JSP学习
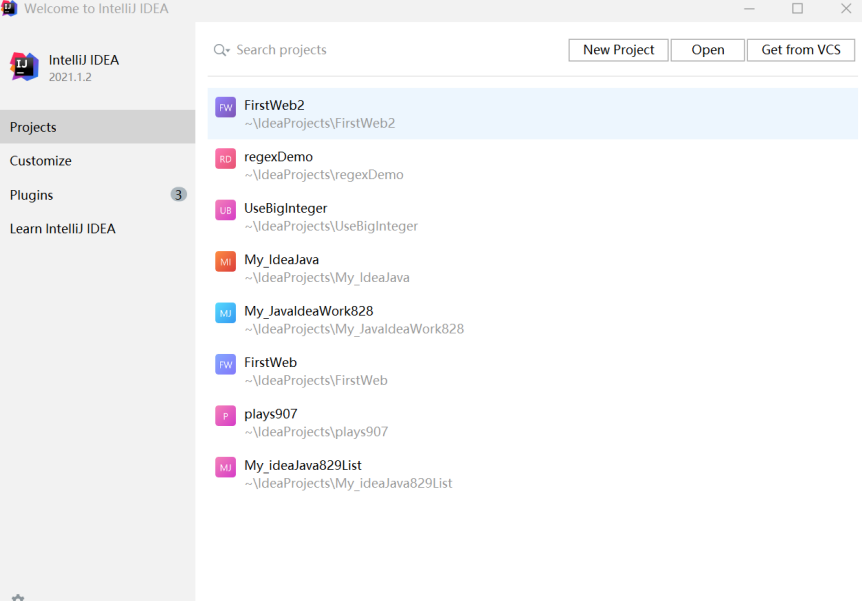
一、准备我们心爱的IDEA

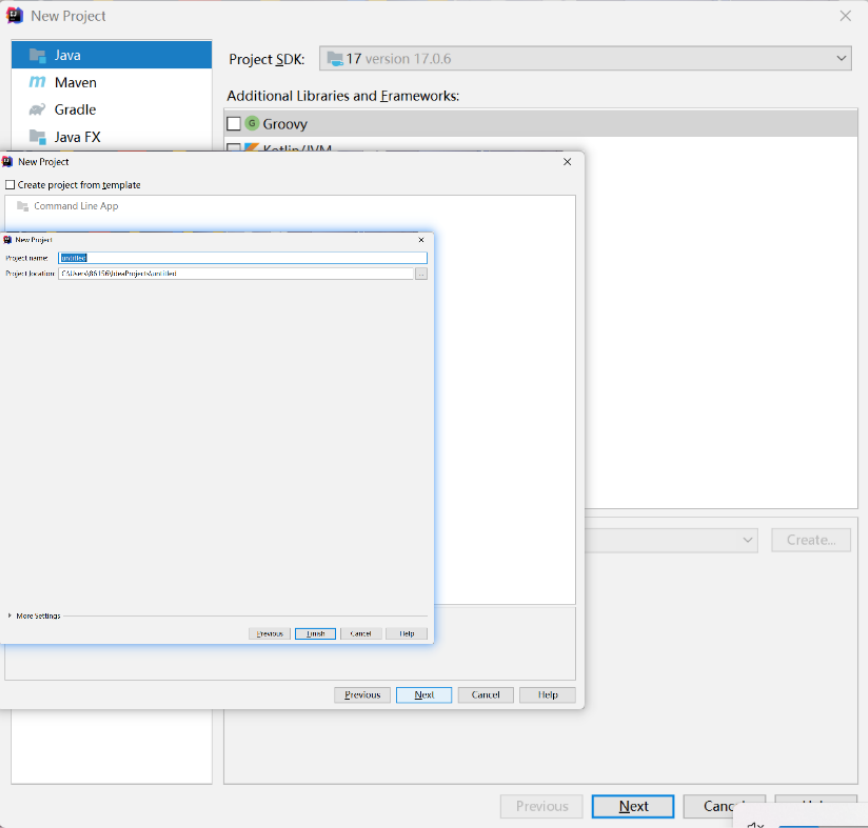
new一个项目:New Project --> Next -->Next -->Finsh

二、配置好服务器Tomcat-9.0.30

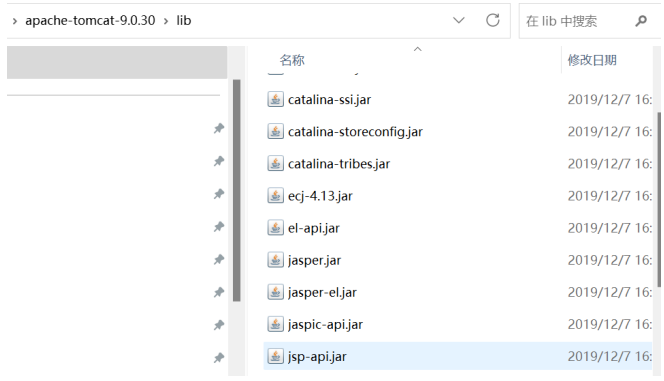
1.> 在WEB-INF下创建一个Lib包
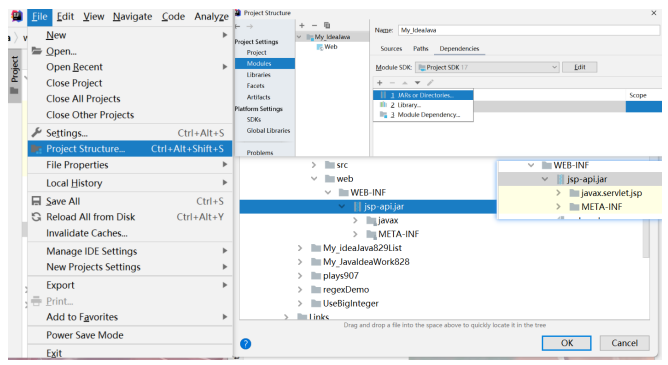
将jsp-api.jar复制进去,并使其生效

未生效前:

生效过程:

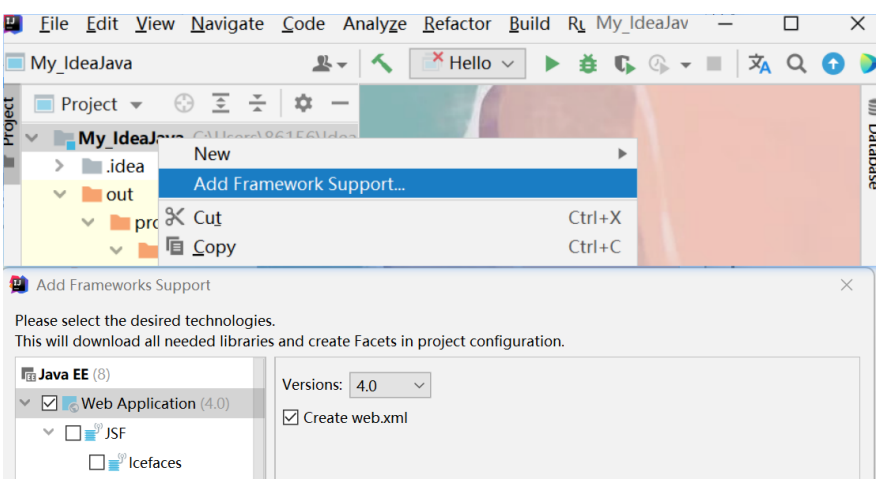
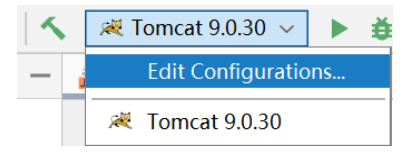
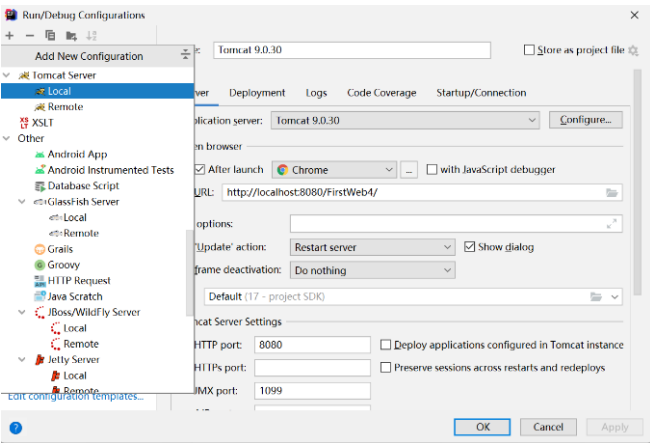
2.> 用锤子配置汤姆猫TomCat

点击+ 号 选择本地的汤姆猫

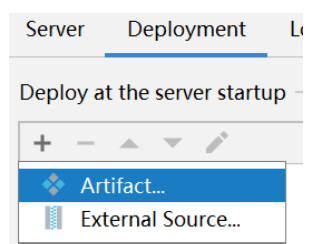
在Deployment中的 + 号 选择Artifat

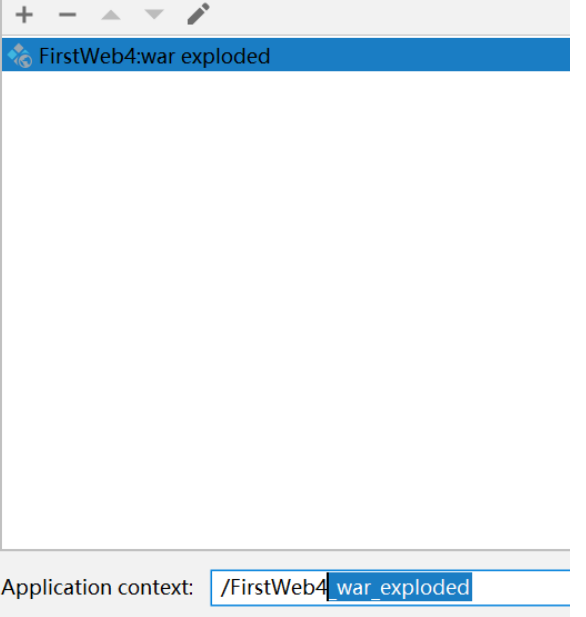
将多余的名称删去,为了方便找到

三、编写JSP文件
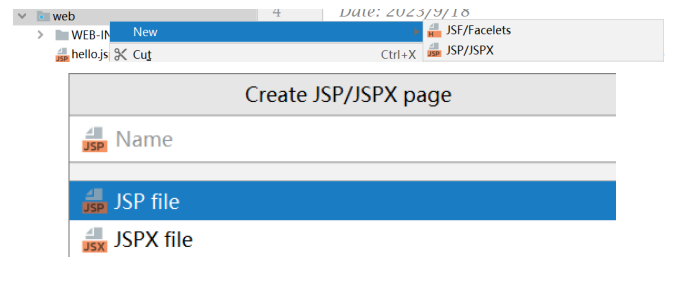
1.> 在web包下创建以.jsp为后缀名的文件

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
$END$
</body>
</html>
2.>语法
JSP注释:为代码作注释以及将某段代码注释掉。
<%-- 该部分注释在网页中不会被显示--%>
<%-- 注释 --%> JSP注释,注释内容不会被发送至浏览器甚至不会被编译
脚本程序的语法格式:
<% 代码片段 %>
JSP表达式
<%= 表达式 %>
四、写个代码爽一下
运行–前提网址正确
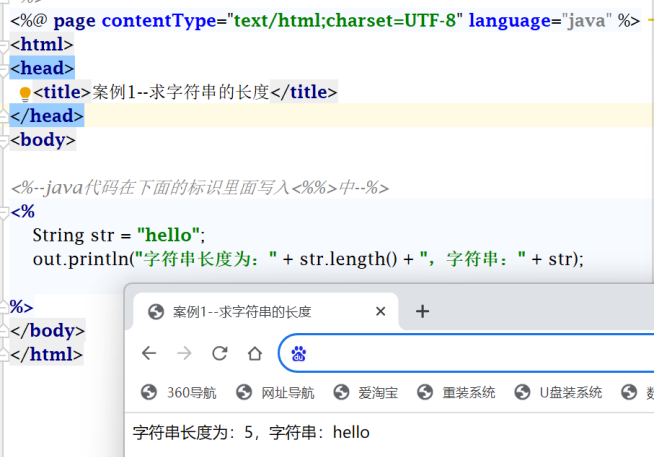
1.>求字符串的长度
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/9/4
Time: 10:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>案例1--求字符串的长度</title>
</head>
<body>
<%--java代码在下面的标识里面写入<%%>中--%>
<%
String str = "hello";
out.println("字符串长度为:" + str.length() + ",字符串:" + str);
%>
</body>
</html>
运行结果:
网络:http://localhost:8080/FirstWeb2_war_exploded/strlen.jsp

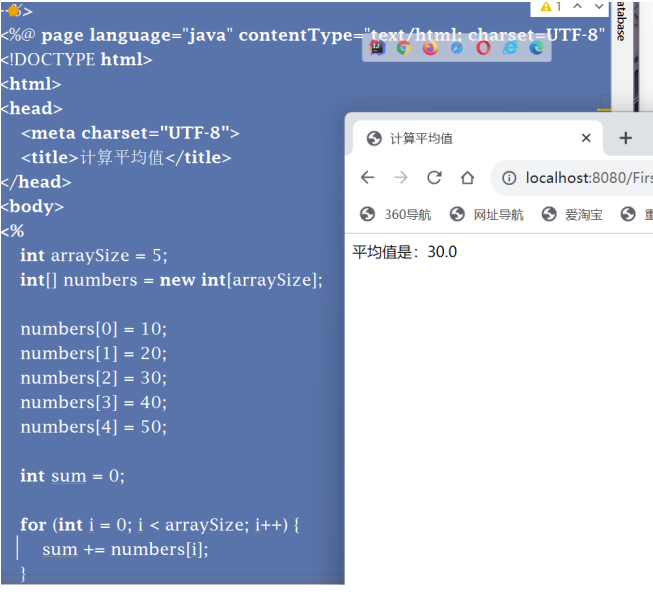
2.>计算数组平均值
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/9/18
Time: 9:15
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算平均值</title>
</head>
<body>
<%
int arraySize = 5;
int[] numbers = new int[arraySize];
numbers[0] = 10;
numbers[1] = 20;
numbers[2] = 30;
numbers[3] = 40;
numbers[4] = 50;
int sum = 0;
for (int i = 0; i < arraySize; i++) {
sum += numbers[i];
}
double average = (double) sum / arraySize;
%>
平均值是:<%= average %>
</body>
</html>
http://localhost:8080/FirstWeb2_war_exploded/IntARRay.jsp

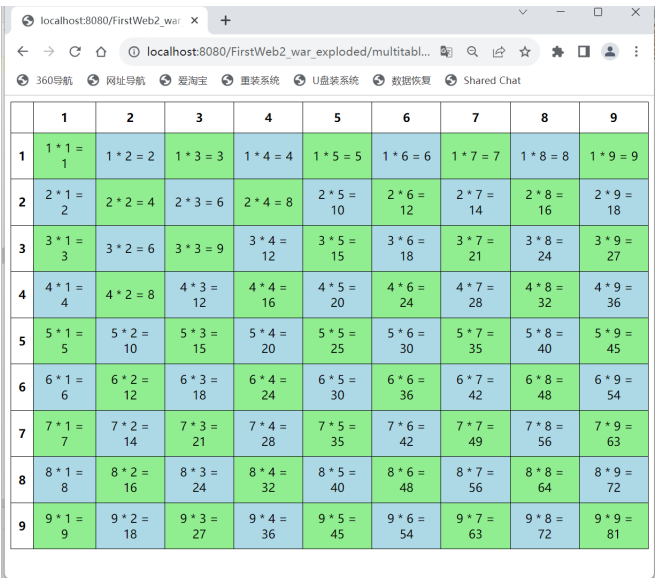
3.>九九乘法表
方式一:
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/9/11
Time: 11:16
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 10px;
text-align: center;
}
.odd {
background-color: lightblue;
}
.even {
background-color: lightgreen;
}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<% for (int i = 1; i <= 9; i++) { %>
<th><%= i %></th>
<% } %>
</tr>
<% for (int i = 1; i <= 9; i++) { %>
<tr>
<th><%= i %></th>
<% for (int j = 1; j <= 9; j++) { %>
<% int result = i * j; %>
<td class="<%= (i + j) % 2 == 0 ? "even" : "odd" %>"><%= i %> * <%= j %> = <%= result %></td>
<% } %>
</tr>
<% } %>
</table>
</body>
</html>
http://localhost:8080/FirstWeb2_war_exploded/multitable1.jsp

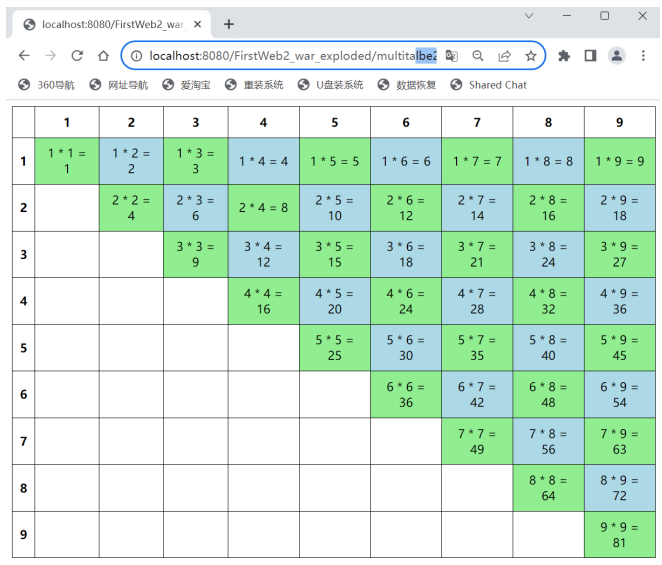
方式二:
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/9/11
Time: 10:55
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 10px;
text-align: center;
}
.odd {
background-color: lightblue;
}
.even {
background-color: lightgreen;
}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<% for (int i = 1; i <= 9; i++) { %>
<th><%= i %></th>
<% } %>
</tr>
<% for (int i = 1; i <= 9; i++) { %>
<tr>
<th><%= i %></th>
<% for (int j = 1; j <= 9; j++) { %>
<% int result = i * j; %>
<% if (j >= i) { %>
<td class="<%= (i + j) % 2 == 0 ? "even" : "odd" %>"><%= i %> * <%= j %> = <%= result %></td>
<% } else { %>
<td></td>
<% } %>
<% } %>
</tr>
<% } %>
</table>
</body>
</html>
http://localhost:8080/FirstWeb2_war_exploded/multitalbe2.jsp

4.>获取圆的面积:
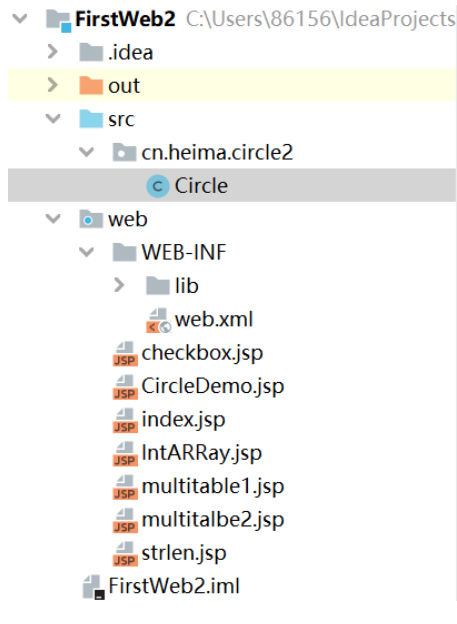
STEP1:编写一个圆的类
在src下,new一个包,包下new一个class文件为circle
如图:

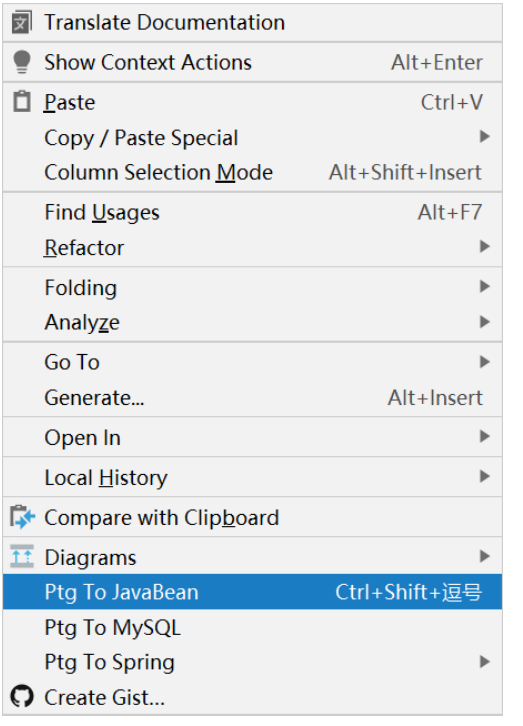
写好私有域的r,利用ptg快速生成JavaBean (ptg可以在插件中下载)

package cn.heima.circle2;
public class Circle {
private double r;
public Circle() {
}
public Circle(double r) {
this.r = r;
}
/**
* 获取
* @return r
*/
public double getR() {
return r;
}
/**
* 设置
* @param r
*/
public void setR(double r) {
this.r = r;
}
public String toString() {
return "Circle{r = " + r + "}";
}
public double getAreacIR(){
return Math.PI*this.r*this.r;
}
}
STEP2:在JSP文件下导入Circle文件:
导入方法
<%@ page import="cn.heima.circle2.Circle" %>
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/9/11
Time: 11:27
To change this template use File | Settings | File Templates.
--%>
<%--
Created by IntelliJ IDEA.
User: 86156
Date: 2023/9/11
Time: 11:27
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="cn.heima.circle2.Circle" %>
<html>
<head>
<title>CircleDemo</title>
</head>
<body>
<%
Circle c = new Circle(1.0);
out.print(c.getAreacIR());
%>
</body>
</html>
结果