项目场景:
为了悼念XXX重要人物,需要将网站首页设置为黑白灰色。
解决方案:
CSS修改样式便可:
body {
/* 丧版样式 */
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
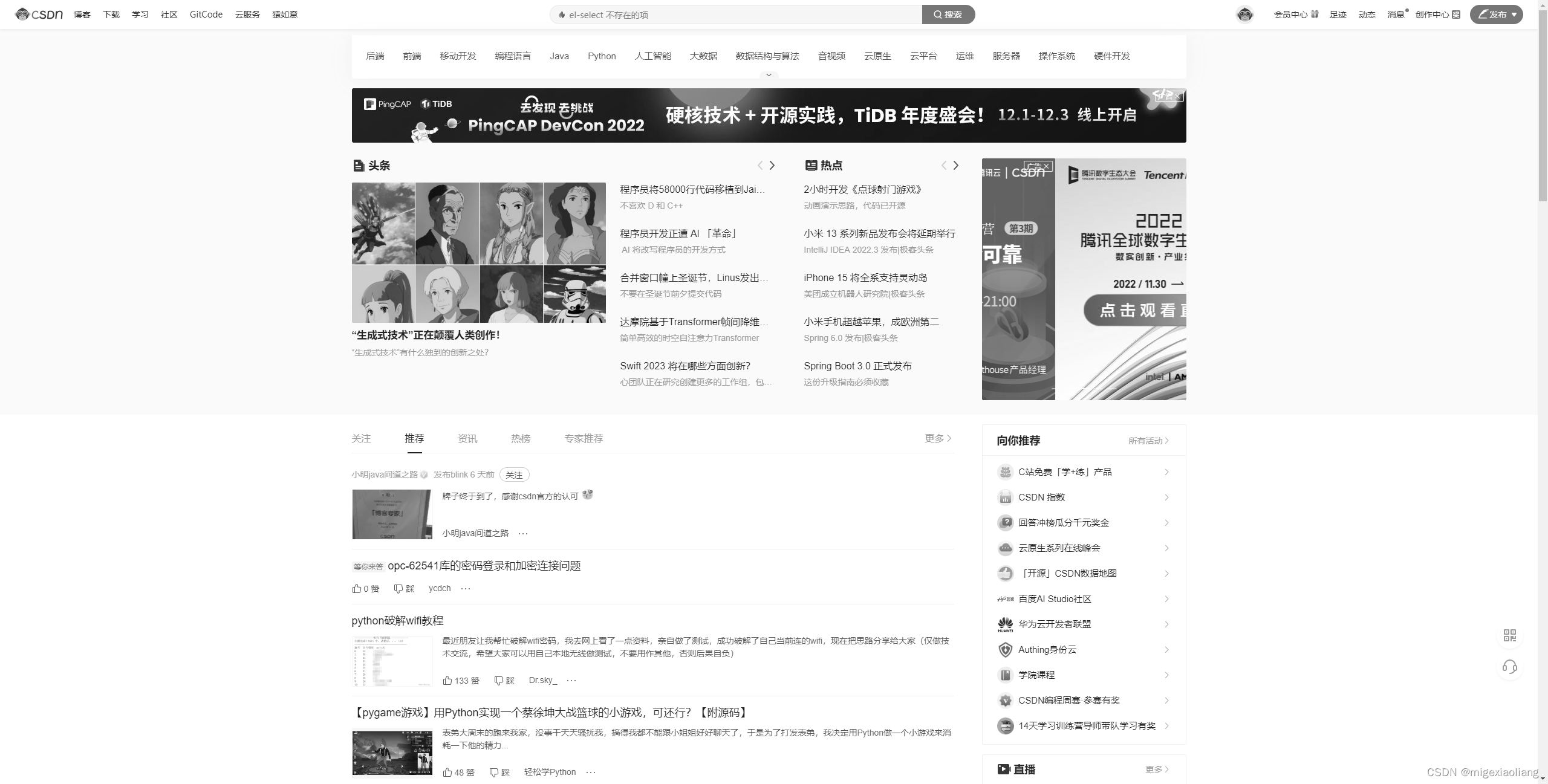
效果如下:

更多方法可以参考下文:
沉痛悼念!网站快速变黑白灰色的4种方法