1.注册容联云通信账号(免费)
1.容联云官网地址容联云,全球智能通讯云服务商 (yuntongxun.com)

填写正确信息即可
2.进入管理控制台

刚注册的用户是有赠送金额用于发送短信验证码。下面四个涂鸦信息就是关键信息,需要在nodejs服务端使用,最好不要暴露
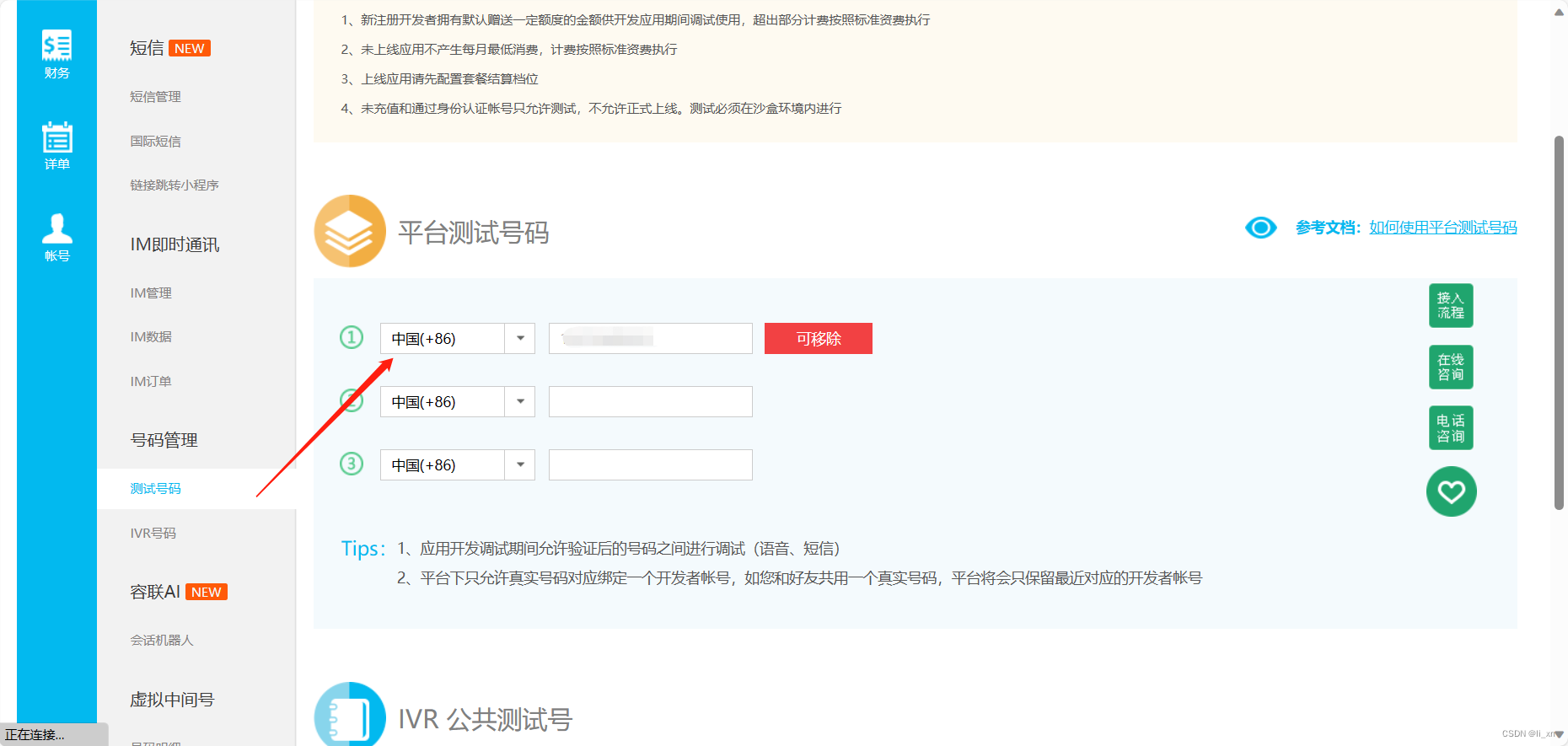
3.点击“测试号码”
由于我们开发时,应用都是未上线的,所以在开发时只有设置了测试账号才可以发送短信,我们也不必去设置短信的模板,因为那是要充值才可以使用

2.nodejs发送请求即可发送短信验证码
在容联云通信的文档中有其它后端语言的发送短信demo
1.首先引入各种要用到的包
1.npm i md5 --save
2.npm i moment --save
3.npm i js-base64 --save
4.npm i request --save
2.封装js工具
源码,创建一个模块文件,用来生成随机数,和发送验证码的文件
var md5 = require('blueimp-md5')
var moment = require('moment')
var Base64 = require('js-base64').Base64;
var request = require('request');
/*
生成指定长度的随机数
*/
function randomCode(length) {
var chars = ['0','1','2','3','4','5','6','7','8','9'];
var result = ""; //统一改名: alt + shift + R
for(var i = 0; i < length ; i ++) {
var index = Math.ceil(Math.random()*9);
result += chars[index];
}
return result;
}
// console.log(randomCode(6));
exports.randomCode = randomCode;
/*
向指定号码发送指定验证码
*/
function sendCode(phone, code, callback) {
var ACCOUNT_SID = '8aaf0708751c249f01752faf7d0160';
var AUTH_TOKEN = 'ad0e93aa506d4338b674b9f60ee5e6';
var Rest_URL = 'https://app.cloopen.com:8883';
var AppID = '8aaf0708751c249f0175204fb00166';
//1. 准备请求url
/*
1.使用MD5加密(账户Id + 账户授权令牌 + 时间戳)。其中账户Id和账户授权令牌根据url的验证级别对应主账户。
时间戳是当前系统时间,格式"yyyyMMddHHmmss"。时间戳有效时间为24小时,如:20140416142030
2.SigParameter参数需要大写,如不能写成sig=abcdefg而应该写成sig=ABCDEFG
*/
var sigParameter = '';
var time = moment().format('YYYYMMDDHHmmss');
sigParameter = md5(ACCOUNT_SID+AUTH_TOKEN+time);
var url = Rest_URL+'/2013-12-26/Accounts/'+ACCOUNT_SID+'/SMS/TemplateSMS?sig='+sigParameter;
//2. 准备请求体
var body = {
to : phone,
appId : AppID,
templateId : '1',
"datas":[code,"1"]
}
//body = JSON.stringify(body);
//3. 准备请求头
/*
1.使用Base64编码(账户Id + 冒号 + 时间戳)其中账户Id根据url的验证级别对应主账户
2.冒号为英文冒号
3.时间戳是当前系统时间,格式"yyyyMMddHHmmss",需与SigParameter中时间戳相同。
*/
var authorization = ACCOUNT_SID + ':' + time;
authorization = Base64.encode(authorization);
var headers = {
'Accept' :'application/json',
'Content-Type' :'application/json;charset=utf-8',
'Content-Length': JSON.stringify(body).length+'',
'Authorization' : authorization
}
//4. 发送请求, 并得到返回的结果, 调用callback
// callback(true);
request({
method : 'POST',
url : url,
headers : headers,
body : body,
json : true
}, function (error, response, body) {
callback(body.statusCode==='000000');
});
}
exports.sendCode = sendCode;
使用时只需将ACCOUNT_SID、AUTH_TOKEN、Rest_URL、AppID换成自己在官网申请的数据即可。(上面四个数据已被我更改)
3.使用示例
const express = require("express");
const {randomCode,sendCode}=require("./utils/getMessage");
const app=express();//实例
app.get("/login",(req,res)=>{
let code=randomCode(6);//生成6位数字随机验证码
sendCode("测试号码",code,function(success){
if(success){
res.send("短信验证码已发送");
}else{
res.send("短信验证码发送失败");
}
})
})
const server=app.listen(5500,function(){
const {address,port}=server.address();
console.log(address,port);
console.log("HTTP服务已启动");
})启动nodejs服务器,在浏览器访问localhost:5500将会发送手机验证码