koa2.js,用router返回数据时,正常写法如下(我是将接口封装了)
//一个很普通的koa2.js get请求
router.put('/getUserInfo', (ctx, next) => {
const data = ctx.request.body
ctx.body = {
data:[{id:1,name:'tom'}],
status: 200,
message: 'success' }
})
//以下是封装写法,其实就是router的第二个参数
var user_hello = async (ctx, next) => {
var name = ctx.params.name
ctx.response.body = `<h1>模块user:Hello, ${name}</h1>`
}这么写是没有问题的,而且地址栏输入时,都能返回接口,但是如果你在router内部用了setTimeout()它就无法接到数据了。
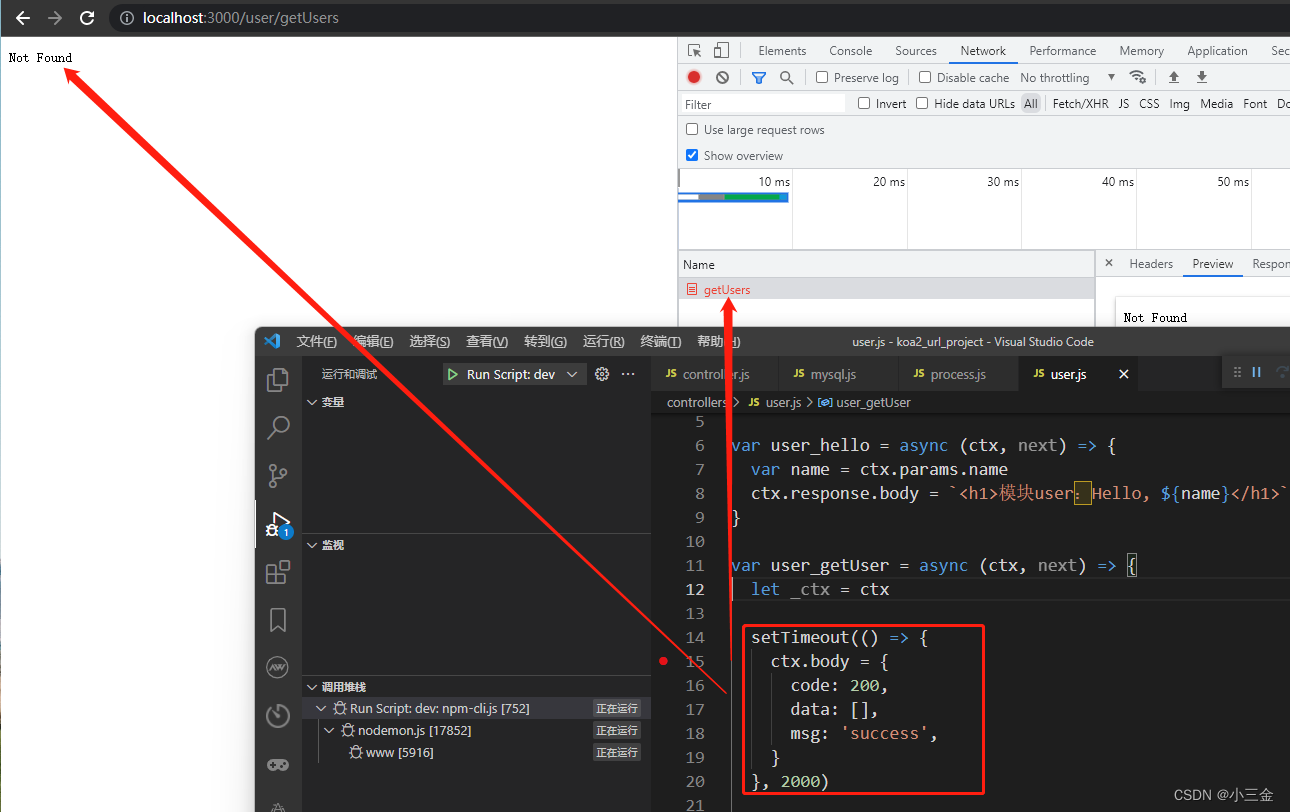
var user_getUser = async (ctx, next) => {
let _ctx = ctx
setTimeout(() => {
ctx.body = {
code: 200,
data: [],
msg: 'success',
}
}, 2000)
}
如果加上了setTimeout()异步时,理论上,这很简单,模拟下数据查询,再返回值,但是结果该接口据然返回结果为【Not Found】

解决办法:
在你的API返回时,加上p
var user_getUser = async (ctx, next) => {
let _ctx = ctx
return new Promise((resolve, reject) => {
setTimeout(() => {
ctx.body = {
code: 200,
data: [],
msg: 'success',
}
//注意要有resolve(),若没有,则接口一直为请求状态
resolve()
}, 2000)
})
}加上promise后的结果

有点鸡肋!