


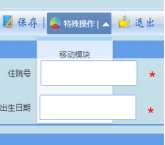
解决办法:
在需要置顶显示的内容上加上:
position:relative;
z-index:2;
注意:
两句代码一个不能少,只写了最后一个是没有效果的,我之前一直都搞不出来就是因为少写了上面一句。
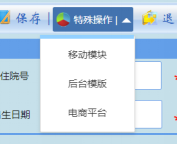
如果没有用:
可能是因为遮挡的那个内容z-index的值比需要置顶显示的内容值要大,所以在给本来要在下面的文本框加上:
position:fixed;
z-index:1;
背景透明度:
解决完显示问题之后:还有一个背景看起来比较透明:
在需要置顶并且背景透明内容上加上:
opacity:1;
知识点:
position:relative;
/相对定位:相对与自己原来的位置进行偏移,原来的位置会被保留/
z-index:0; /层级显示0最低999高/
opacity:1; /背景透明度0-1之间/