技术:vue2.X
根据前面两章
一:《【vue create】一.使用vue creat搭建项目》
二:《【vue create】二.配置Esline、less、nprogress、ant-design-vue、环境变量env、axios、vuex、Router、路由守卫以及登录页》
接下来在项目中引入阿里矢量图标iconfont以及引入lodash插件
1.引入阿里矢量库iconfont
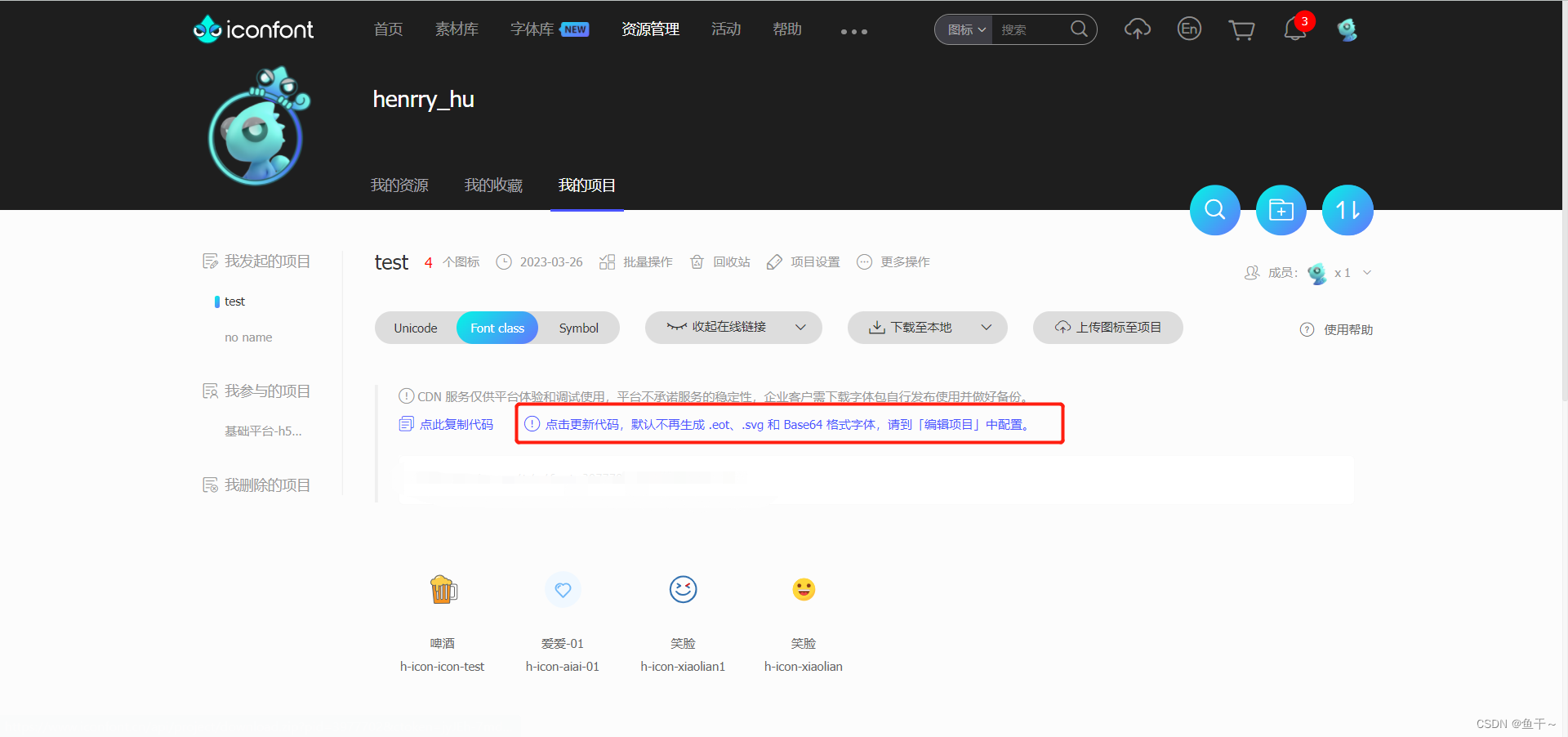
第一步.在iconfont的官网新建项目
Font Family:是图标类标识名
FontClass/Symbol 前缀:是新增图标的前缀名称
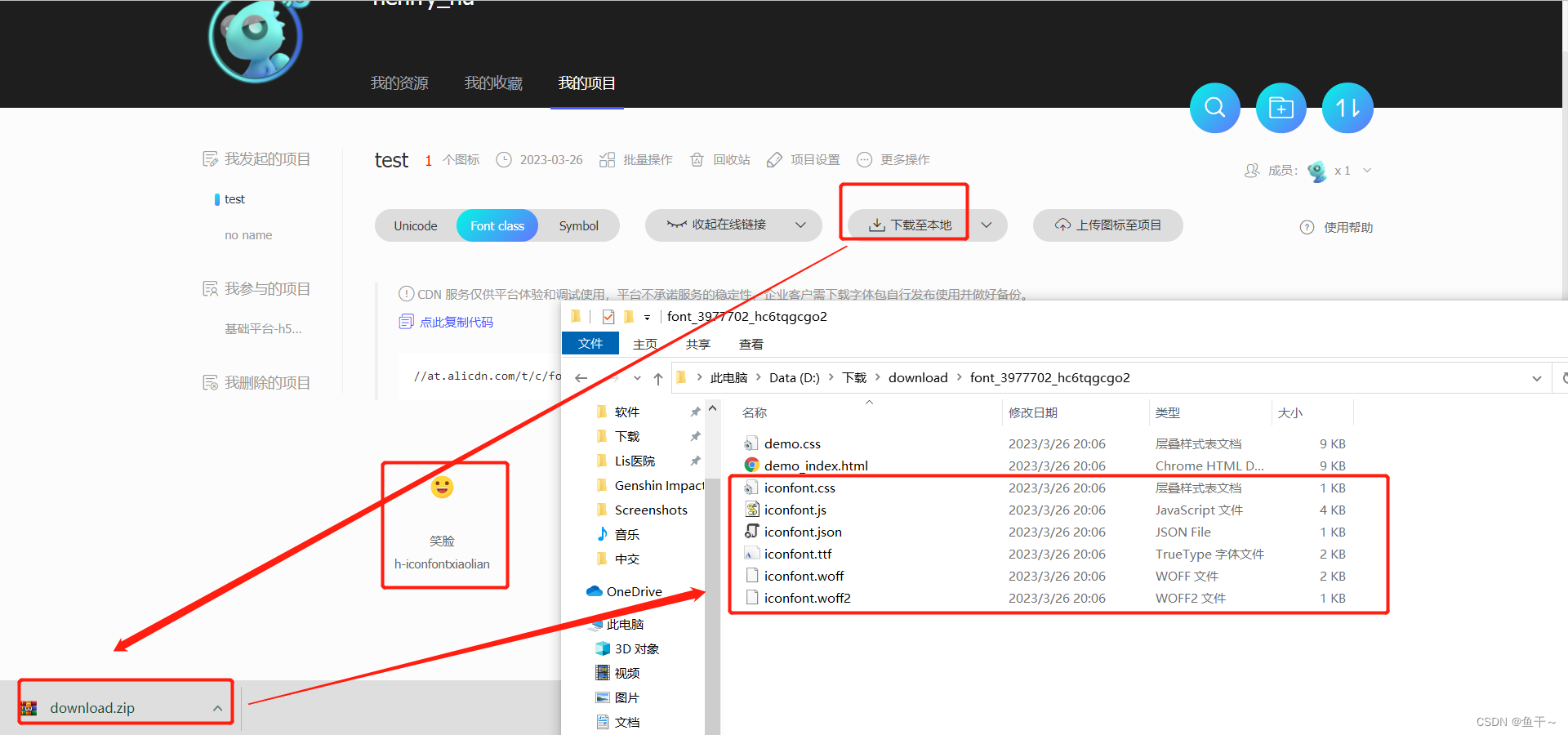
第二步.去图库新增需要的图标=》点击下载至本地按钮,解压下载的压缩包,得到如下的文件
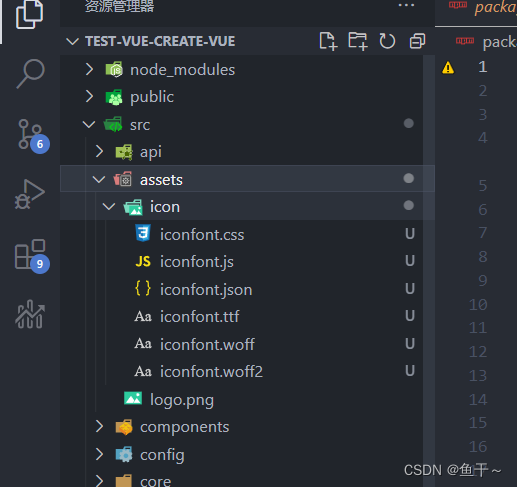
第三步.在项目src\assets文件夹下新增icon文件夹,然后把iconfont的6个文件复制进去

第四步.在main.js文件全局引入iconfont
import './assets/icon/iconfont.js' //引入阿里巴巴图标库js
import './assets/icon/iconfont.css'//引入阿里巴巴图标库css
第五步.在app.vue加入如下代码
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
第六步.在vue页面里新增如下代码
<template>
<div>首页
//单色图标
<i class="iconfont h-icon-xiaolian1"></i>
//彩色图标如下
<svg class="icon" aria-hidden="true">
<use xlink:href="#h-icon-xiaolian"></use>
</svg>
</div>
</template>
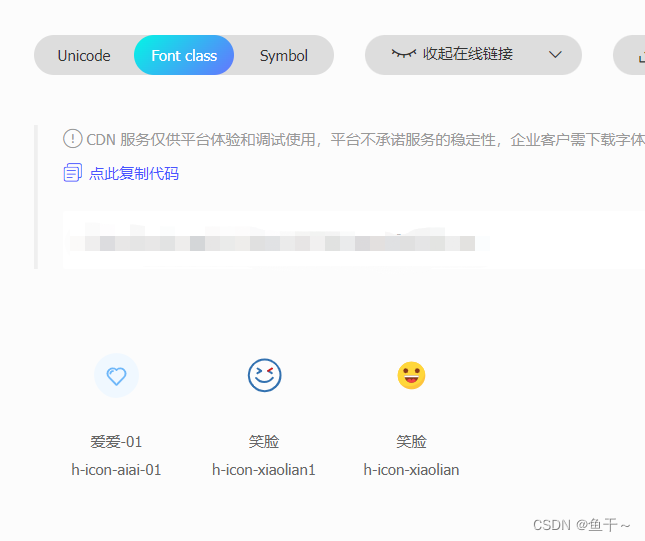
我的库是这些图标

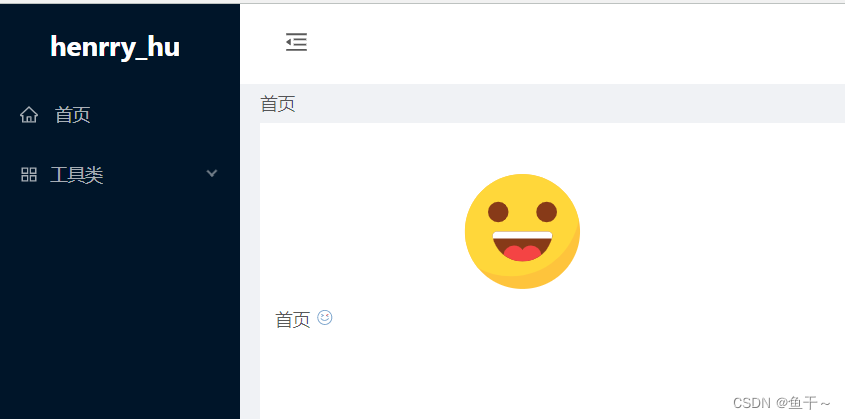
浏览页面效果:

注意点:
1.阿里iconfont库项目配置里的Font Family是iconfont,则 class需要配置为iconfont <i class="iconfont"></i>
2.一定需要带iconfont的前缀名,不然图标无法显示,界面实际显示的是小方块
3.如果新增了图标,则更新iconfont代码,并复制src\assets\icon\iconfont.css文件替换即可
2.引入lodash
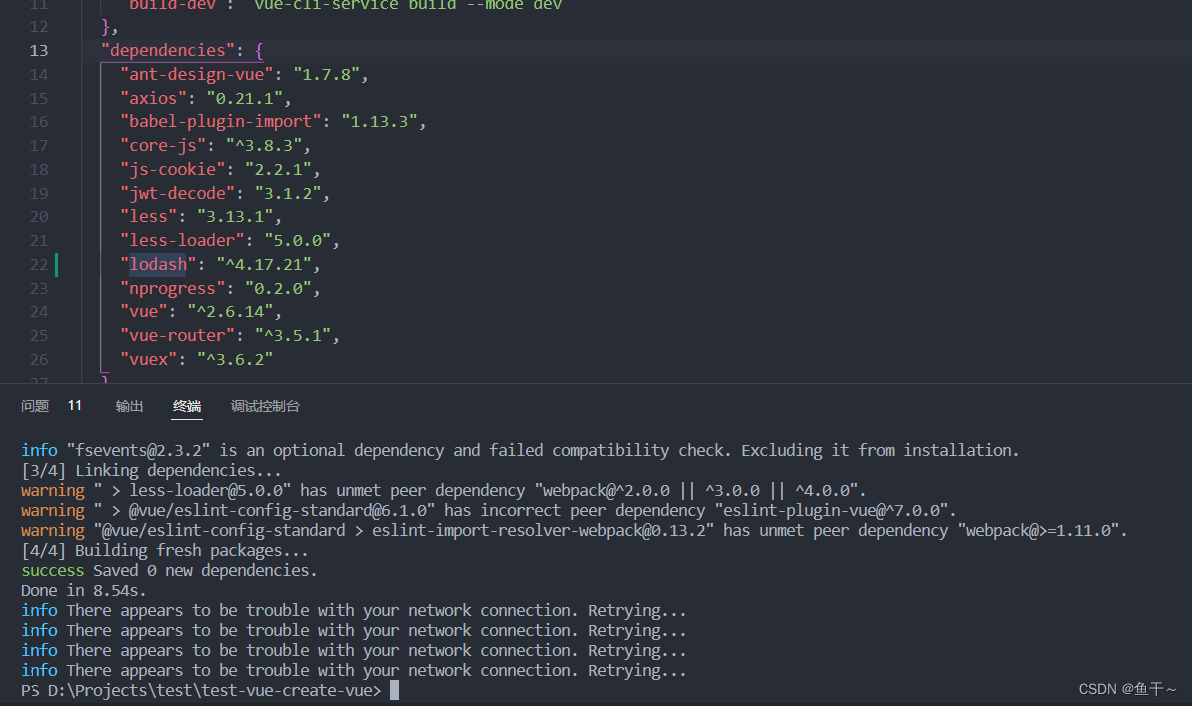
第一步.在终端运行如下命令安装Lodash插件
yarn add lodash
//如果一直安装失败,提示info There appears to be trouble with
// your network connection. Retrying...,则更换为淘宝镜像源,后再次安装
yarn config set registry 'https://registry.npm.taobao.org
如下截图安装成功

第二步.在main.js文件申明为全局变量
import _ from 'lodash'
Vue.prototype._ = _
第三步.在vue页面使用(在任何地方使用_或者this._即可调用lodash)
let users = [
{
user: 'a', age: 48 },
{
user: 'b', age: 34 },
{
user: 'a', age: 42 },
{
user: 'b', age: 55 }
];
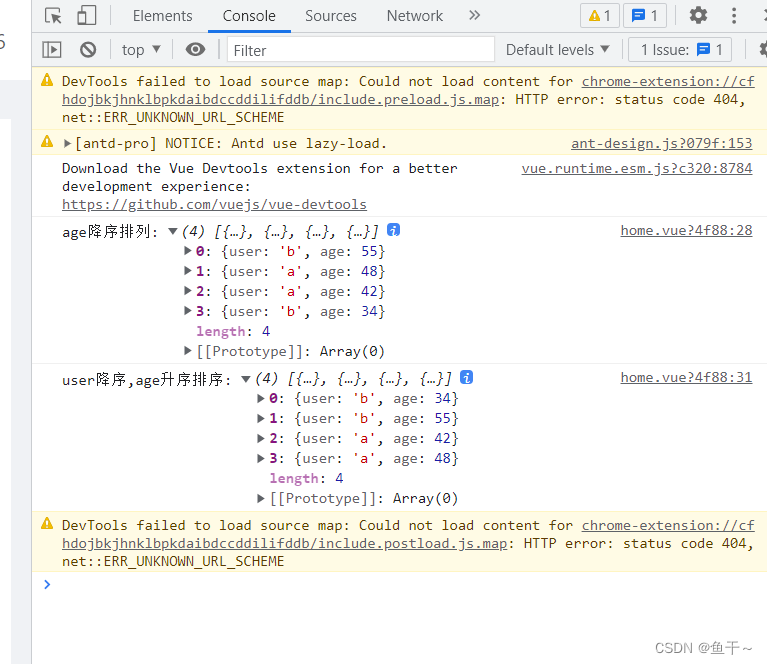
let c = this._.orderBy(users, ['age'], ['desc']);
console.log('age降序排列:', c);
let d = _.orderBy(users, ['user', 'age'], ['desc', 'asc']);
console.log('user降序,age升序排序:', d);

注意点:
1.Lodash官网:https://www.lodashjs.com/
2.如果一直安装失败,提示info There appears to be trouble with
// your network connection. Retrying…,则执行(yarn config set registry 'https://registry.npm.taobao.org)更换为淘宝镜像源,后再次安装