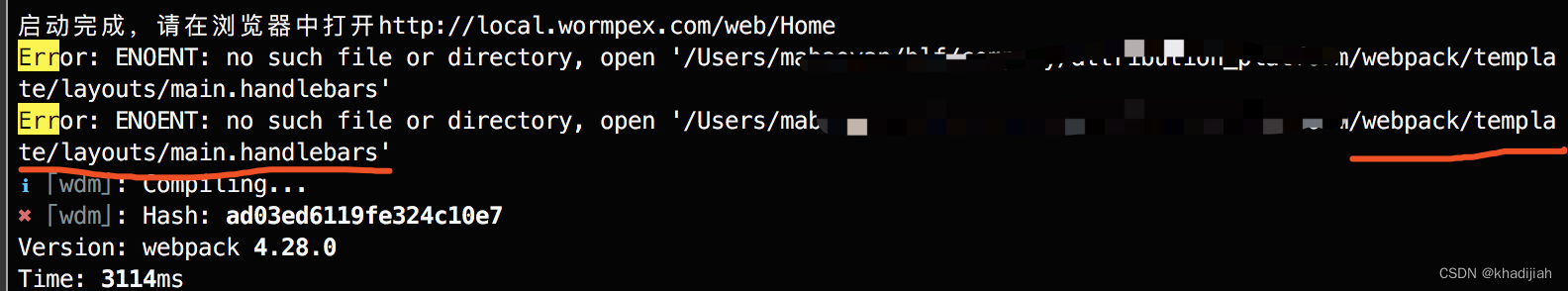
真的好奔溃一个报错解决了一天,报错如下:

主要是因为使用express-handlebars
解决办法:
const exphbs = require('express-handlebars');
var handlebars = exphbs.create({
defaultLayout: '',
layoutsDir: '',
extname: 'hbs'
});
app.engine('hbs', handlebars.engine);
app.set('view engine', 'hbs');
app.set('views', path.join(__dirname, 'webpack/template'));解了 我真的会哭!! 呼呼~~