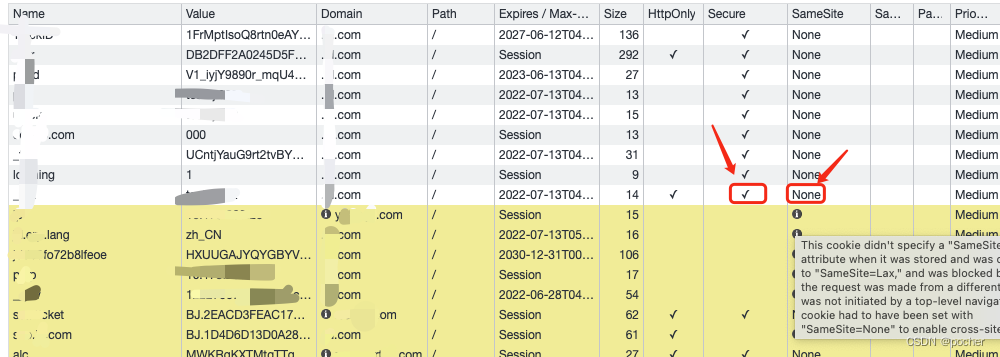
谷歌浏览器80版本以后,出现的问题:
情况一:
如果地址栏里的域名是aaa.com,而对应的Ajax请求也是aaa.com,那么可以将aaa.com下的cookie传给任何aaa.com域名的请求,比如:登录aaa.com时产生的cookie(假设cookie为token=123),在Ajax调用aaa.com/api/queryUser接口时是可以将cookie传递过去的,不管对应的cookie有没有设置Secure与SameSite=None。
情况二:
如果地址栏里的域名是aaa.com,而对应的Ajax请求是bbb.com,那么可以将bbb.com下的cookie传给任何bbb.com域名的请求,比如:登录bbb.com时产生的cookie(假设cookie为token=123),在Ajax调用bbb.com/api/queryUser接口时是可以将cookie传递过去的,但是前提是token=123的这个cookie必须设置 Secure与SameSite=None属性,否则即使是同域名cookie也是无法传递的。注意:这里说的是地址栏里是aaa.com,访问的是bbb.com/api/queryUser,跨域名的话,即使加了Secure与SameSite=None,也是不行的哦。

完整的Nginx配置:
upstream tomcat_server {
server 127.0.0.1:8001 weight=10 max_fails=2 fail_timeout=30s;
}
log_format newmain '$remote_addr - "$http_x_forwarded_for" - "$http_j_forwarded_for" - $remote_user [$time_local]'
'"$request" $status $bytes_sent '
'"$http_referer" "$http_user_agent" '
'"$gzip_ratio"';
#限流模块
limit_req_zone $binary_remote_addr zone=ip_limit_index:20m rate=500000r/s;
server
{
listen 80;
server_name www.xxx.com ;
access_log /export/xxx/nginx/logs/www.xxx.com/www.xxx.com_access.log main;
error_log /export/xxx/nginx/logs/www.xxx.com/www.xxx.com_error.log warn;
error_page 411 = @error_page;
root /export/App/www.xxx.com/;
location / {
set $flag "flag";
#如果是指定域名的请求,设置跨域
if ($http_origin ~* "(xxx.com|xxx.cn)") {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Origin,X-Requested-With,Content-Type,Accept,Cache-Control,frLo';
add_header 'Access-Control-Max-Age' 1728000;
}
#如果是预检请求,设置跨域后直接返回
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Origin,X-Requested-With,Content-Type,Accept,Cache-Control,frLo';
add_header 'Access-Control-Max-Age' 1728000;
#预检请求直接返回
return 200;
}
proxy_next_upstream http_500 http_502 http_503 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#设置cookie,当然也可以对以后的cookie追加SameSite=None; Secure配置
add_header Set-Cookie 'mycookie=xxxx;Path=/;SameSite=None; Secure';
proxy_pass http://tomcat_server;
expires 0;
fastcgi_buffer_size 128k;
fastcgi_buffers 32 32k;
}
#静态资源的处理
location ~ .*\.(css|js|ico)$ {
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 3;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript image/jpeg image/gif image/png image/x-icon;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
}
location /logs/ {
autoindex off;
deny all;
}
}
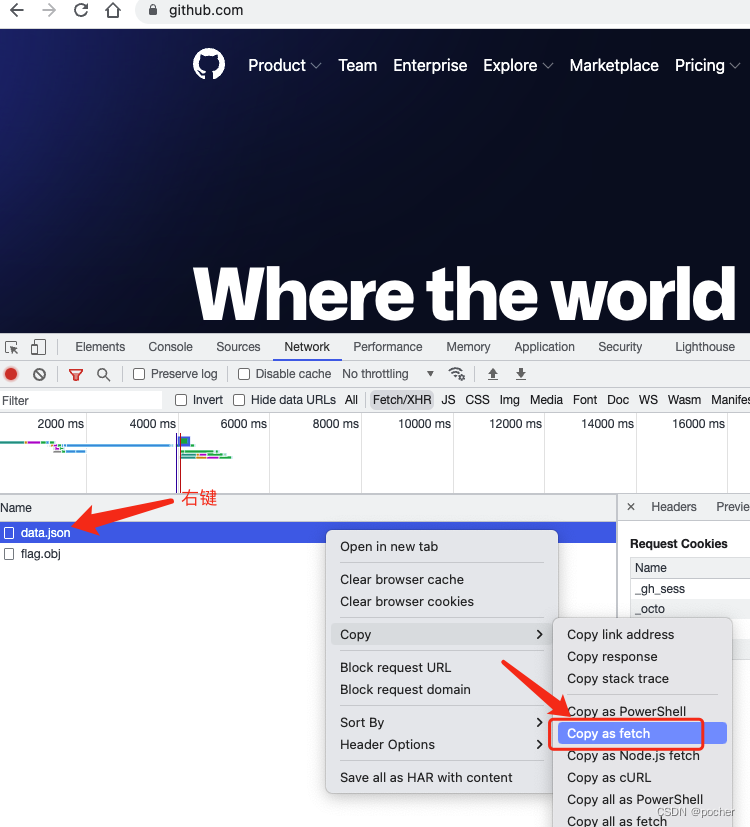
如何在Chrome浏览器中模拟请求或修改请求的域名
F12打开调试模式,在请求路径上右键,然后Copy as fetch,打开Console标签页,粘贴后回车,再回到刚才的Network标签页就可以看到刚才在console里发送的请求了,当然console里可以修改域名及请求的参数。


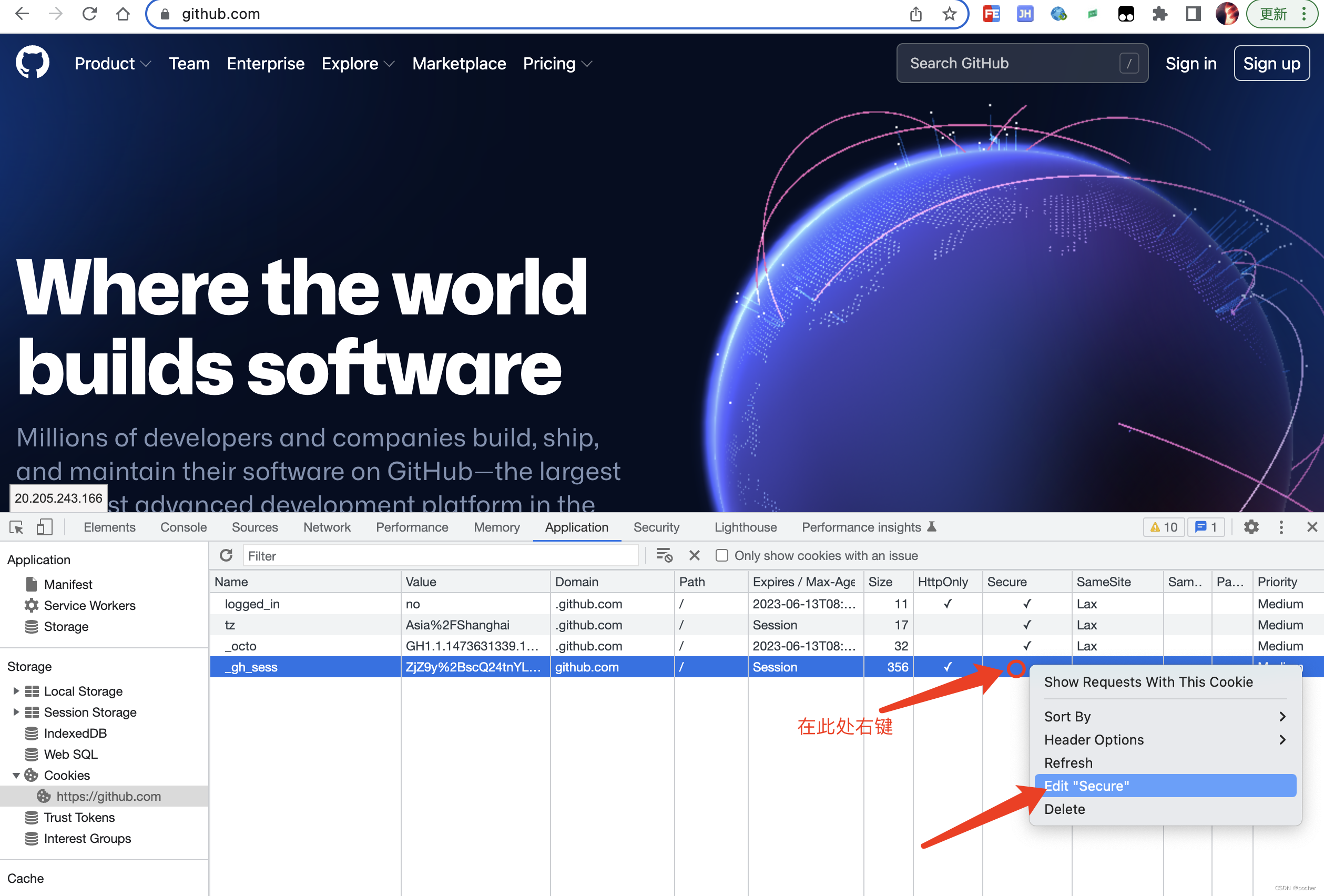
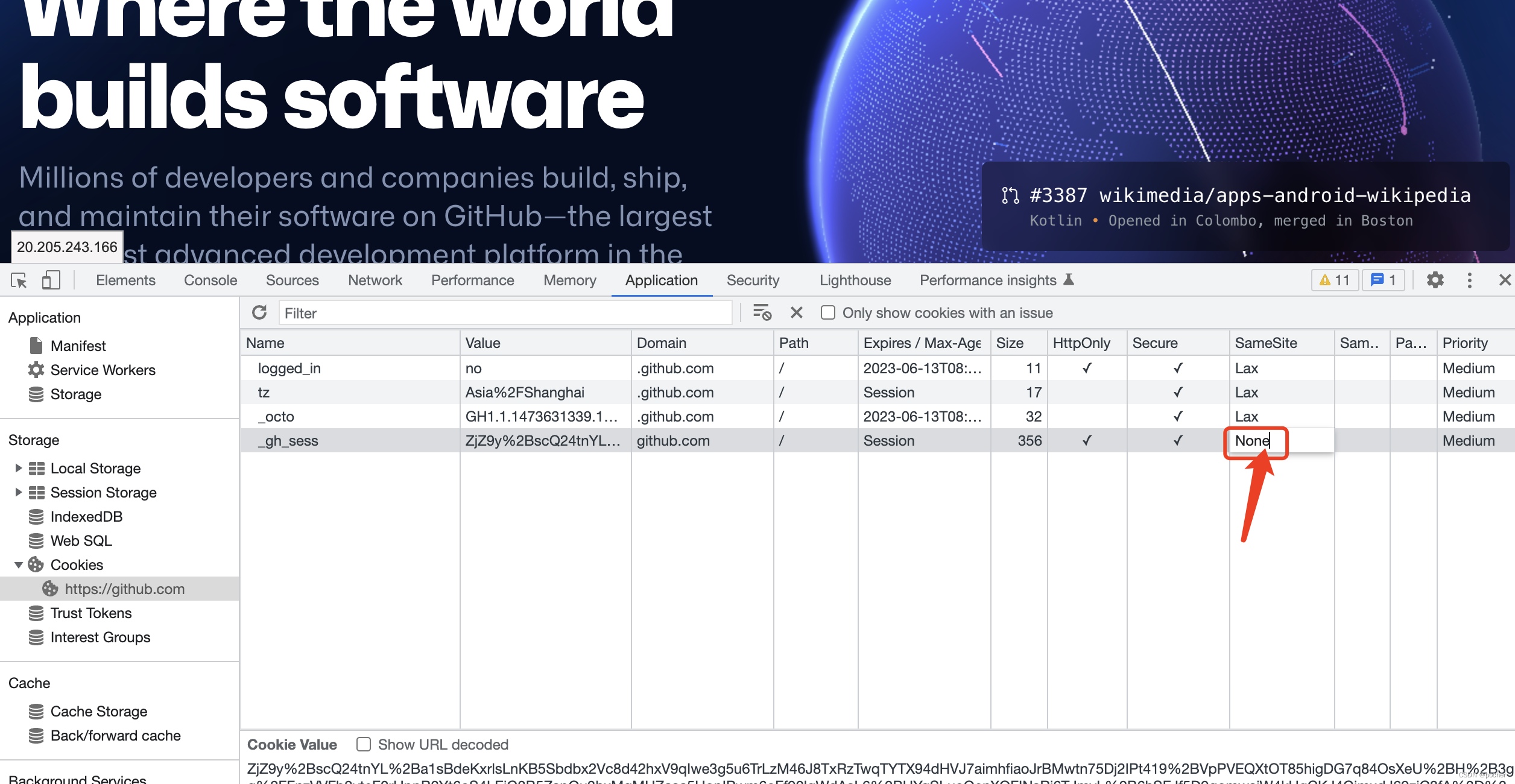
如何在Chrome浏览器中临时修改SameSite=None和Secure

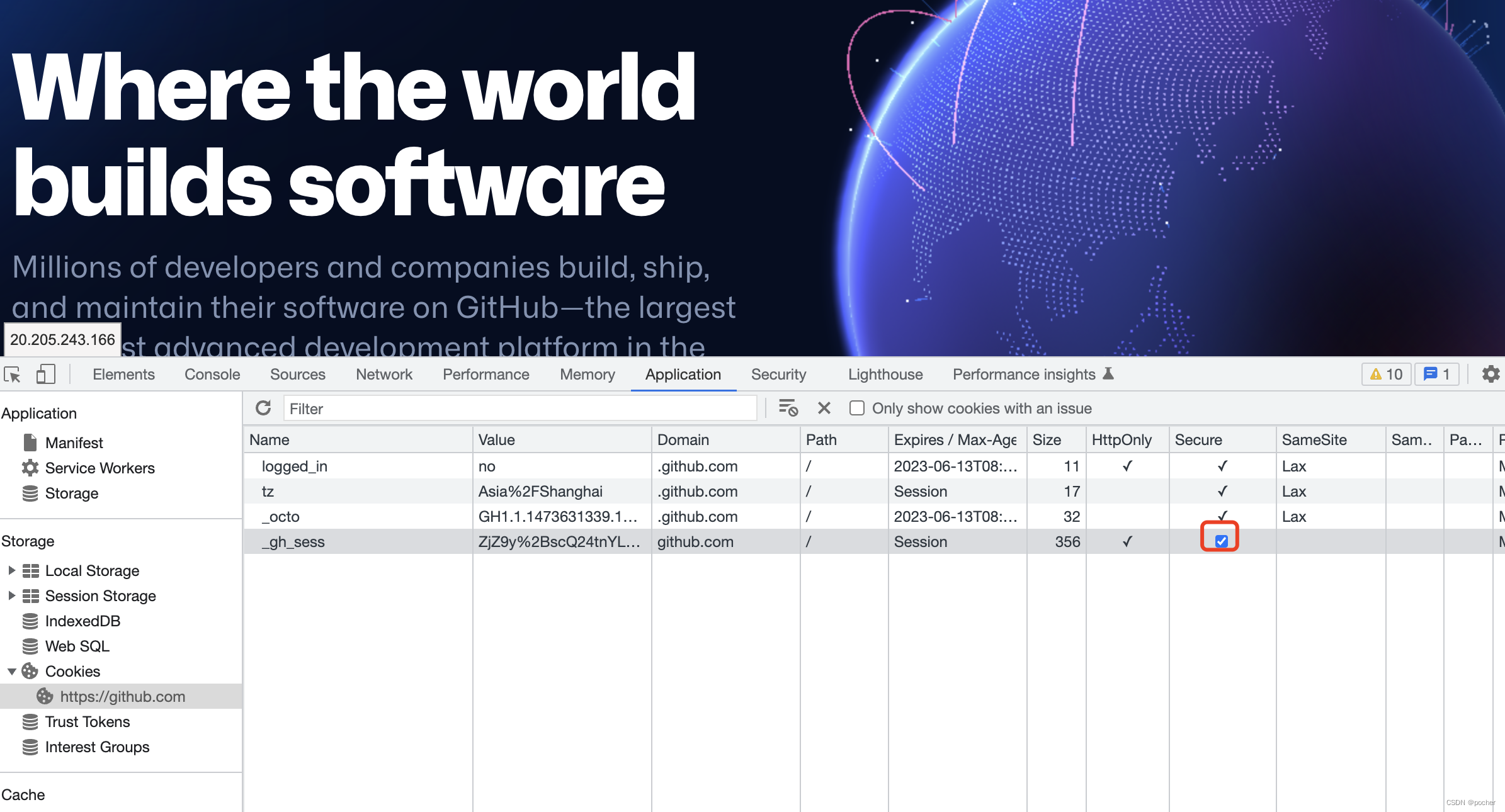
然后打上勾


右键编辑SameSite为None,

此时就算刷新页面编辑的值也不会变,除非清楚缓存或者等当前会话过期。当然这个与Expires/Max-Age这一列的属性有关,如果是Session类型的就是会话过期就还原了。但是这只是临时的方案。
Nginx新增cookie:
add_header Set-Cookie 'mycookie=xxxx;Path=/;SameSite=None; Secure';