

<template>
<view class="demo">
<scroll-view class="scroll-view" scroll-y :scroll-into-view="scrollIntoViewId" @scroll="onScroll">
<view class="mainBox" id="mainBoxId">
<view v-for="(item,index) in 100" :key="index">
<view class="margin-bottom80">测试{
{
index+1}}</view>
</view>
</view>
</scroll-view>
<image src="https://jmqx-mall.oss-cn-qingdao.aliyuncs.com/image/947d2347-148d-4a9f-b619-63774b492c5b.png"
mode="aspectFill" class="topImg" @click="goTop" v-if="isShow"></image>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
description: "测试监听标签点击返回顶部",
isShow: false,
scrollIntoViewId: '', // 滚动到的目标标签ID
}
},
// 侦听器
watch: {
},
// 计算属性
computed: {
},
//组件创建
created() {
},
// 页面加载
onLoad(e) {
},
// 页面显示
onShow() {
},
// 方法
methods: {
onScroll(event) {
this.scrollIntoViewId = ''; //清空-设置目标标签ID为需要滚动到顶部的标签ID
// 处理滚动事件
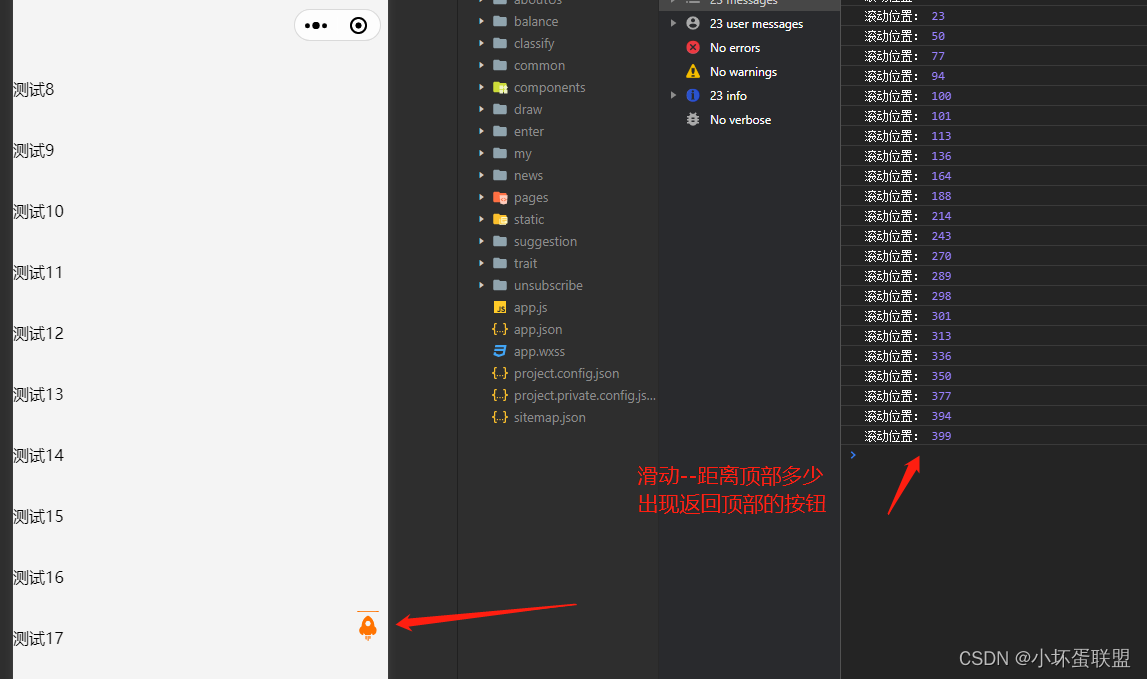
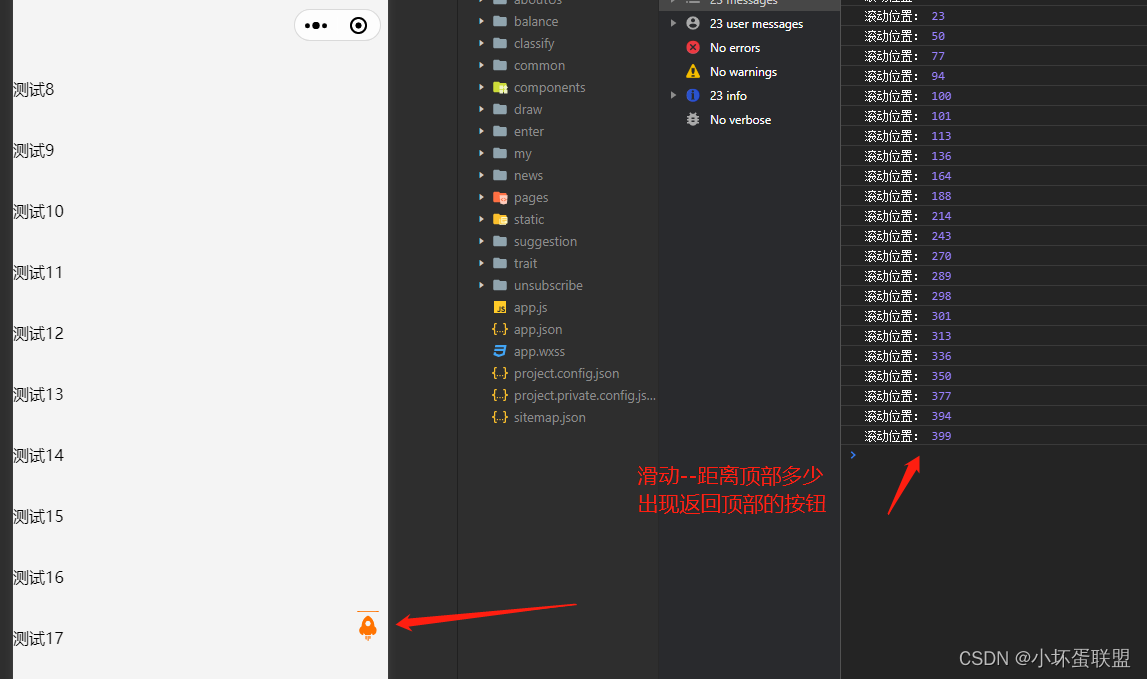
console.log('滚动位置:', event.detail.scrollTop);
if (event.detail.scrollTop > 300) {
this.isShow = true;
} else {
this.isShow = false;
}
},
goTop() {
this.scrollIntoViewId = 'mainBoxId'; // 设置目标标签ID为需要滚动到顶部的标签ID
},
},
// 页面隐藏
onHide() {
},
// 页面卸载
onUnload() {
},
// 触发下拉刷新
onPullDownRefresh() {
},
// 页面上拉触底事件的处理函数
onReachBottom() {
},
}
</script>
<style lang="scss" scoped>
.demo {
width: 100%;
height: 100vh;
overflow: hidden;
.scroll-view {
margin-top: 180rpx;
height: calc(100vh - 180rpx);
}
.mainBox {
flex: 1;
margin-bottom: 300rpx;
}
.topImg {
width: 60rpx;
height: 60rpx;
position: fixed;
bottom: 100rpx;
right: 10rpx;
}
}
</style>