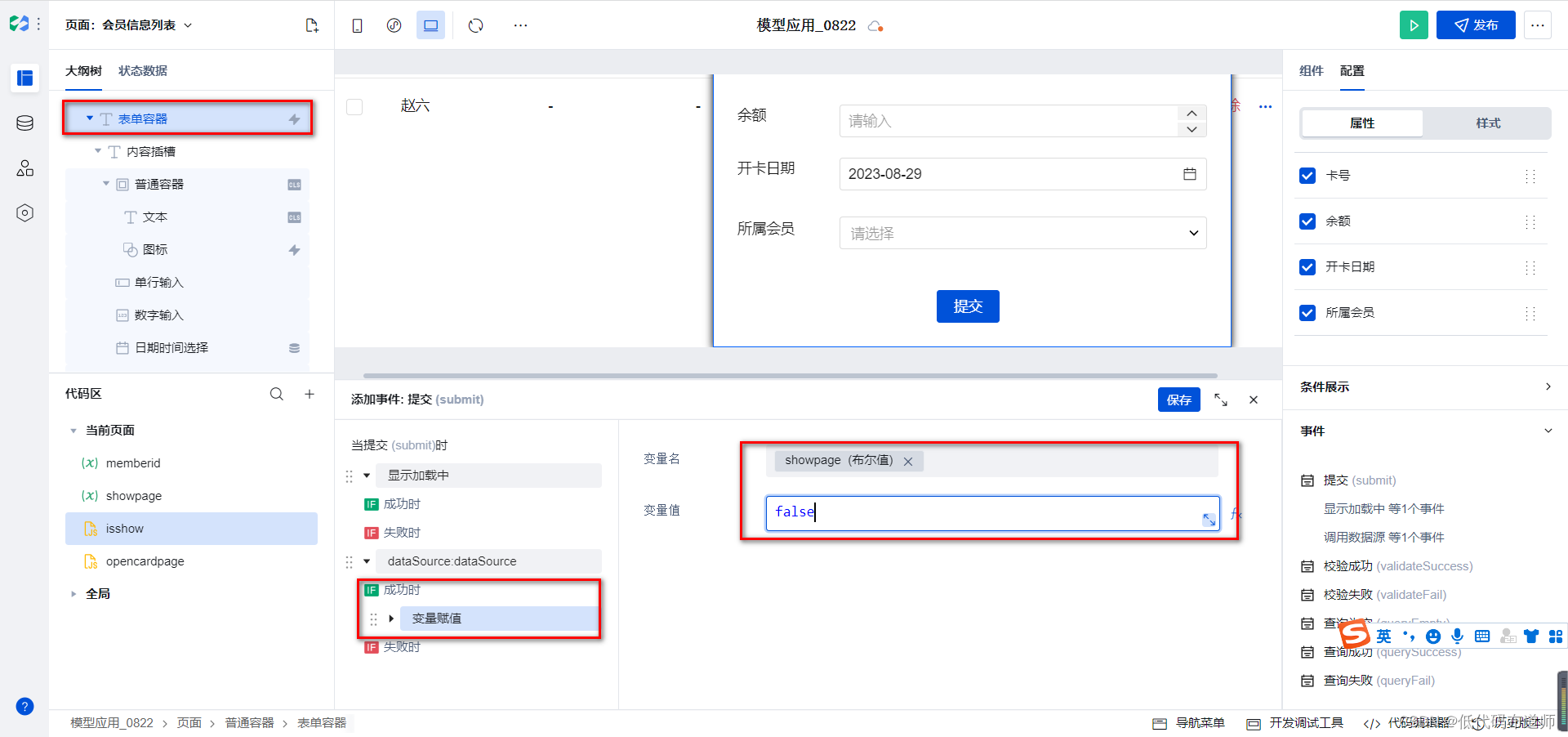
当我们提交成功后将页面关闭,给变量赋值为false即可

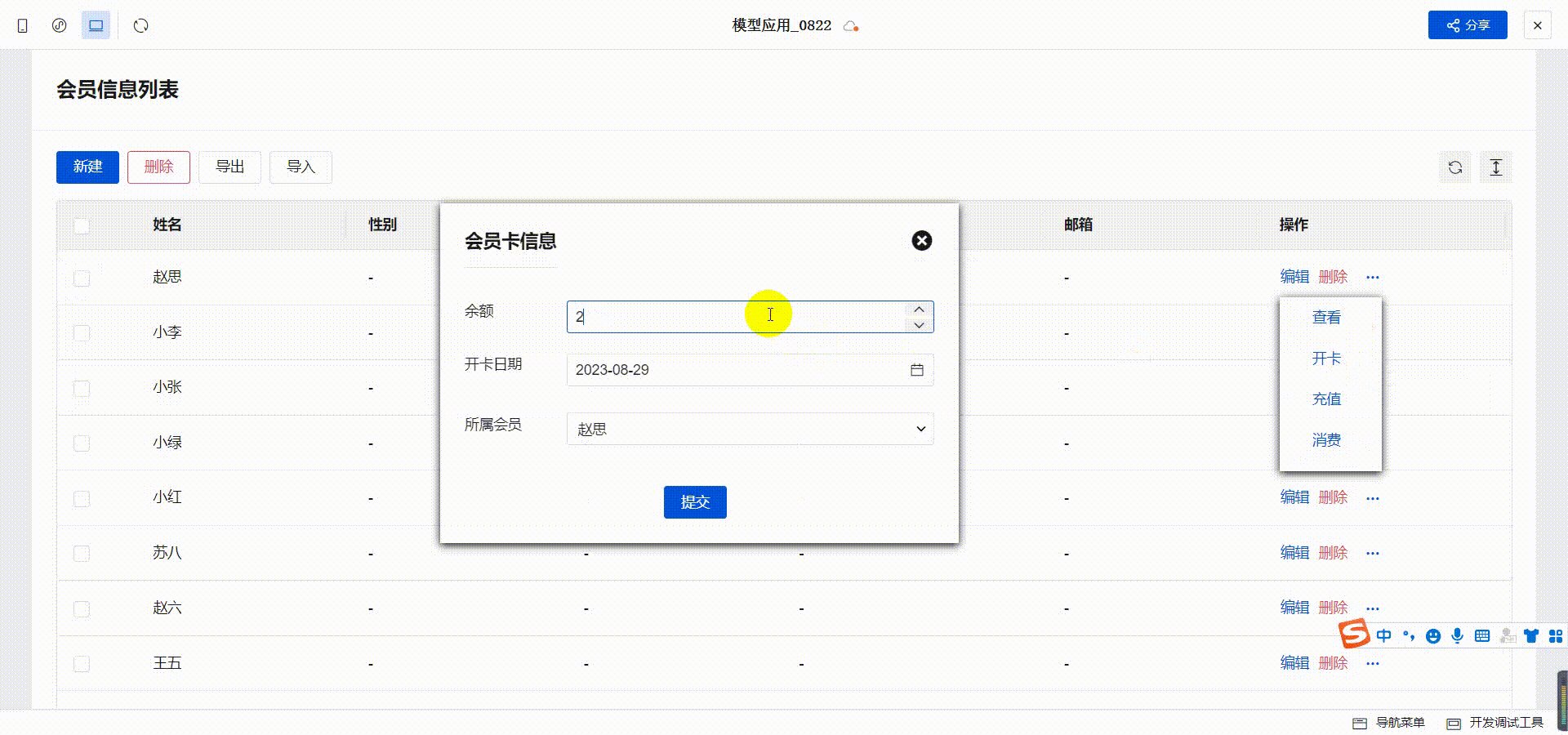
最终的效果

总结
我们本篇介绍了开卡业务的开发,主要涉及到组件的隐藏与显示,方法的传参,以及组件默认值的设置。综合应用这些知识点就可以按照需求开发出自己想要的功能来。