本文章简单的介绍一下React 基础目录架构设置
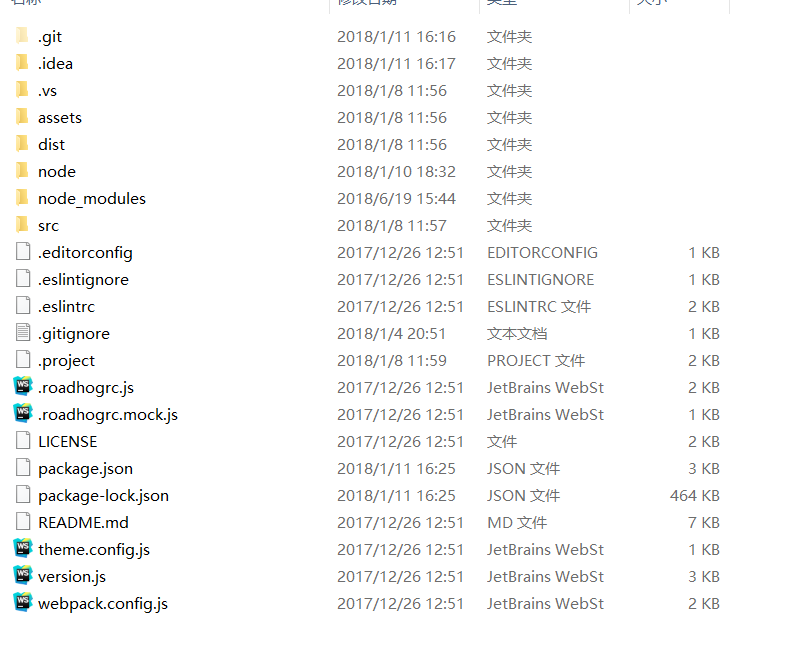
1,整体的目录架构
1,.git是git文件夹
2,dist是打包后文件放置的地方
3,src是源码文件,一般做开发就在这个文件夹
4,.babelrc是babel配置文件
5,webpack.config.js是webpack配置文件
6,server.js是express服务器文件
7,.editorconfig是编辑器配置文件,用来同意团队开发的编辑器配置
8,node_modules是各个插件存放位置

2,入口文件
1,网页入口文件放在dist/index.html
2,react入口文件放在src/app.js
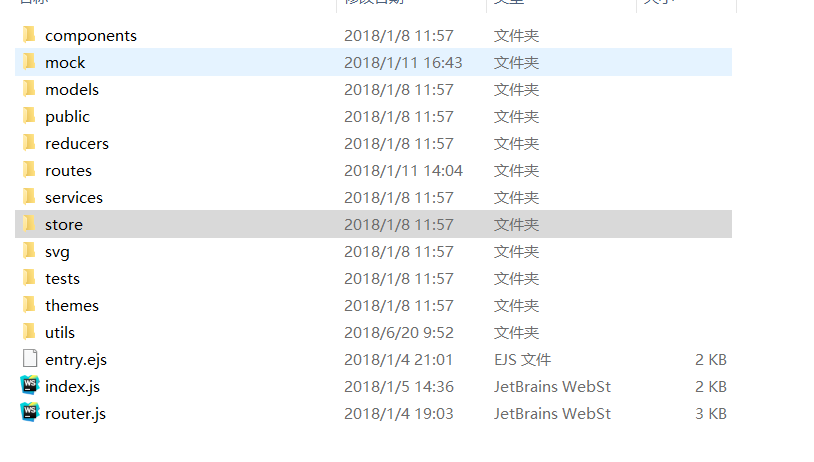
3,源码文件目录结构
1,actions 存放react action的路径
2,common 存放公共文件夹
3,components 存放 react jsx 文件
4,images 存放图片
5,stores 存放 react action 具体执行方法

4,其他文件夹
1,api文件存放接口文件夹
2,style存放自定义的样式文件夹