序章
Echarts 实战录, 记录了个人在使用 Echarts 期间遇到的各种疑难杂症;
同时为了控制文章篇幅, 所以将其分为多篇进行发布, 后续文章还在陆续更新中, 敬请期待!
最后如果你在使用 Echarts 期间有遇到啥奇怪需求, 欢迎在评论区进行留言、讨论……
一、Tooltip 展示位置自适应
需求内容: Tooltip 位置, 相对于屏幕来说, 鼠标 底部如果能够放下就放在底部、鼠标 右侧如果放得下就放在右侧;
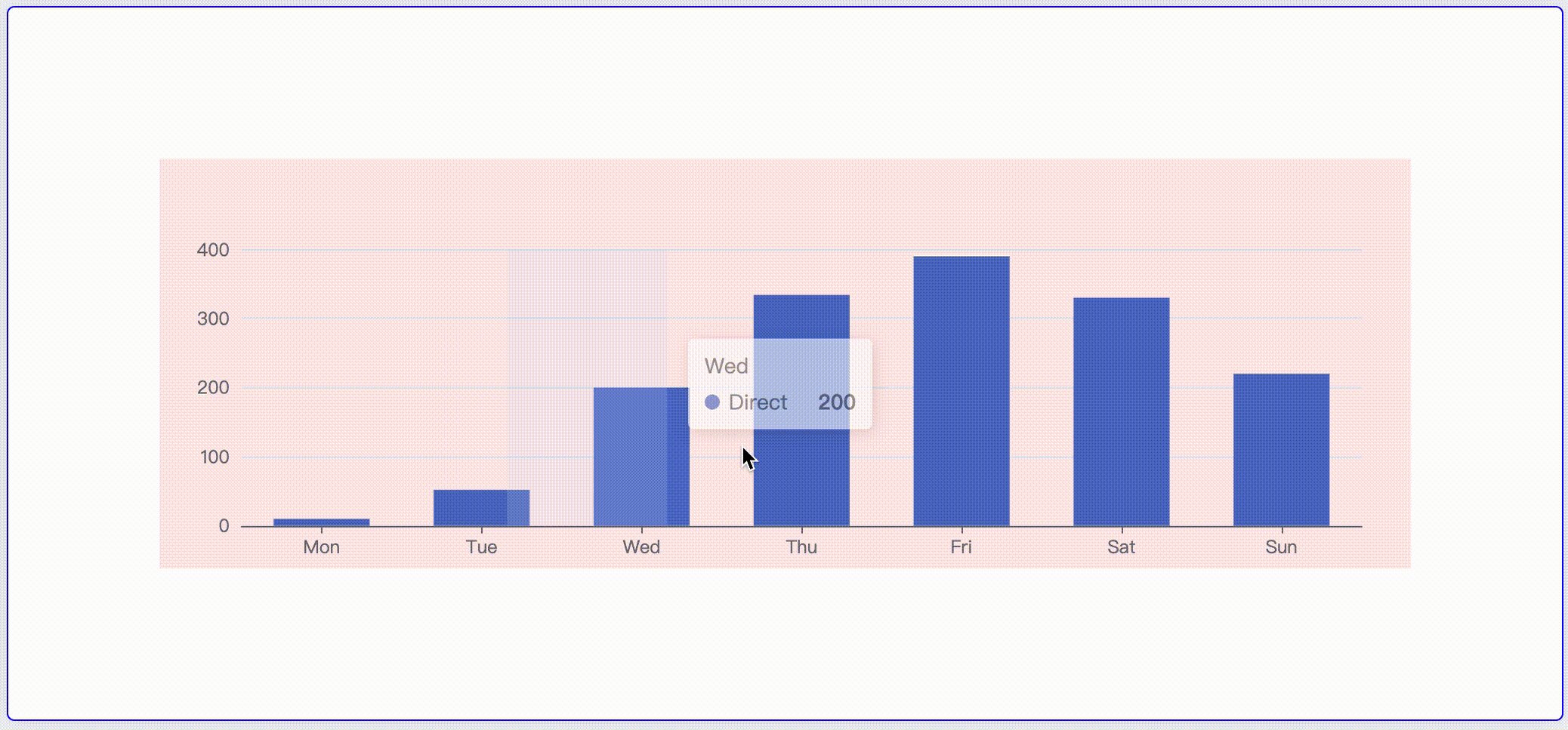
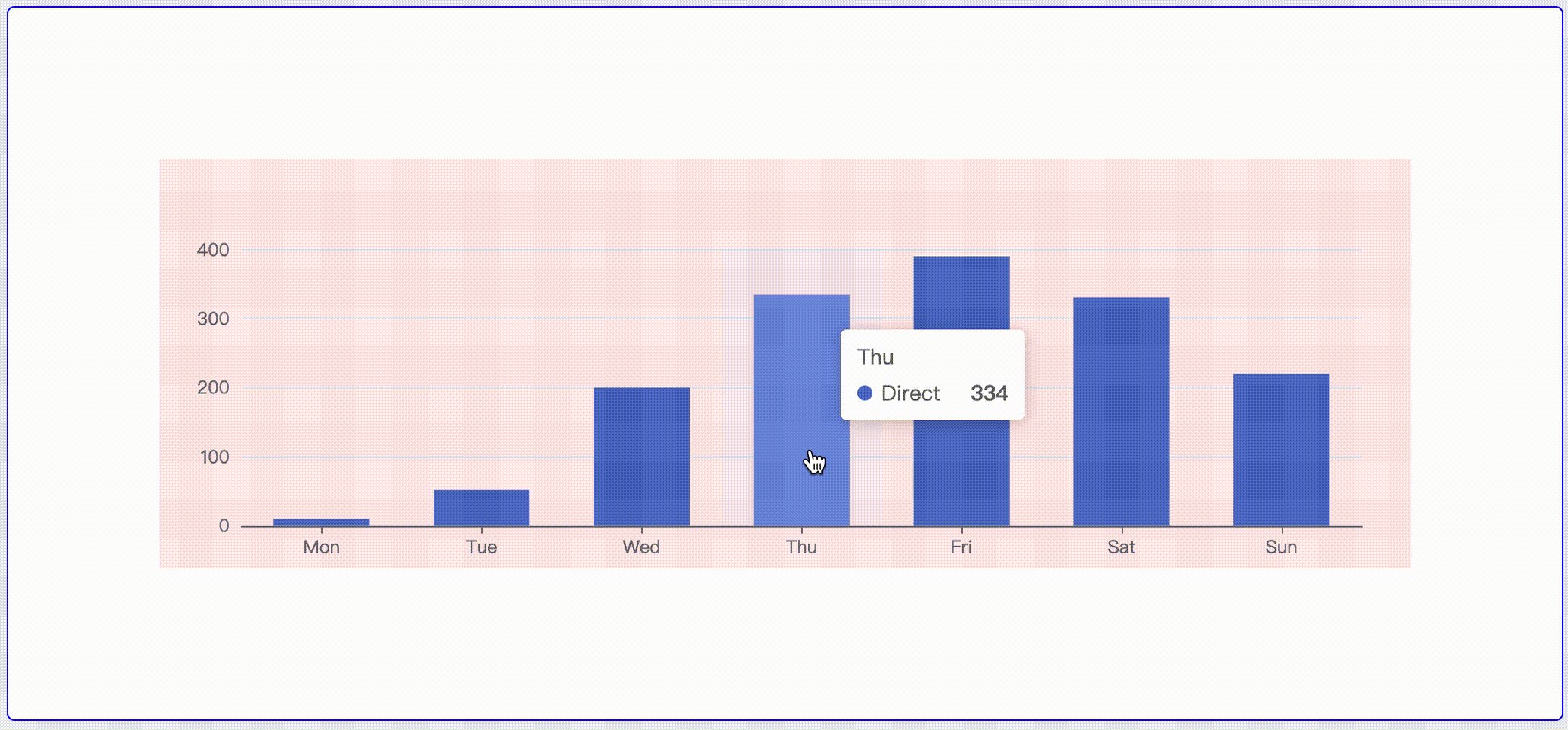
其实 echarts tooltip 展示位置默认处理方式也类似、只是它是相对于 图表容器 来进行计算的, 如下图所示: 红色背景区域是 图表容器 当鼠标 hover 下移, Tooltip 会跑到鼠标上面, 因为相对于 图表容器 来说, 鼠标下方已经放不下 Tooltip 了, 但实际上对于整个屏幕来说, 鼠标下方空间还很充足

解决思路: 通过修改 tooltip.position 配置, 该配置允许设置一个函数, 从函数参数中可以获取到 Tooltip 相关信息, 通过计算、返回正确的位置坐标, 完整代码如下:
const TOOLTIP_OFFSET = 8// 提示框距离鼠标的距离
const container = document.getElementById('chart-container') // echarts 容器
// Tooltip 的位置: 底部放得下就放底部、右侧放得下就放右侧
const getTooltipPosition = (point, params, dom, rect, size) => {// 图表距离容器「左侧」「顶部」的距离const [offsetLeft, offsetTop] = point// 页面视口「宽」「高」const { clientWidth, clientHeight } = document.body// 图表组件容器距离视图「顶部」「左侧」的距离const { top: containerTop, left: containerLeft } = container.getBoundingClientRect()// 当前鼠标位置距离浏览器视口「顶部」「底部」「左侧」「右侧」的距离const top = containerTop + offsetTopconst left = containerLeft + offsetLeftconst bottom = clientHeight - topconst right = clientWidth - left// 提示框的「宽」「高」const [tooltipWidth, tooltipHeight] = size.contentSize// 如果底部可以放下提示框, 则放底部、否则放在顶部const tooltipY =tooltipHeight + TOOLTIP_OFFSET < bottom? offsetTop + TOOLTIP_OFFSET: offsetTop - tooltipHeight - TOOLTIP_OFFSET// 如果底部可以放下提示框, 就放右侧、否则放在左侧const tooltipX =tooltipWidth + TOOLTIP_OFFSET < right? offsetLeft + TOOLTIP_OFFSET: offsetLeft - tooltipWidth - TOOLTIP_OFFSETreturn [tooltipX, tooltipY]
}
option = {tooltip: {trigger: 'axis',position: getTooltipPosition,},...
}
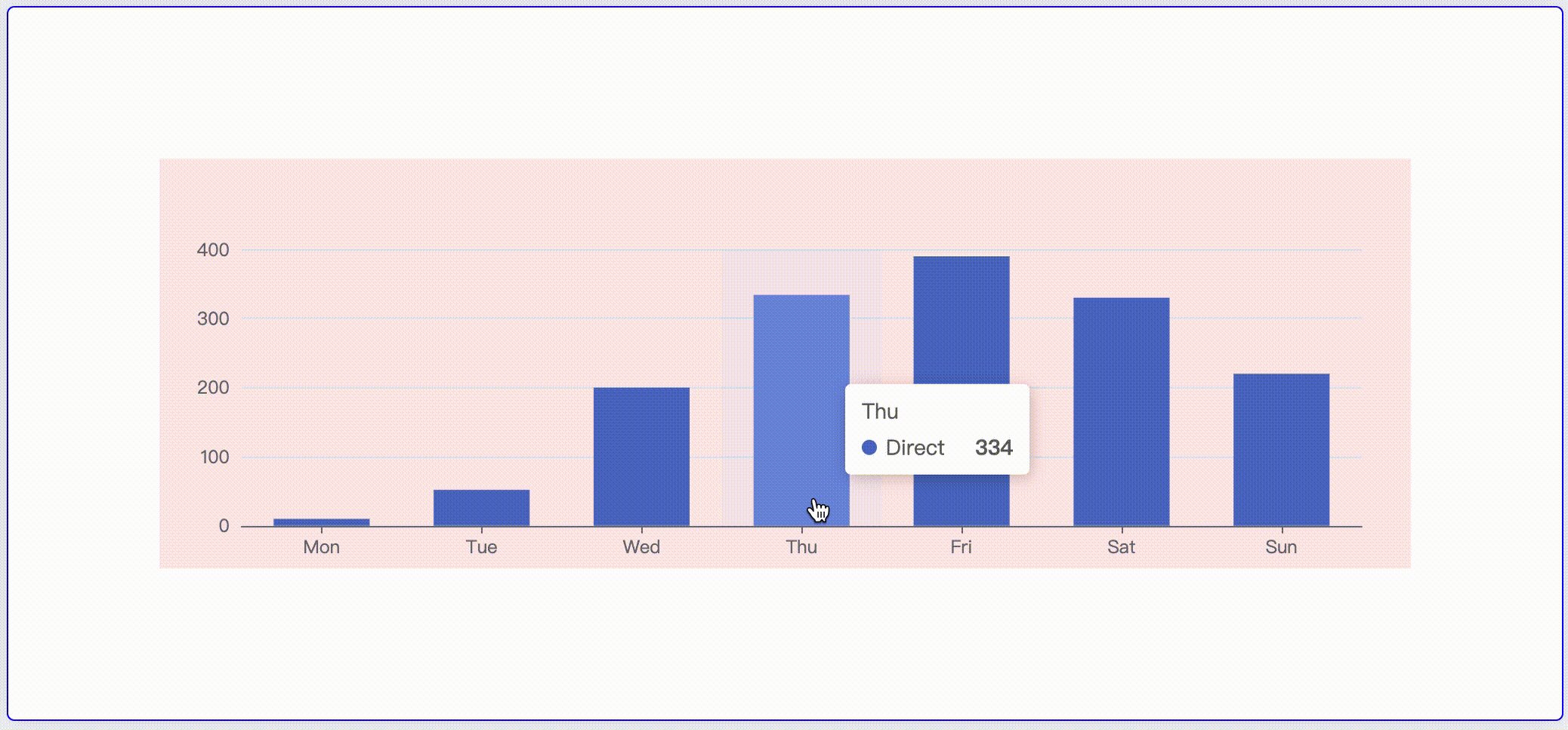
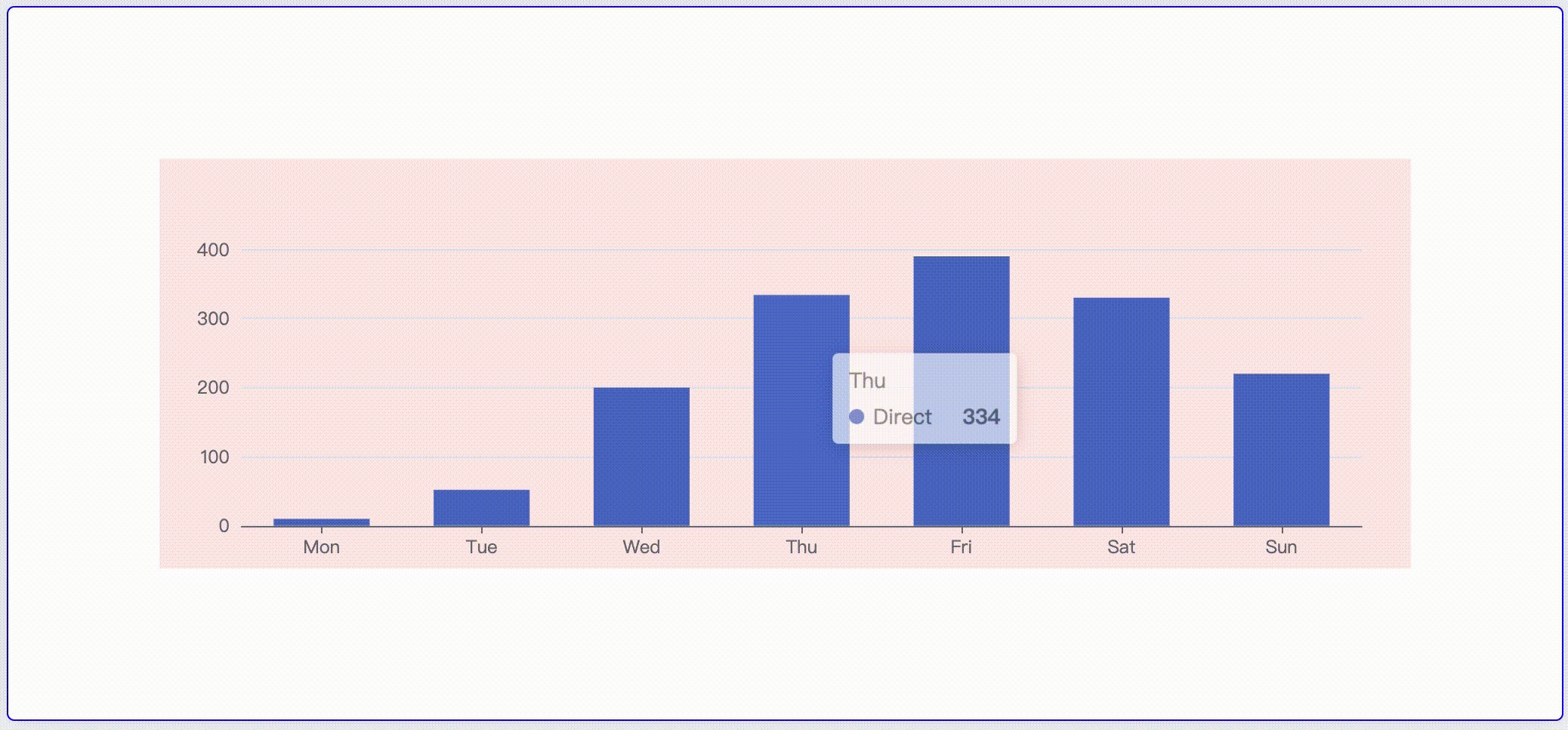
最终效果有:

二、监听 Tooltp 显示、隐藏
在实际开发过程, 我们可能需要监听到 Tooltip 显示、隐藏的状态
通过查阅官方文档, 并未找到相关文档, 但实际上目前 Echarts 是支持 showTip hideTip 事件的, 只是文档缺失了
myChart.on('showTip', 'series.line',() => {console.log('showTip')
})
myChart.on('hideTip','series.line', () => {console.log('hideTip')
})
三、饼图高亮时颜色不变、只保持放大效果
Echarts 中当饼图颜色较浅(#fafafa), 如果按照 Echarts 默认处理方式, 高亮后饼图颜色会变得很浅很浅, 如下图所示(图有点糊):

上图演示代码如下:
option = {series: [{type: 'pie',radius: ['40%', '70%'],label: { show: false },labelLine: { show: false },data: [{ value: 1048, itemStyle: { color: '#fafafa' } },{ value: 735 },{ value: 580 },{ value: 484 },{ value: 300 }]}]
};
由于上面问题暂无法找到解决办法, 故退一步, 索性 高亮时不修改图表的颜色, 只保留饼图的缩放, 这里给出了两个解决方案:
方案一: 饼图 data 是支持设置独立的高亮颜色, 所以可以将每个饼图的高亮颜色和默认状态的颜色保存一致
...
data: [{value: 75,itemStyle: {color: '#0B9BEE'},emphasis: {itemStyle: {color: '#0B9BEE'}}},{value: 25,itemStyle: {color: '#E5F6FF'},emphasis: {itemStyle: {color: '#E5F6FF'}}}
]
...
2.方案二(推荐): 饼图中高亮颜色是支持 inherit 字段的, 可直接将高亮颜色设置为 inherit 来取消高亮颜色
option = {series: [{type: 'pie',radius: ['40%', '70%'],label: { show: false },labelLine: { show: false },
+ emphasis: {
+ itemStyle: { color: 'inherit' }
+ },data: [{ value: 1048, itemStyle: { color: '#fafafa' } },{ value: 735 },{ value: 580 },{ value: 484 },{ value: 300 }]}]
};
四、Tooltip 隐藏时, 隐藏 DOM
Echarts Tooltip 默认是通过设置 opacity: 0 来隐藏 DOM 元素的, 这样的话 DOM 依然会占位, 可能会导致一些隐藏 BUG, 故而希望当 Tooltip 隐藏时能够将 DOM display 掉
解决思路: 为 Tooltip 设置 className 并通过属性选择器, 来找到隐藏的 Tooltip 将其 display 掉
主要代码如下:
option = {tooltip: {trigger: 'item',// 添加 classNameclassName: 'echarts-tooltip'},...
}
// 根据 className 并通过属性选择器找到隐藏的 Tooltip
.echarts-tooltip[style$="opacity: 0;"] {display: none !important;
}
五、堆叠展示总数
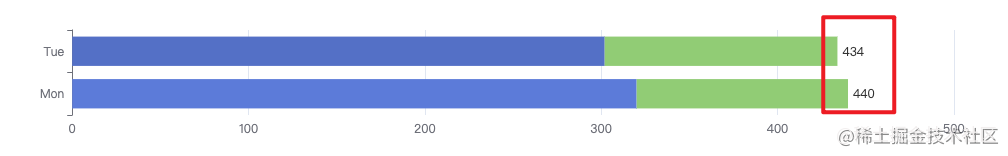
需求内容: 需要在堆叠图最后面需要展示总量

解决思路: 额外添加一条 serie 数据, 用于展示总数
主要代码如下:
const total = [440, 434]
option = {xAxis: {type: 'value'},yAxis: {type: 'category',data: ['Mon', 'Tue']},series: [{name: 'Direct',type: 'bar',stack: 'total',data: [320, 302]},{name: 'Mail Ad',type: 'bar',stack: 'total',data: [120, 132]},// 新增的列, 用于展示总数{type: 'bar',stack: 'total',name: void 0, // name 为 undefind, 就不会在 legend 中显示silent: true, // 取消鼠标响应data: [0, 0],// data 所有值都设置为 0 起到隐藏柱子的效果label: {show: true,position: 'right',formatter: ({ dataIndex }) => total[dataIndex],}}]
};
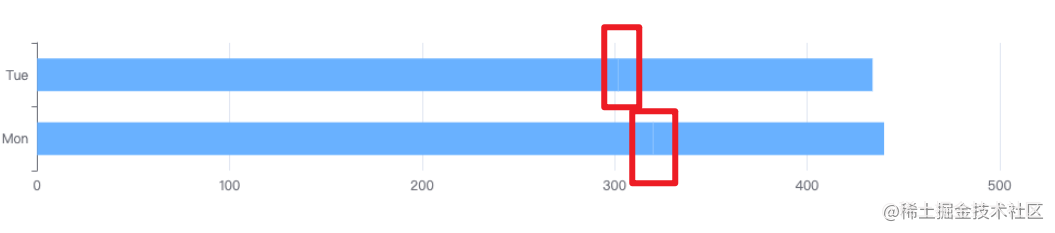
六、相邻堆叠图颜色相近或相等时, 会有白边
当两个堆叠图的颜色相近、或相等, 中间会有一条白线, 如下图所示:

上图演示代码:
option = {xAxis: { type: 'value' },yAxis: {type: 'category',data: ['Mon', 'Tue']},series: [{type: 'bar',stack: 'total',barMaxWidth : 30,itemStyle: { color: '#69b1ff' },data: [320, 302]},{type: 'bar',stack: 'total',itemStyle: { color: '#69b1ff' },data: [120, 132]}]
};
解决办法: 为柱状图设置投影, 通过投影来填充间隙
option = {xAxis: { type: 'value' },yAxis: {type: 'category',data: ['Mon', 'Tue']},series: [{type: 'bar',stack: 'total',barMaxWidth : 30,
+ itemStyle: {
+ color: '#69b1ff',
+ shadowColor: '#69b1ff', // 关键代码
+ shadowOffsetX: 1, // 关键代码
+ },data: [320, 302]},{type: 'bar',stack: 'total',itemStyle: { color: '#69b1ff' },data: [120, 132]}]
};
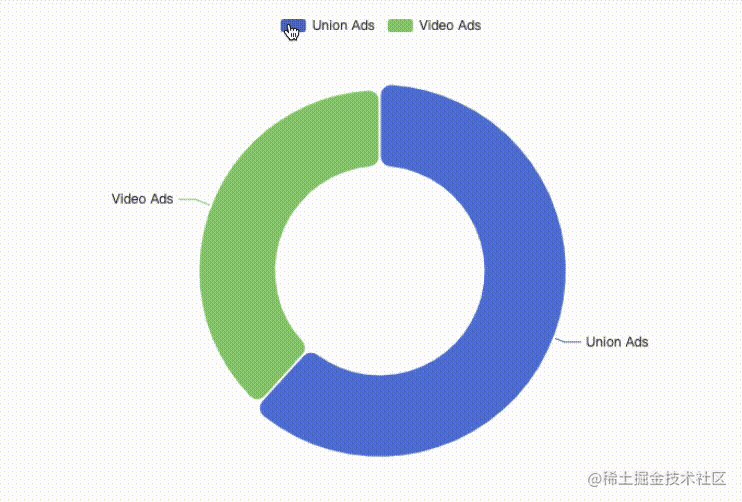
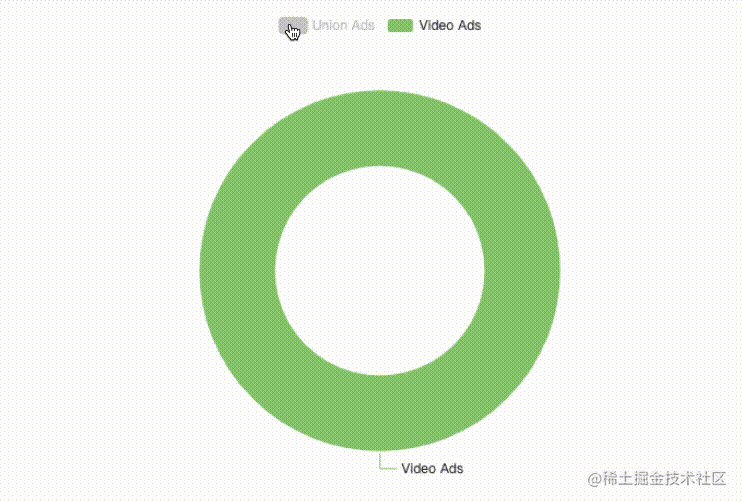
七、饼图设置边框, 切换图例会变大/变小
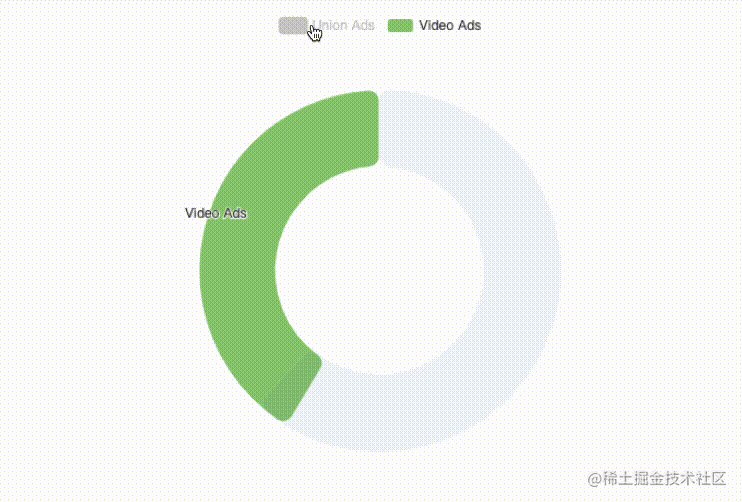
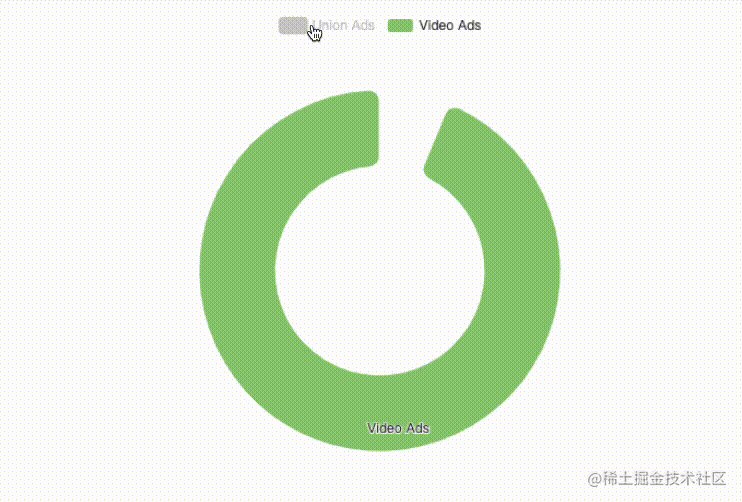
如下图, 为了给饼图添加间距, 设置了边框为白色, 这样的话在切换图例的时候, 图例会变大/变小

上图演示代码:
option = {legend: {},series: [{type: 'pie',radius: ['40%', '70%'],itemStyle: {borderWidth: 2,borderRadius: 10,borderColor: '#fff',},data: [{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]}]
};
解决思路: 出现跳动主要原因是, legend 继承了饼图的边框, 这里只需要设置图例 borderWidth 以及 inactiveBorderWidth 等于 0 就行, 具体代码如下:
option = {
+ legend: {
+ itemStyle: {
+ borderWidth: 0
+ },
+ inactiveBorderWidth: 0
+ },series: [{type: 'pie',radius: ['40%', '70%'],itemStyle: {borderWidth: 2,borderRadius: 10,borderColor: '#fff',},data: [{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]}]
};
八、热力图, 非数值不渲染
在热力图中, 如果色块的值, 不是数字类型的话, 对应的色块是不会被渲染的, 也 无法触发任何事件
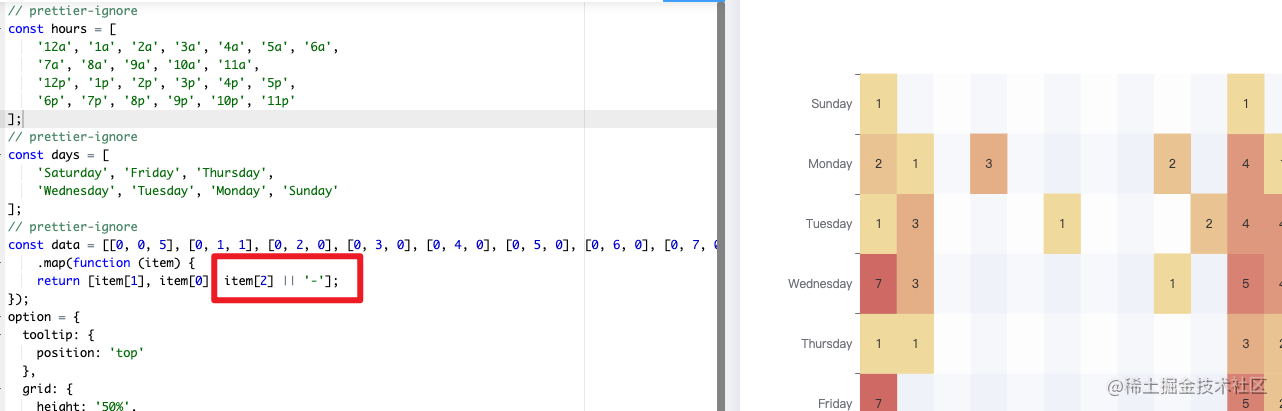
官方示例中针对空值 0 进行了处理, 如果需要渲染 0 的色块, 需要把下图中, 圈出来的那部分代码去掉

九、Y 坐标轴顺序调整
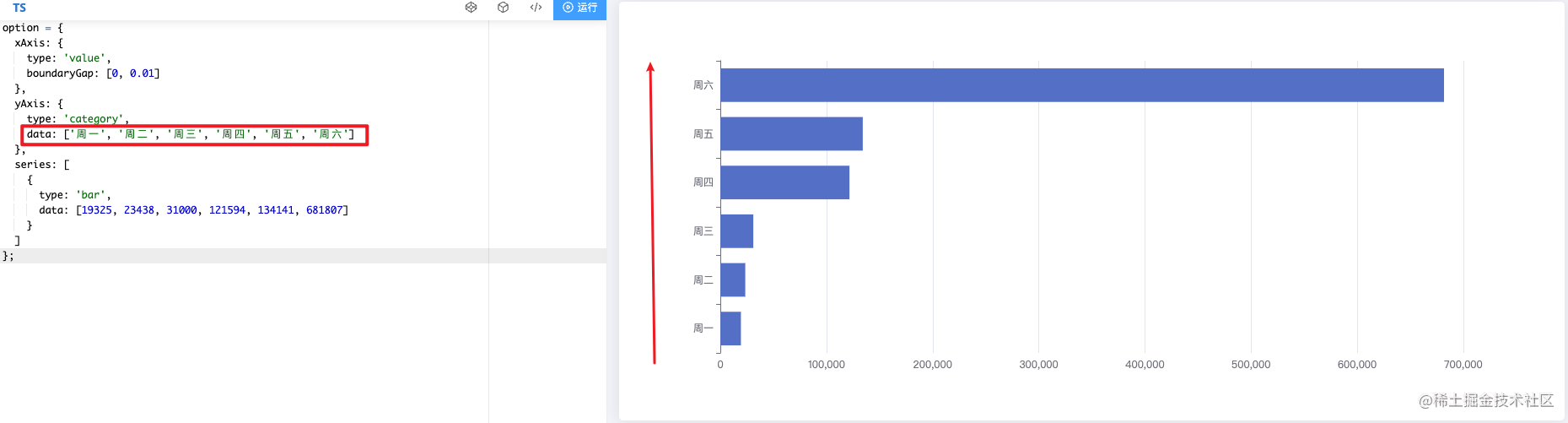
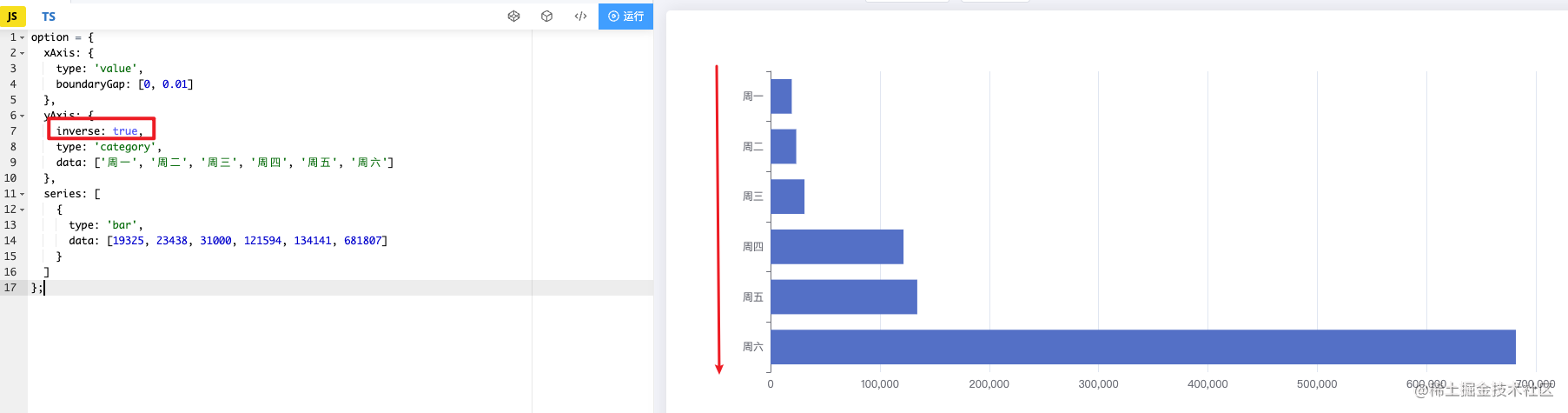
首先 Y 坐标轴, 默认顺序是 从下往上 的, 如下图所示:

但上图中, Y 坐标轴顺序改为 从上往下 或许更符合人们的阅读习惯, 这时我们就可以通过inverse: true 配置来修改 Y 坐标轴的顺序

完整代码有:
option = {xAxis: {type: 'value',boundaryGap: [0, 0.01]},yAxis: {inverse: true,type: 'category',data: ['周一', '周二', '周三', '周四', '周五', '周六']},series: [{type: 'bar',data: [19325, 23438, 31000, 121594, 134141, 681807]}]
};
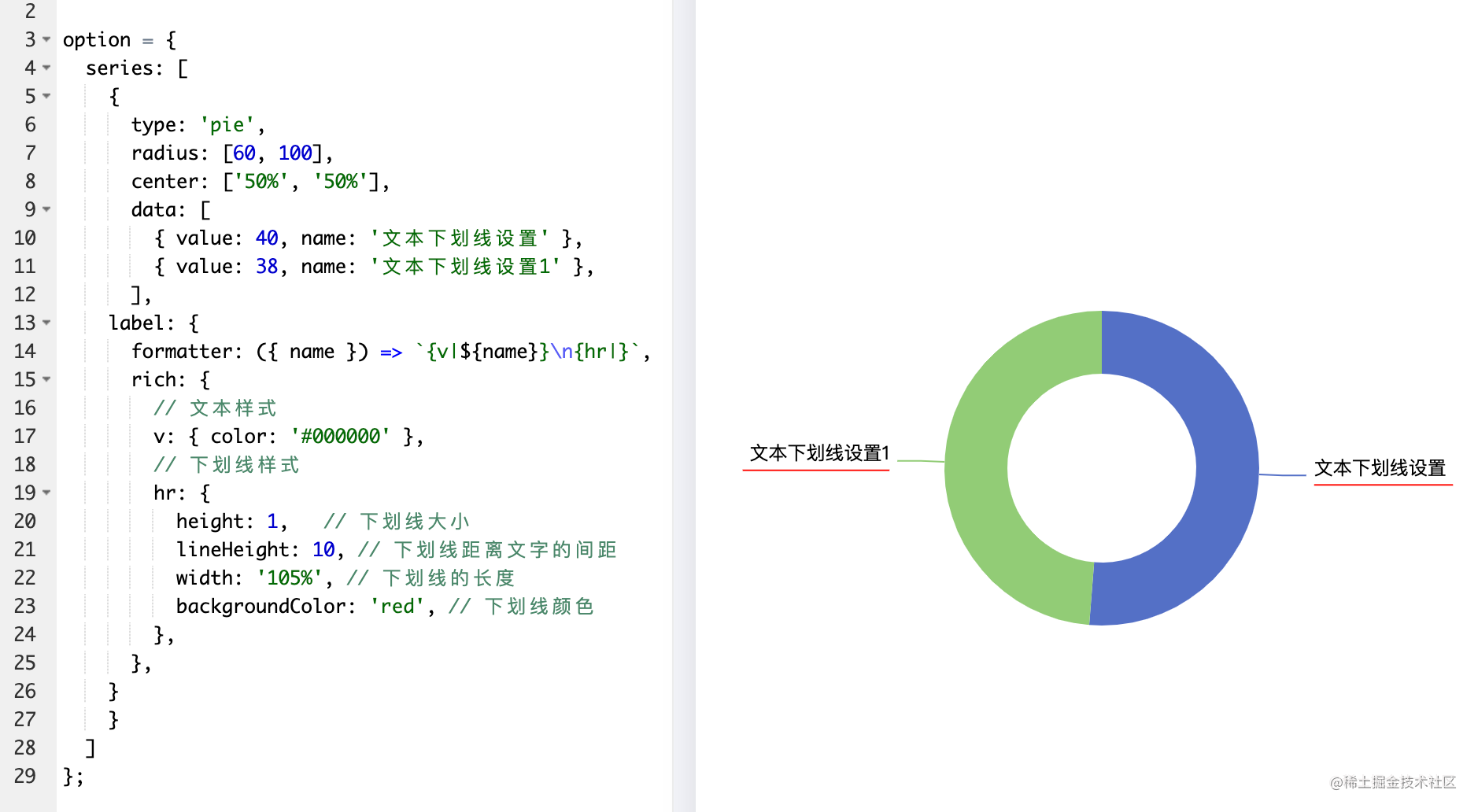
十、为文本设置下划线
在实际使用中, 有时我们可能需要为文本设置一个下划线, 这时我们就可以通过 rich 来实现下划线功能, 如下图所示:

完整代码如下:
option = {series: [{type: 'pie',radius: [60, 100],center: ['50%', '50%'],data: [{ value: 40, name: '文本下划线设置' },{ value: 38, name: '文本下划线设置1' },],label: {formatter: ({ name }) => `{v|${name}}\n{hr|}`,rich: {// 文本样式v: { color: '#000000' },// 下划线样式hr: {height: 1, // 下划线大小lineHeight: 10, // 下划线距离文字的间距width: '105%', // 下划线的长度backgroundColor: 'red', // 下划线颜色},},}}]
};
{formatter: ({ name }) => `{v|${name}}\n{hr|}`,rich: {// 文本样式v: { color: '#000000' },// 下划线样式hr: {height: 1, // 下划线大小lineHeight: 10, // 下划线距离文字的间距width: '105%', // 下划线的长度backgroundColor: 'red', // 下划线颜色},},}}]
};
未完待续……
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取