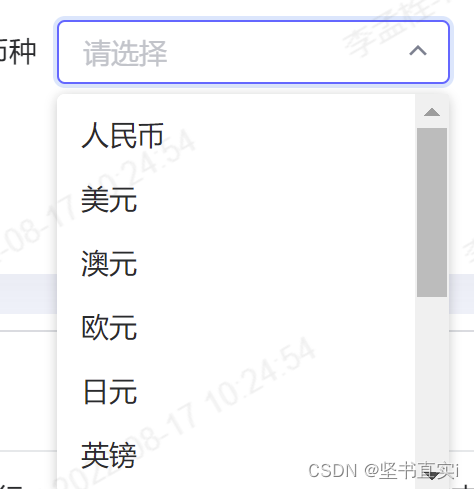
示例:如果我们想美化,iview组件库中select的滚动条

如果想在当前页生效: style标签里面要加scoped
/deep/.ivu-select-dropdown {
overflow-y:auto;
}
/deep/.ivu-select-dropdown::-webkit-scrollbar {
/*滚动条整体样式*/
width:10px;
/*高宽分别对应横竖滚动条的尺寸*/
height:1px;
}
/deep/.ivu-select-dropdown::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius:10px;
box-shadow:inset 0 0 5px #beccf1;
background:#beccf1;
}
/deep/.ivu-select-dropdown::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow:inset 0 0 5px #f8f9fe;
border-radius:10px;
background:#f8f9fe;
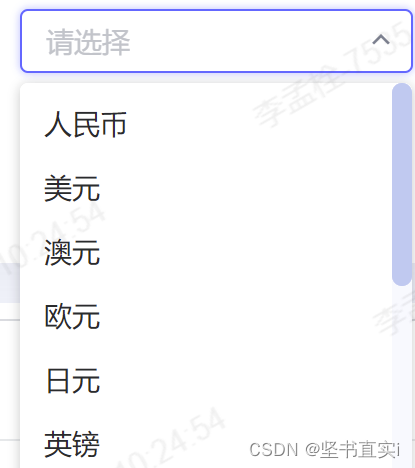
}效果:

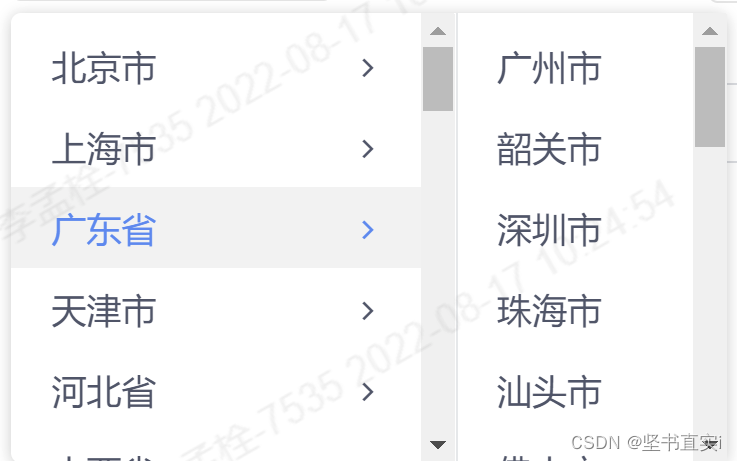
如果还想美化cascader级联选择器的滚动条:
示例:

同样在当前页生效
/deep/ .ivu-cascader-menu{
overflow-y:auto;
}
/deep/.ivu-cascader-menu::-webkit-scrollbar {
/*滚动条整体样式*/
width:10px;
/*高宽分别对应横竖滚动条的尺寸*/
height:1px;
}
/deep/.ivu-cascader-menu::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius:10px;
box-shadow:inset 0 0 5px #beccf1;
background: #beccf1;
}
/deep/.ivu-cascader-menu::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow:inset 0 0 5px #f8f9fe;
border-radius:10px;
background:#f8f9fe;
}效果:

如果不想每一个页面都设置,想全局生效,就在app.vue里面设置:
app.vue中的代码,全局生效
/* select 下拉选择器 */
.ivu-select-dropdown {
overflow-y:auto;
}
.ivu-select-dropdown::-webkit-scrollbar {
/*滚动条整体样式*/
width:10px;
/*高宽分别对应横竖滚动条的尺寸*/
height:1px;
}
.ivu-select-dropdown::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius:10px;
box-shadow:inset 0 0 5px #beccf1;
background:#beccf1;
}
.ivu-select-dropdown::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow:inset 0 0 5px #f8f9fe;
border-radius:10px;
background:#f8f9fe;
}
/* cascader 级联选择器 */
.ivu-cascader-menu{
overflow-y:auto;
}
.ivu-cascader-menu::-webkit-scrollbar {
/*滚动条整体样式*/
width:10px;
/*高宽分别对应横竖滚动条的尺寸*/
height:1px;
}
.ivu-cascader-menu::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius:10px;
box-shadow:inset 0 0 5px #beccf1;
background: #beccf1;
}
.ivu-cascader-menu::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow:inset 0 0 5px #f8f9fe;
border-radius:10px;
background:#f8f9fe;
}