Vue中的图标
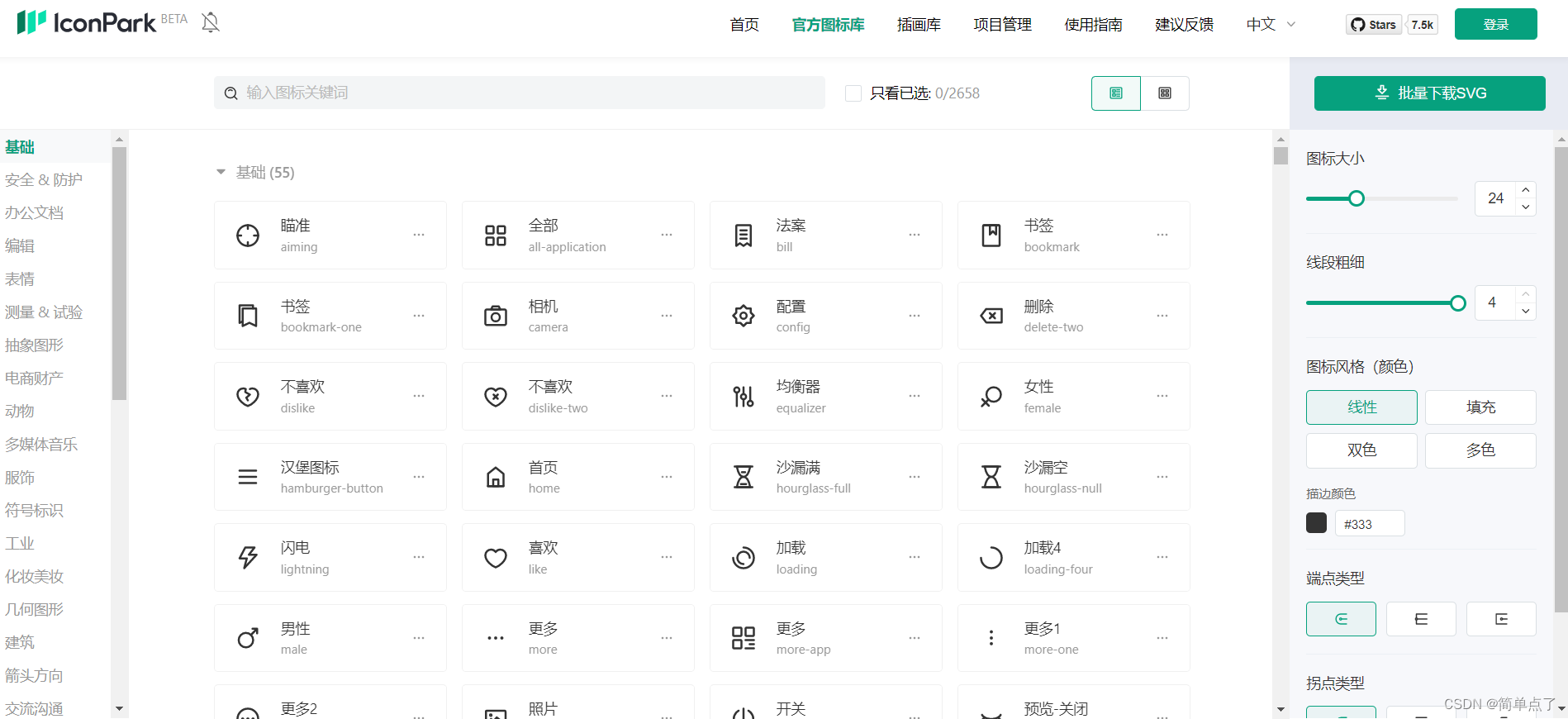
https://iconpark.oceanengine.com/official
官方教程:@icon-park/vue - npm
1.IconPark

2.基本使用
下载
yarn add @icon-park/vue --save启动
yarn run serve项目中引用
<script>
import { TableFile } from '@icon-park/vue';
export default {
components: {
TableFile
},
name: 'HelloWorld',
props: {
msg: String
}
}
</script><template>
<div class="hello">
<table-file theme="outline" size="24" fill="#333" />
</div>
</template>总之就是以组件的方式进行引用和使用的。