前言:
- 相对于vue3使用less,在使用sass时会相较于麻烦一点,但也只是加一些配置就基本可以了
- vue3使用less需要安装的包
npm install less
npm install less-loader
- 以上两个安装完毕,就可以在组件中style标签加上lang使用less,具体参考如下
< style lang="less" scoped></ style>
- 接下来我们继续看看vue3如何使用sass,主要看第二步,在vue.config.js中需要添加的代码,安装包都是一样的操作,但是需要注意安装版本
第一步:安装sass相关版本
这是使用的版本号,安装时自己选择的是npm作为包管理工具,自己可以去选择下载一下,在有的项目中可能安装后会报错,百度了一下基本都是版本问题,安装的时候需要注意一下安装版本,在package.json文件中可以查看到相关版本。安装方法举一个单例:
如:
npm install [email protected]
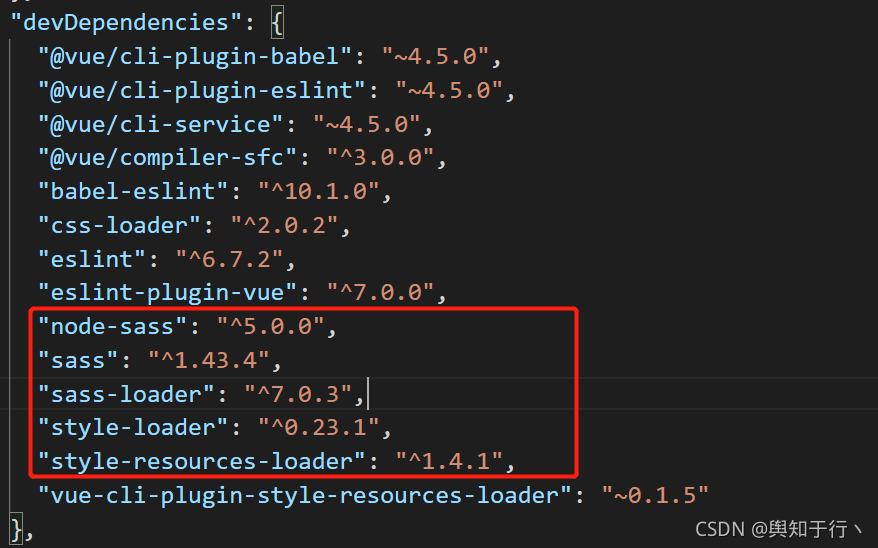
主要安装的包
"node-sass": "^7.0.1",
"sass": "^1.53.0",
"sass-loader": "^7.0.3",
"style-resources-loader": "^1.4.1",
部分示例截图

如果是新建项目,也可以直接将下列代码全部复制到package.json中然后使用npm install命令安装相关包:
如果是以前项目,自己选择添加相关代码到package.json中然后同样的初始化安装:
npm install
{
"name": "vue3-test", //包名,自己修改为自己的项目名
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"init": "^0.1.2",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"css-loader": "^2.0.2",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"node-sass": "^5.0.0",
"sass": "^1.43.4",
"sass-loader": "^7.0.3",
"style-loader": "^0.23.1",
"style-resources-loader": "^1.4.1",
"vue-cli-plugin-style-resources-loader": "~0.1.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
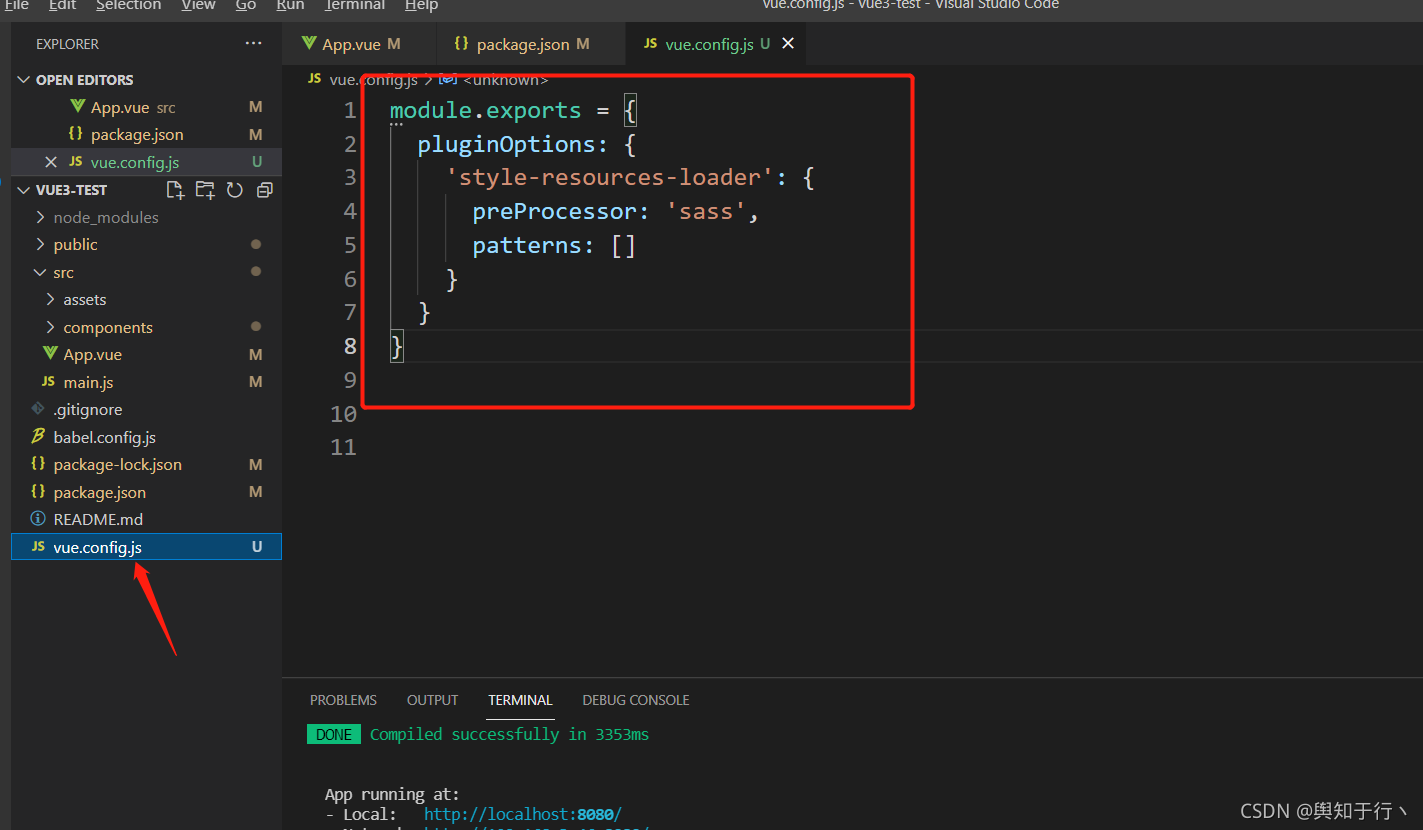
第二步:在项目根目录中添加vue.config.js文件,将下列代码复制到该文件中
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'sass',
patterns: []
}
}
}

第三步:在vue项目文件中使用sass

最后效果展示