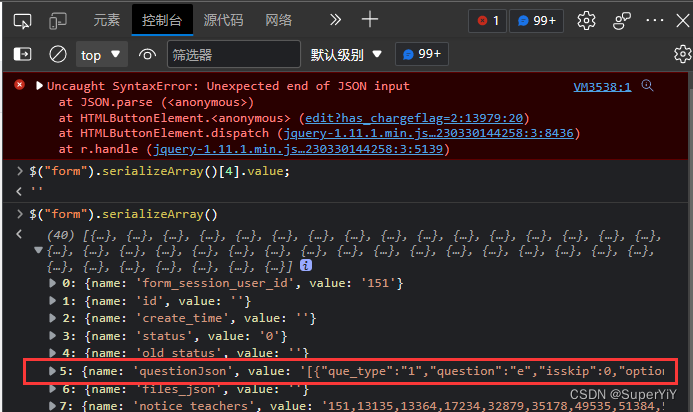
最近在维护78年的jsp项目(没错,就是我们口中常吐槽java,jsp一体的远古项目,那密密麻麻的一个jsp文件,成万行代码,同一文件都不知道多少人个改过,代码风格和命名各式各样,找文件和调试代码占了一半以上的开发时间,直接蒙圈了),辛辛苦苦的在本地写完,调试好,心心念念的更新到测试服,结果一点开直接来个大红花,给我整麻了。
。。。 经过大半小时排错后 。。。
解决:
// 错误
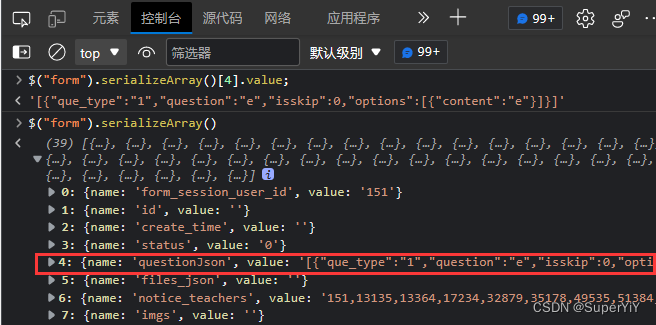
let dataJsonString = $("form").serializeArray()[4].value;
// 改为
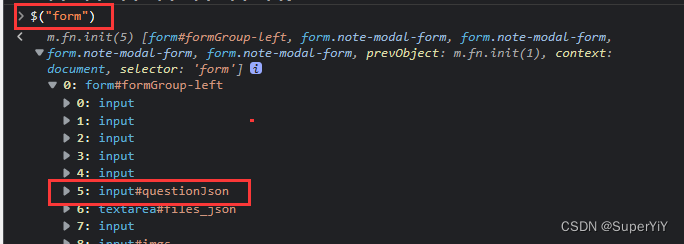
let dataJsonString = $("form").find("#questionJson").val();
// 优化(避免该页面有多个form,导致获取不了指定的form)
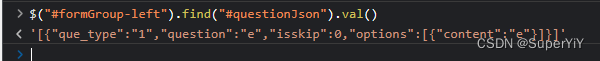
let dataJsonString = $("#form-left").find("#questionJson").val();
分析:
本地:直接获取指定下标那条数据,正常打印出来

测试服:同样代码获取指定下标的值不一样,就是因为本地分支是独立与当前生产环境所创建的项目,而测试服有多个分支合并总成在一起的,所以可能其他分支合并到测试服的时候,在指定下标4的之前插入了form的内容,因此,读到下标为4的数据不是原来你想要的内容。
这种直接使用指定下标,模糊寻找的思路做法,是不稳定的,特别在多人合作开发的过程中,不清楚别人代码的时候容易出错。



总结:寻找元素尽量要通过确切的id、class确认父元素,再通过find寻找其子元素的id或class确认子元素,然后val()取值。
最后,附上jq方法文档:jQuery文档