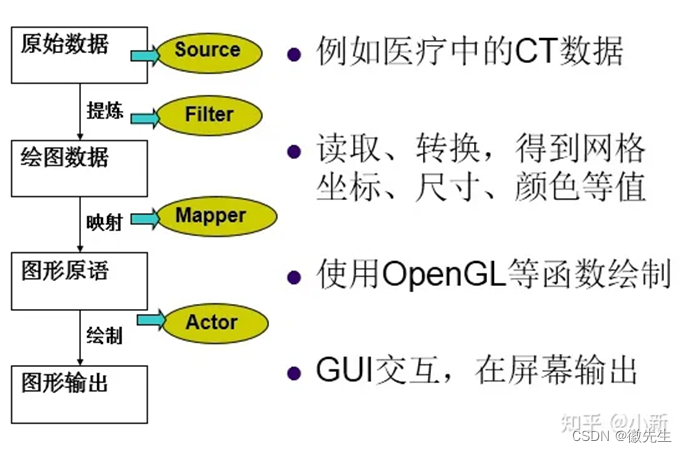
一般vtk分为以下几个步骤:数据源(Source)→数据过滤器(Filter)→数据映射器(Mapper)→Actor→渲染器(Renderer)→渲染窗口(RenderWindow)→交互器(Interactor),以下完整使用了整个流程的一段代码,一般的可以只使用一部分,有些就会默认了

#include <pcl/io/pcd_io.h>
#include <pcl/point_types.h>
#include <pcl/filters/voxel_grid.h>
#include <pcl/visualization/pcl_visualizer.h>
int main(int argc, char** argv)
{
// 读取点云数据
pcl::PointCloud<pcl::PointXYZ>::Ptr cloud(new pcl::PointCloud<pcl::PointXYZ>);
pcl::PCDReader reader;
reader.read("input.pcd", *cloud);
// 数据过滤器:对点云进行下采样
pcl::PointCloud<pcl::PointXYZ>::Ptr cloud_filtered(new pcl::PointCloud<pcl::PointXYZ>);
pcl::VoxelGrid<pcl::PointXYZ> sor;
sor.setInputCloud(cloud);
sor.setLeafSize(0.01f, 0.01f, 0.01f);
sor.filter(*cloud_filtered);
// 数据映射器:将点云数据转换为渲染器可用的数据结构
pcl::visualization::PointCloudColorHandler<pcl::PointXYZ> color(cloud_filtered);
pcl::visualization::PointCloudGeometryHandler<pcl::PointXYZ> geometry(cloud_filtered);
// Actor:将点云添加到渲染器的场景中,并设置属性
pcl::visualization::PCLVisualizer viewer("PointCloud Viewer");
viewer.setBackgroundColor(0.0, 0.0, 0.0);
viewer.addCoordinateSystem(1.0);
viewer.addPointCloud(cloud_filtered, color, "cloud");
viewer.setPointCloudRenderingProperties(pcl::visualization::PCL_VISUALIZER_POINT_SIZE, 1, "cloud");
// 渲染器:设置相机、光源等属性,并生成最终的图像
viewer.setCameraPosition(0, 0, -2, 0, -1, 0, 0);
viewer.setCameraClipDistances(0.01, 10.0);
viewer.setLightPosition(0, 0, -2, 0);
viewer.spinOnce();
// 渲染窗口:创建渲染窗口,并显示渲染结果
pcl::visualization::PCLVisualizerInteractorStyle style;
viewer.registerKeyboardCallback(&style, (void*)NULL);
viewer.registerMouseCallback(&style, (void*)NULL);
viewer.registerPointPickingCallback(&style, (void*)NULL);
viewer.registerAreaPickingCallback(&style, (void*)NULL);
viewer.registerKeyboardEventCallback(&style, (void*)NULL);
viewer.registerMouseCallback(&style, (void*)NULL);
viewer.registerPointPickingCallback(&style, (void*)NULL);
viewer.registerAreaPickingCallback(&style, (void*)NULL);
viewer.registerWindowResizeCallback(&style, (void*)NULL);
viewer.spin();
return 0;
}