一、需求:
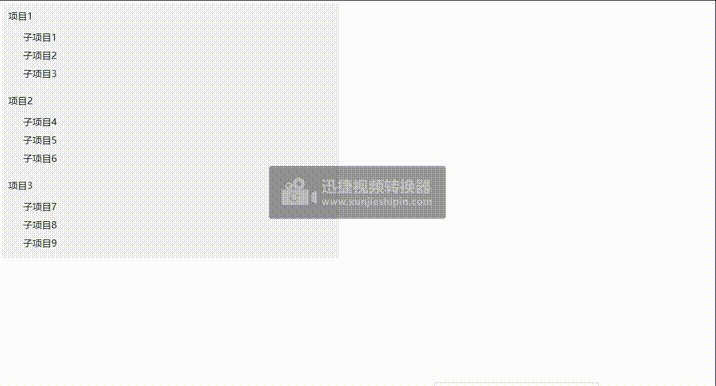
使用jquery来实现二层嵌套的左侧列表,点击后显示右侧内容的效果。

二、思路:
- 为一级列表项和二级子列表项分别添加了点击事件处理程序。
- 当一级列表项被点击时,使用.slideToggle()方法展开或收起对应的二级子列表项。
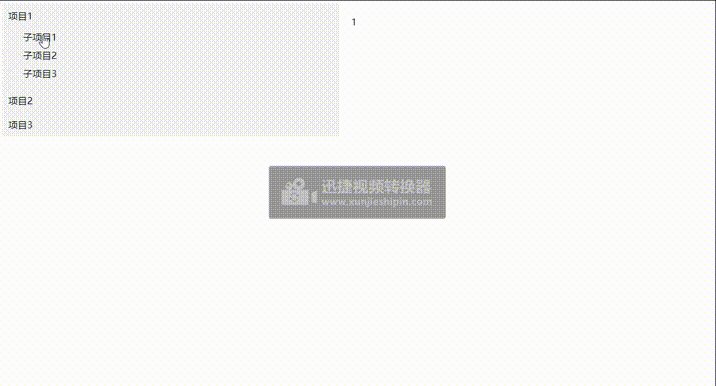
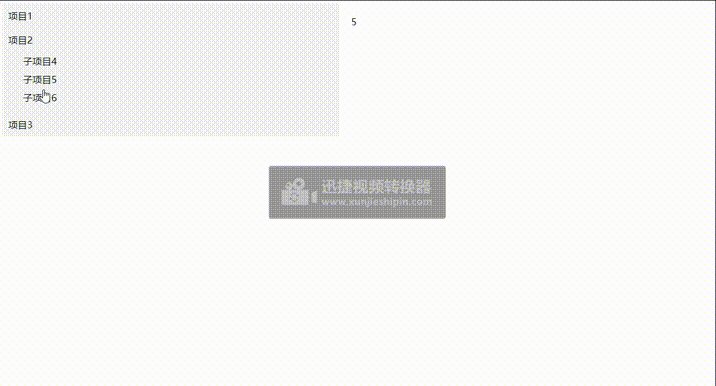
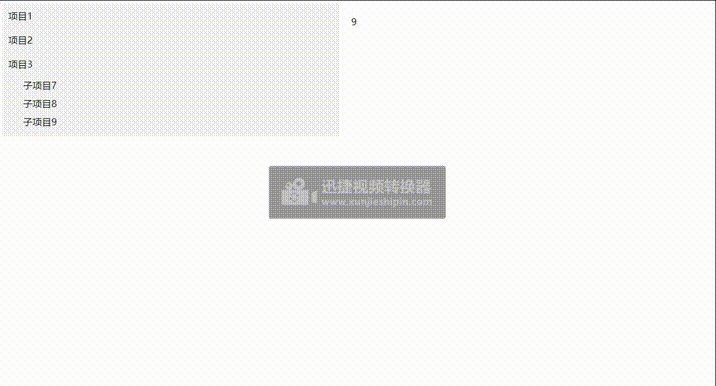
- 当二级子列表项被点击时,使用event.stopPropagation()方法阻止事件冒泡,并根据data-target属性的值获取对应的右侧内容元素,并使用.show()方法将其显示出来,同时隐藏其他右侧内容元素。
三、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.min.js"></script>
<style>
.container {
display: flex;
}
.left-panel {
width: 30%;
background-color: #f2f2f2;
}
.left-list {
list-style: none;
padding: 0;
margin: 0;
}
.list-item {
padding: 10px;
cursor: pointer;
}
.sub-list {
list-style: none;
padding: 0;
margin: 10px 0 0 20px;
}
.sub-item {
padding: 5px;
cursor: pointer;
}
.right-panel {
flex: 1;
background-color: #fff;
}
.content {
display: none;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="left-panel">
<ul class="left-list">
<li class="list-item">
项目1
<ul class="sub-list">
<li class="sub-item" data-target="content1">子项目1</li>
<li class="sub-item" data-target="content2">子项目2</li>
<li class="sub-item" data-target="content3">子项目3</li>
</ul>
</li>
<li class="list-item">
项目2
<ul class="sub-list">
<li class="sub-item" data-target="content4">子项目4</li>
<li class="sub-item" data-target="content5">子项目5</li>
<li class="sub-item" data-target="content6">子项目6</li>
</ul>
</li>
<li class="list-item">
项目3
<ul class="sub-list">
<li class="sub-item" data-target="content7">子项目7</li>
<li class="sub-item" data-target="content8">子项目8</li>
<li class="sub-item" data-target="content9">子项目9</li>
</ul>
</li>
</ul>
</div>
<div class="right-panel">
<div class="content" id="content1">
<!-- 右侧内容1 -->1
</div>
<div class="content" id="content2">
<!-- 右侧内容2 -->2
</div>
<div class="content" id="content3">
<!-- 右侧内容3 -->3
</div>
<div class="content" id="content4">
<!-- 右侧内容4 -->4
</div>
<div class="content" id="content5">
<!-- 右侧内容5 -->5
</div>
<div class="content" id="content6">
<!-- 右侧内容6 -->6
</div>
<div class="content" id="content7">
<!-- 右侧内容7 -->7
</div>
<div class="content" id="content8">
<!-- 右侧内容8 -->8
</div>
<div class="content" id="content9">
<!-- 右侧内容9 -->9
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('.list-item').click(function() {
$(this).siblings().find('.sub-list').slideUp();
$(this).find('.sub-list').slideToggle();
});
$('.sub-item').click(function(event) {
event.stopPropagation();
var target = $(this).data('target');
$('.content').hide();
$('#' + target).show();
});
});
</script>
</body>
</html>
OK完成
