静态服务中间件:koa-static
中间件可以决定是否向下执行,如果自己可以处理,那么直接处理完毕结束,如果自己处理不了,next 方法会继续向下执行
新建 public 文件夹,里面添加 index.html、style.css 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>凯小默测试静态服务中间件koa-static</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<h1>凯小默测试静态服务中间件koa-static</h1>
</body>
</html>
body {
background-color: pink;
}
npm i koa koa-static
用法:
const serve = require('koa-static');
const Koa = require('koa');
const app = new Koa();
// $ GET /package.json
app.use(serve('.'));
// $ GET /hello.txt
app.use(serve('test/fixtures'));
// or use absolute paths
app.use(serve(__dirname + '/test/fixtures'));
app.listen(3000);
console.log('listening on port 3000');
业务代码 static.js 中使用 koa-static
const Koa = require("koa");
const path = require("path");
const bodyParser = require("koa-bodyparser");
// 使用自己实现的中间件
// const static = require("koa-static");
const static = require("./kaimo-koa-static");
const app = new Koa();
app.use(bodyParser());
app.use(static(__dirname));
app.use(static(path.resolve(__dirname, "public")));
app.use((ctx, next) => {
console.log(ctx.path, ctx.method);
if (ctx.path == "/login" && ctx.method === "GET") {
ctx.body = `
<form action="/login" method="post">
用户名:<input type="text" name="username"/><br/>
密码:<input type="password" name="password"/><br/>
<button>提交</button>
</form>
`;
} else {
return next();
}
});
app.use(async (ctx, next) => {
console.log(ctx.path, ctx.method);
if (ctx.path == "/login" && ctx.method === "POST") {
ctx.body = ctx.request.body;
} else {
await next();
}
});
app.on("error", function (err) {
console.log("error----->", err);
});
app.listen(3000);
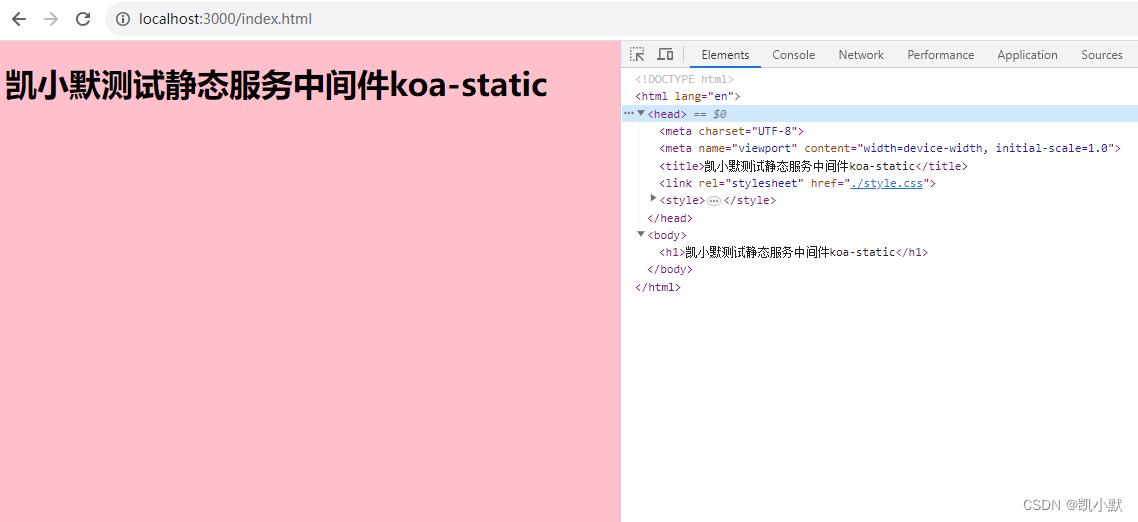
启动服务,访问 http://localhost:3000/index.html

nodemon static.js
下面实现自己的 koa-static,需要安装 mime
const path = require("path");
const fs = require("fs").promises;
const mime = require("mime");
console.log("使用的是 kaimo-koa-static 中间件");
module.exports = function static(root) {
return async (ctx, next) => {
let filePath = path.join(root, ctx.path);
try {
let statObj = await fs.stat(filePath);
// 判断是否是文件
if (statObj.isFile()) {
ctx.type = mime.getType(filePath) + ";charset=utf-8";
ctx.body = await fs.readFile(filePath);
} else {
await next();
}
} catch (e) {
await next();
}
};
};