作为开发者和写作者,我们经常需要使用Markdown来编写文档、博客和技术文稿。然而,标准的Markdown格式可能显得有些普通,缺乏一些专业的排版效果。在这里,我们将向你介绍一个强大的工具——Markdown Nice(mdnice),它可以帮助你轻松地为你的Markdown文档添加漂亮的排版效果。
github地址:https://github.com/mdnice/markdown-nice
gitee地址:https://gitee.com/zhning12/markdown-nice
在线地址: https://editor.mdnice.com/
博主在线地址:http://mdnice.xiuji.mynatapp.cc/
简介

一款支持自定义样式的 Markdown 编辑器的开源node项目,功能如下:
- 支持自定义样式的 Markdown 编辑器
- 支持微信公众号排版
- 支持知乎、稀土掘金、博客园和 CSDN 等一系列平台
- 内容和自定义样式浏览器中实时保存
- 支持上传图片、脚注、公式
部署
步骤 1:下载项目
我们先从github上下载项目到我们的服务器上
步骤 2:构建镜像
在项目的同级目录下编写Dockerfile文件

Dockerfile
# 使用官方Node.js运行时环境作为基础镜像
FROM xj/nodepython:14.16.0-p2
# 维护者信息
MAINTAINER "xj"
# 将项目文件复制到镜像的工作目录中
COPY markdown-nice /app
# 切换工作目录
WORKDIR /app
# 安装项目依赖
RUN npm install
# 暴露容器的HTTP端口
EXPOSE 3000
# 设置启动命令
CMD ["npm", "run", "start"]
在Dockerfile同级目录下构建镜像
docker build -t xj/mdnice:2.0 .
构建成功后可使用如下命令查看构建好的镜像
docker images | grep mdnice
步骤 3:编写docker-compose.yml 文件
docker-compose.yml
version: '3.3'
services:
mdnice:
image: xj/mdnice:2.0
restart: always
ports:
- "8010:3000"
步骤 4:启动项目
在docker-compose.yml的同级目录下执行如下命令:
docker-compose up -d
查看日志
docker-compose logs -f
没啥问题的话项目已经就启动了
功能说明
我们具体来说下我比较喜欢的几个功能
- 导出功能

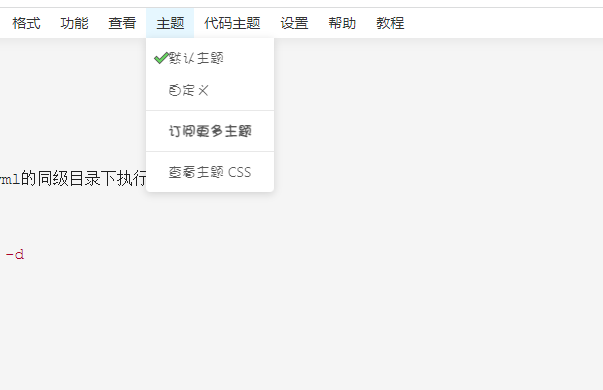
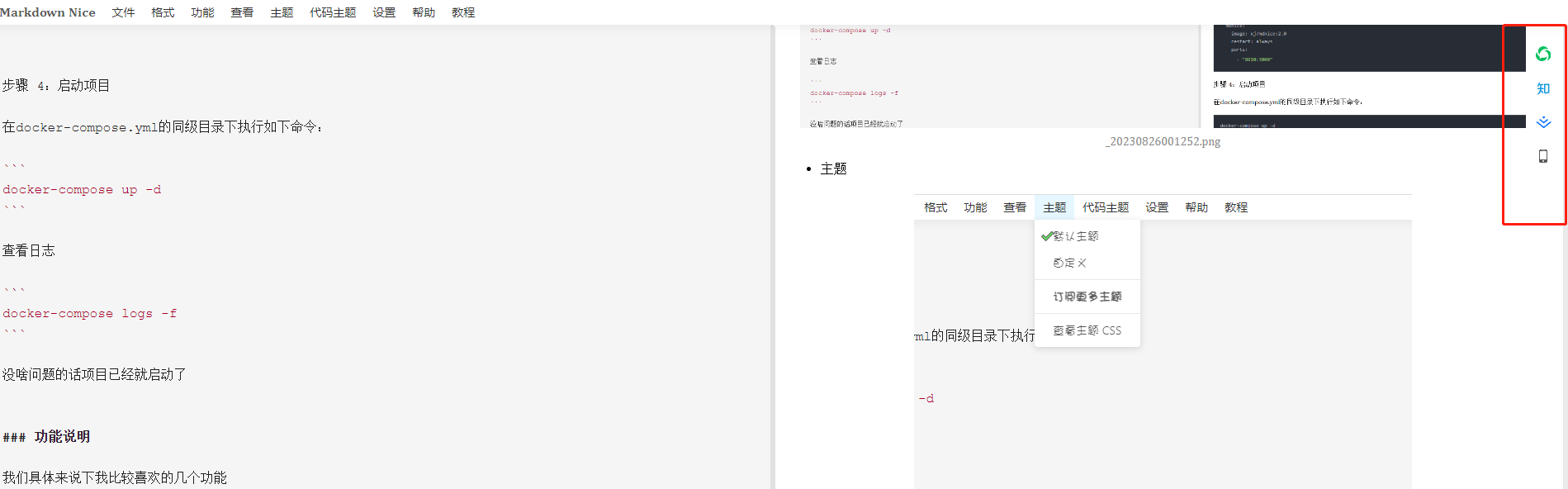
- 主题

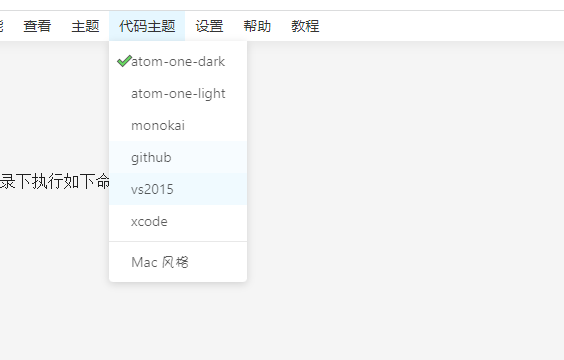
- 代码主题

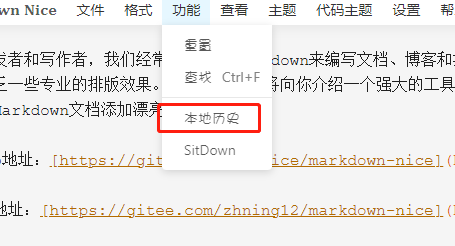
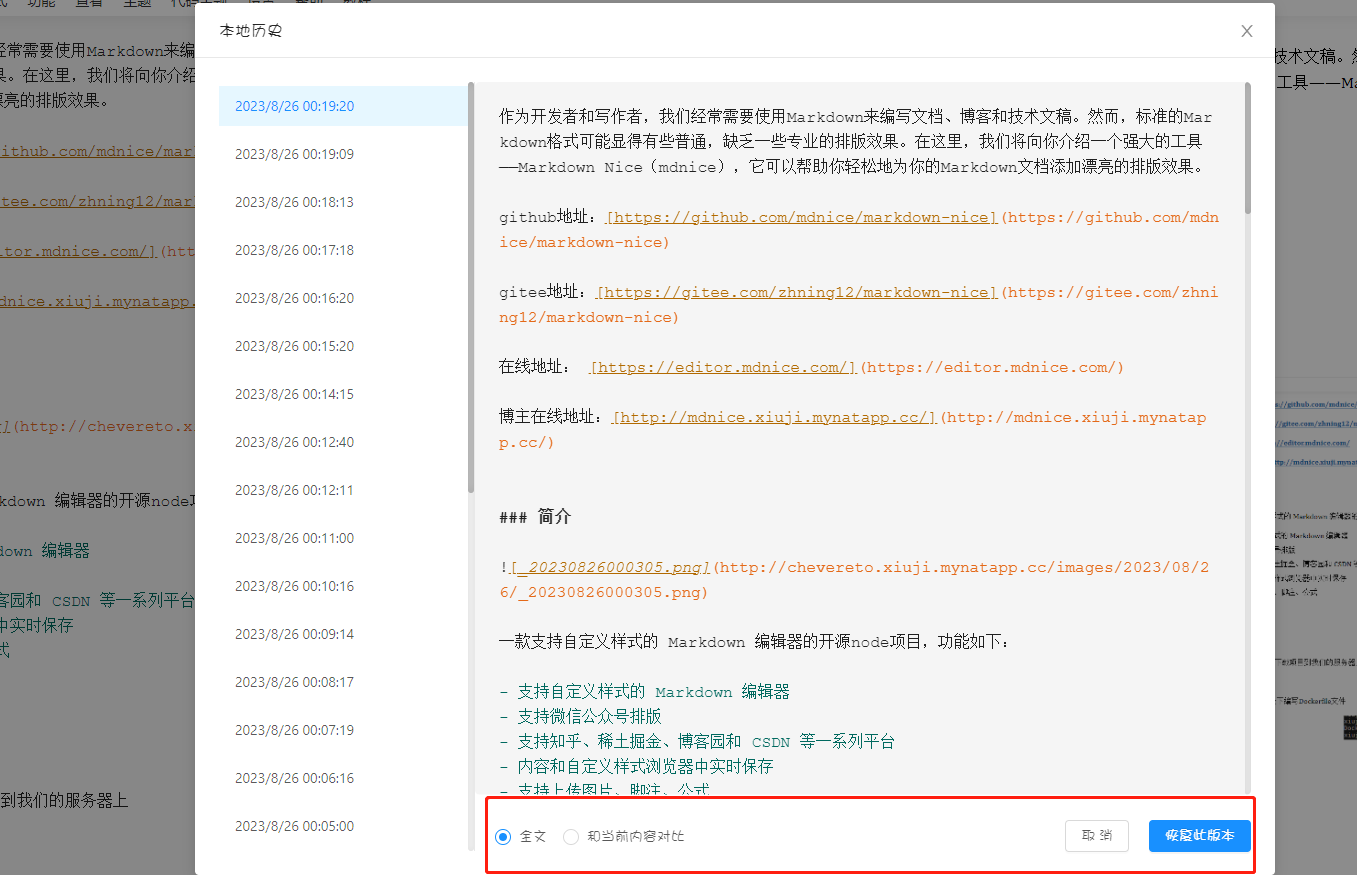
- 本地历史功能


- 复制和预览功能
我们一套markdown格式的文章,可以同时复制到公众号、知乎、掘金等等博客平台,预览也可以切换成手机和电脑两种不同的模式.

总结
Markdown Nice是一个强大的工具,可以让你轻松地将普通的Markdown文档转换为具有漂亮排版的HTML格式。通过简单的命令行操作,你可以选择不同的排版样式和主题,为你的文档增添专业的外观。无论是写博客、技术文稿还是文档资料,Markdown Nice都是一个值得尝试的工具。
希望这篇文章能够帮助你了解Markdown Nice并成功部署它,让你的Markdown文档更加出色!