由于项目需要,学习了FactoryTalk View Studio的一些操作,这里记录一下,方便以后查阅,并且随着项目的学习,随时更新。
FactoryTalk View Studio
FactoryTalk View Studio 安装
解压软件之前关掉电脑的所有的杀毒软件

管理员身份运行,选择要安装的产品,其中包含**Machine Edition(ME)和Site Edition(SE)**两个部分,其中ME是机器站点,用于现场操作屏幕的界面设计,SE是网站版本,用于PC机的上位机设计。

这里我们选择SE中的Studio Enterprise,他包含了ME和SE的内容,选择自定义可以看到安装内容:

返回上一步,点击立即安装

出现用户许可协议界面,选择接受全部

接下来就开始安装,去喝杯茶等会~

在安装到36%的时候,出现了如下终端:

等了一会没反应直接把终端×掉,然后出现如下界面,然后选择立即重新启动

然后我们再次以管理员身份运行安装程序,出现上述的终端,会接着上次的安装进度继续往下安装

吃顿饭回来,发生了神奇的变化,选择跳过激活:

选择下一步,然后点击立即重新启动。

重启完之后,直接打开,安装成功。

新建一个View Site Edition工程
接下来我们新建一个工程,选择本地站点,然后点击继续

然后选择新建,输入应用程序名称,点击创建

等待程序加载,出现如下界面

至此,一个新的新的工程就建立完成了!
在工程中新建一个图画
然后我们添加一个新的图画,右键图画,选择新建

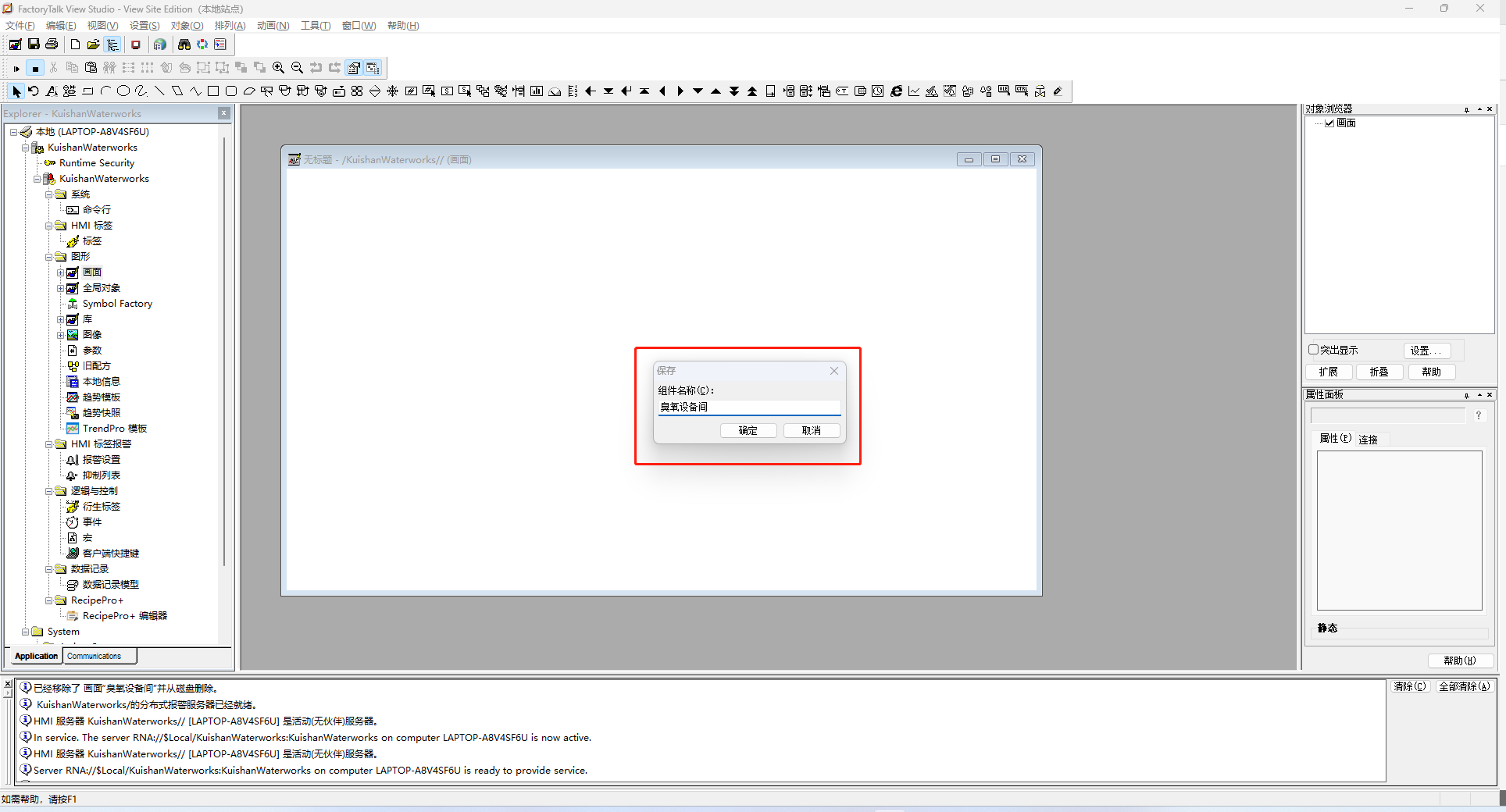
然后出现如下界面,ctrl+s保存

给这个图画命名,我们就用这个画要加载的图片的内容命名,然后点击确定

我们就可以在图画中看到新添加的项目

然后点击图像按钮,在空白的界面中拉出一个矩形,然后就会弹出一个对话框

在对话框中选择从文件添加

找到我们要添加的图片,选择货色进行添加


右键,查看图片的属性

点击通用,可以看到图片的大小,这个数据一会要用,然后看到位置,顶部和左侧都改为0,然后点击确定

点击编辑,然后选择画面设置

修改红框中的内容,然后点击确定

再右击图片,选择转换为壁纸

这样就可以了,接下来就要进行贴图操作了!
在创建的图画中贴图
接下来就开始贴图操作,需要贴的图片已经在下一节给出制作方式,这一节只介绍如何贴图
点击多态指示器,然后在图片上画出一个区域,接着就会出现一个对话框

先修改一下常规属性

选择状态,给不同的状态添加不同颜色的图片,点击第三个红框就可加载需要的图片

选择从文件添加



然后在红框的地方,修改图片的位置,直到与原图重合,只需要修改空旷中的Left和Top两个属性

然后再讲其他的状态的颜色加入,每个位置都需要加入四张图片,也就需要调整四次图片的位置,还是比较费时间的!
用PS截取需要粘贴的图片
通过PS一次性截取多种颜色的图片
首先将灰色图片拖入PS


然后选择其余三种颜色的图片拖入PS


拖入后点击三次回车,就会出现如下图红框结果

然后选中上图中红框的内容,裁剪需要的部位

选择好需要裁剪的部位之后,点击回车

右键上图箭头所指红框的内容,选择导出为

然后加个后缀名,第一个导出来的,后缀名就可以是1,然后依次类推,然后点击导出,选择要保存的文件夹

然后,所有裁剪的图片就都在上面选择的文件夹中出现了

回到PS界面,ctrl+z撤回之前的操作

然后在选择其他需要截取的地方,重复上述的操作