功能要求
1. 实现发布评论功能
2. 实现评论列表的展示
3. 使用 tab 栏切换的方式来实现
4. 需要高亮显示当前 tab 栏对应的导航
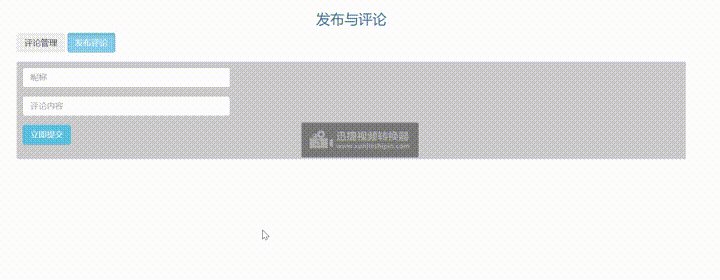
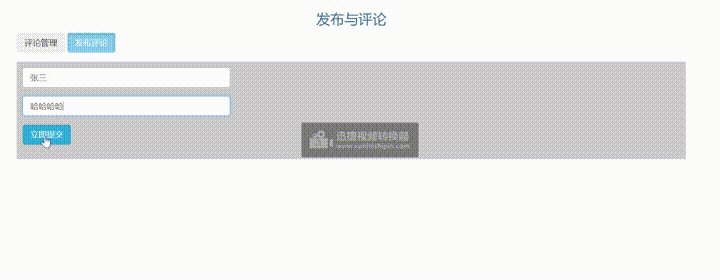
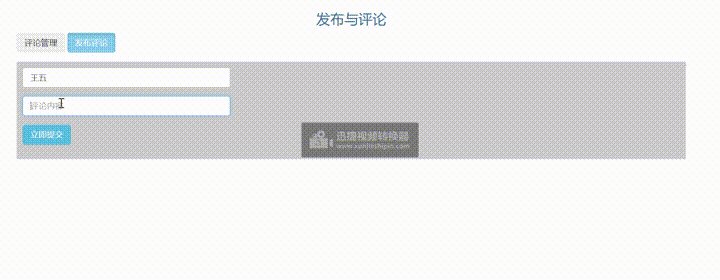
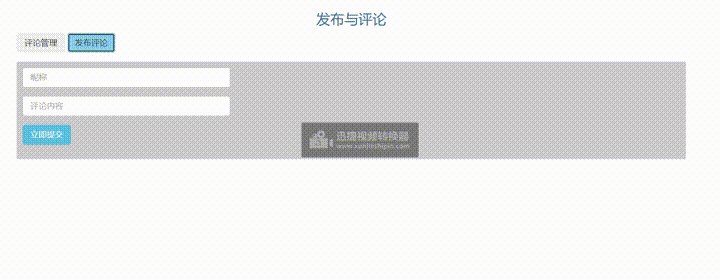
参考效果图:

代码:注意:代码所需vue可以通过npm i vue --save下载,然后引入即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="./js/vue.js"></script>
<style>
.wrapissue {
background: #ccc;
padding: 10px;
}
.administration .aa {
margin: 10px;
background: #ccc;
width: 300px;
padding: 10px;
}
.active {
background: skyblue;
color: #fff;
}
</style>
</head>
<body>
<div id="app" class="container">
<h3 class="text-center text-info">发布与评论</h3>
<div class="form-group">
<button type="button" class="btn" :class="isshow?'':'active'" @click="isshow=false">评论管理</button>
<button type="button" class="btn" :class="isshow?'active':''" @click="isshow=true">发布评论</button>
</div>
<div class="wrapissue col-md-12" v-if="isshow">
<div class="row form-group">
<div class="col-md-4">
<input type="text" class="form-control" placeholder="昵称" v-model="name">
</div>
<div class="col-md-8"></div>
</div>
<div class="row form-group">
<div class="col-md-4">
<input type="text" class="form-control" placeholder="评论内容" v-model="content">
</div>
<div class="col-md-8"></div>
</div>
<div class="row form-group">
<div class="col-md-4">
<button class="btn btn-info" @click="add()">立即提交</button>
</div>
<div class="col-md-8"></div>
</div>
</div>
<div class="administration col-md-12" v-if="!isshow">
<div v-for="item in arr" class="aa">
<p>评论人:{
{item.name}}</p>
<p>评论时间:{
{item.time}}</p>
<p>评论内容:{
{item.content}}</p>
</div>
</div>
</div>
<script>
new Vue({
//挂载点
el: "#app",
//数据
data: {
isshow: true,
arr: sessionStorage.getItem("arr") ? JSON.parse(sessionStorage.getItem("arr")) : [],
name: "",
content: ""
},
//方法
methods: {
add() {
if (this.name == "" && this.content == "") {
alert("昵称内容均不能为空");
return;
}
this.arr.push({
name: this.name,
content: this.content,
time: new Date().toLocaleTimeString()
});
sessionStorage.setItem("arr", JSON.stringify(this.arr));
this.name = "";
this.content = "";
}
}
})
</script>
</body>
</html>效果图: