解决:设置固定想要固定区域宽高
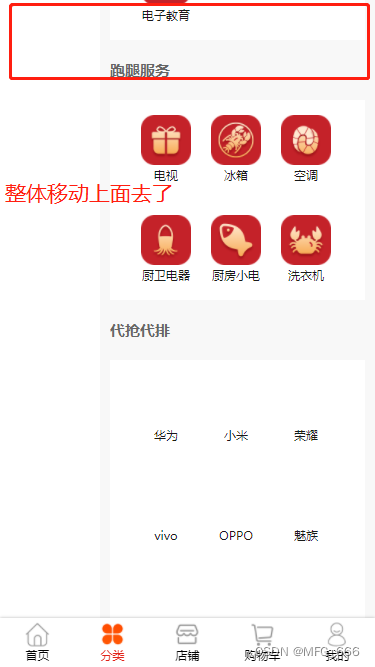
未改前图

未改样式
.main {
display: flex;
flex-direction: row;
// justify-content: space-between;
width: 100vw;
// 防止全部移动到上面位置!!!!!!!!!84vh随时改变
height: calc(100vh - 44px);
}
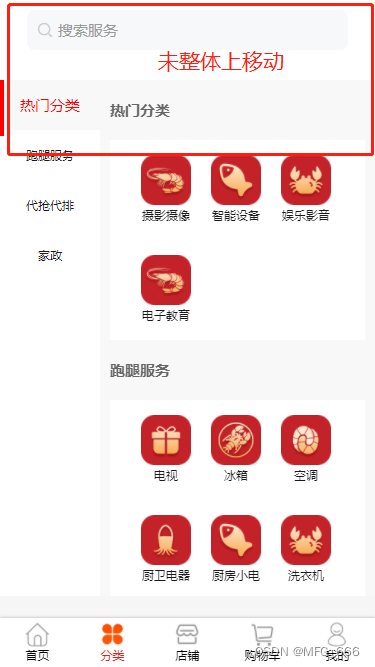
改后图

改后样式
.main {
display: flex;
flex-direction: row;
// justify-content: space-between;
width: 100vw;
// 防止全部移动到上面位置!!!!!!!!!84vh随时改变
height: calc(84vh - 44px);
}