一:安装。
1:先安装node。
2:进入目录。
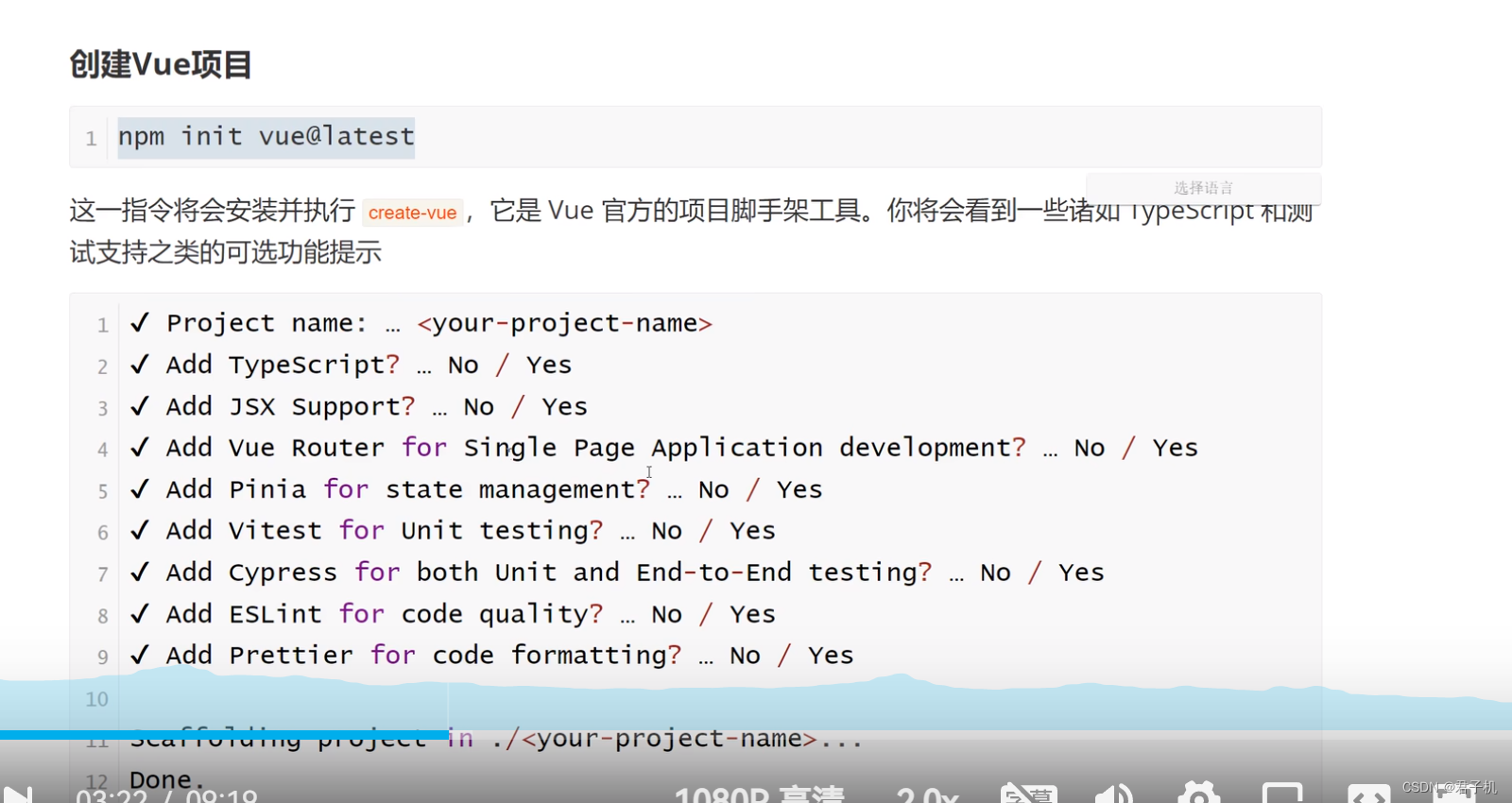
1):npm init vue@latest

名字选项不要有大写。
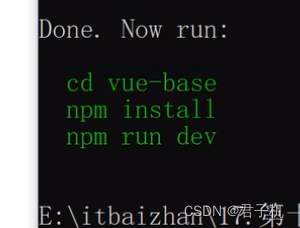
2):


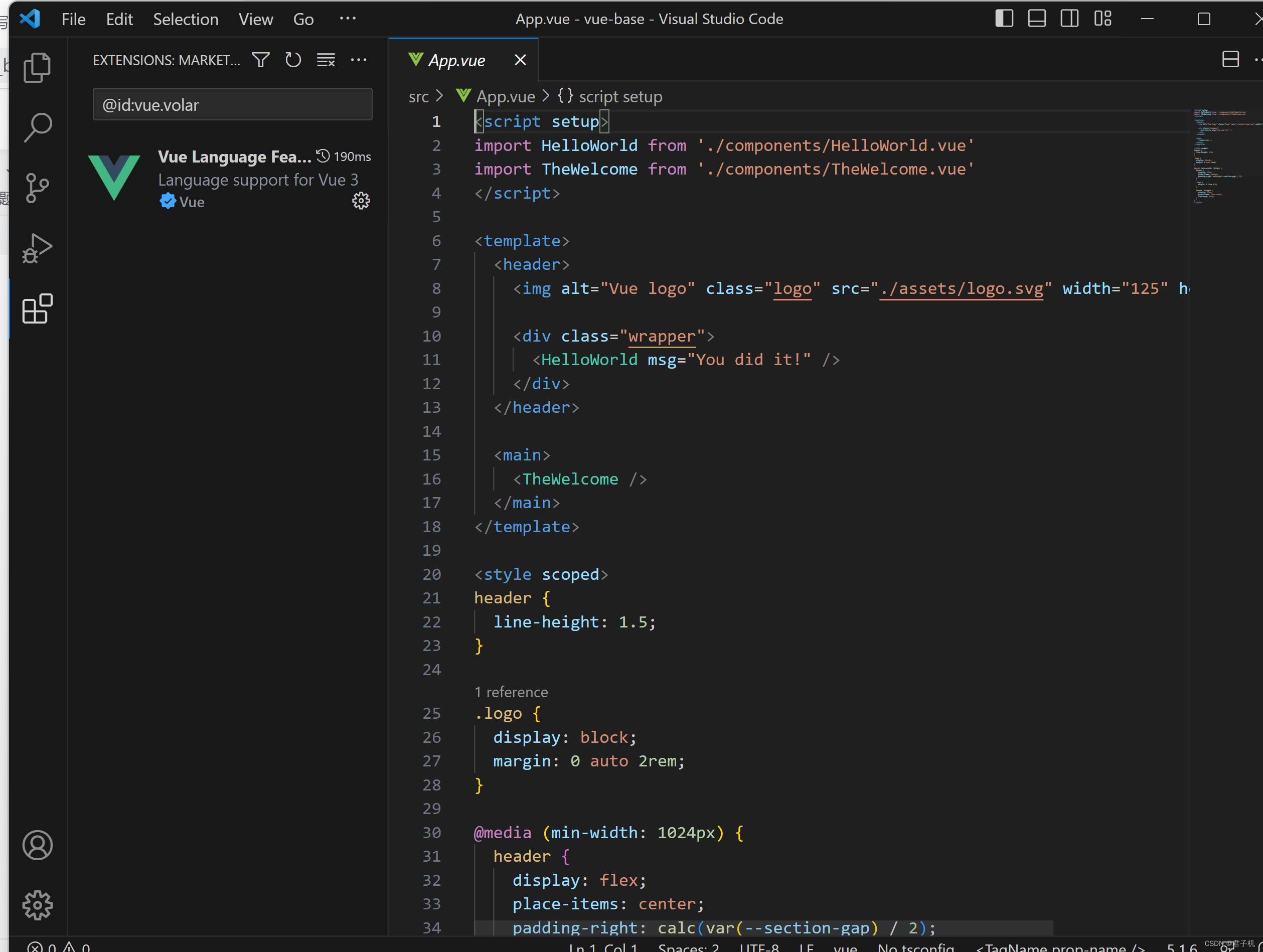
二:安装插件。
1:不安装是白板。



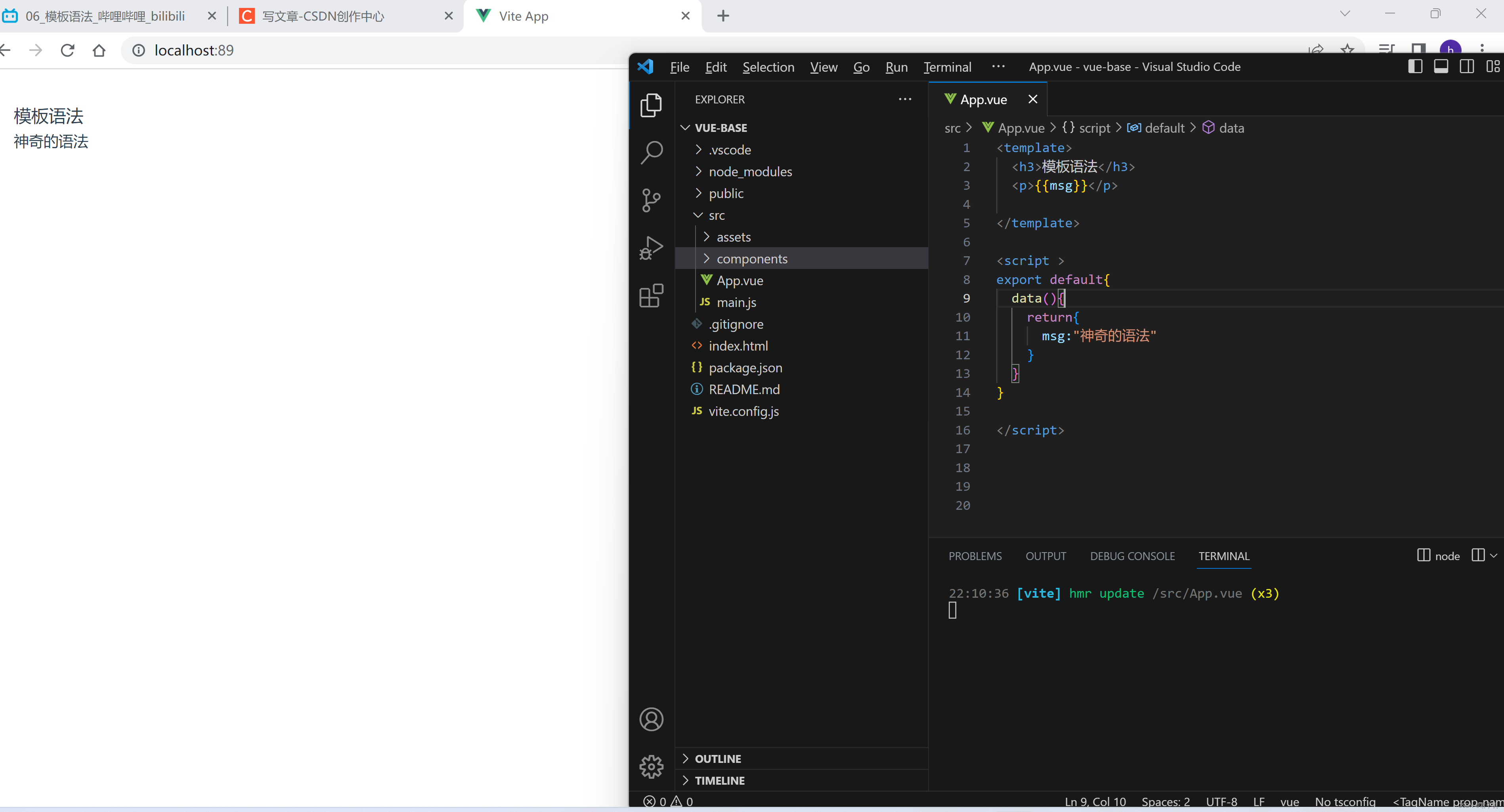
三:目录介绍。


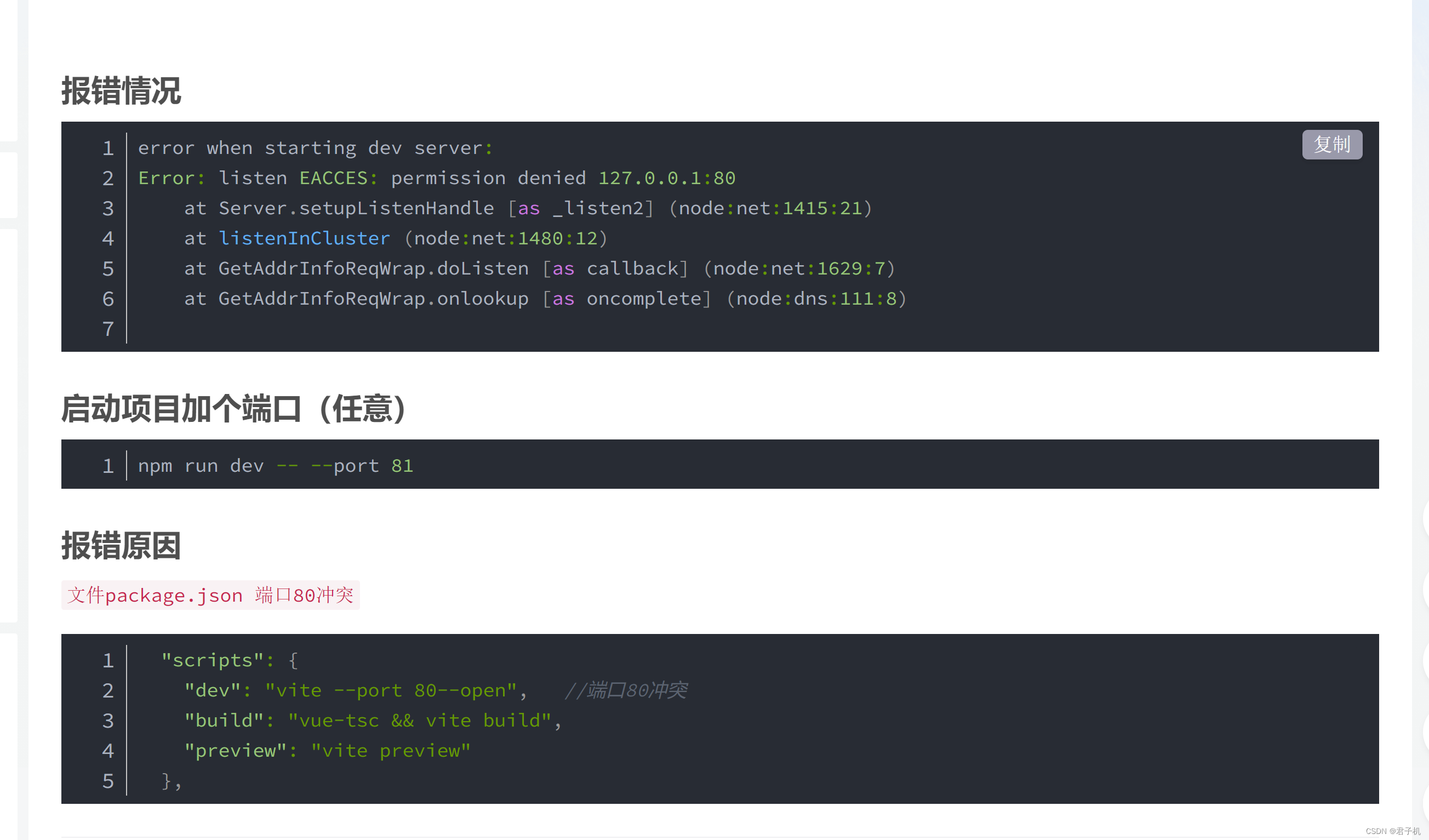
四:运行带端口。
npm run dev -- --port 88
五:运行示例。
<template>
<h3>模板语法</h3>
<p>{
{msg}}</p>
</template>
<script >
export default{
data(){
return{
msg:"神奇的语法"
}
}
}
</script>