提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
最近在做毕设,一直在苦恼要怎么精准地把浮动的详情窗口放在图标的一边,就比如下图中的效果

本来也有想过直接获取控件在屏幕上的位置来计算浮动窗口的生成位置,但神奇的是蓝图似乎没有这个节点。。。后面到处摸才发现了菜单锚这个东西,在这边记录一下用法以免忘记
一、菜单锚

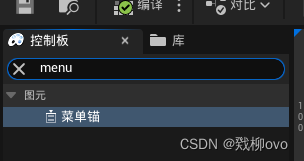
首先你可以直接在控件面板里找到菜单锚,菜单锚主要是用于在固定的位置弹出指定的菜单。
二、指定菜单控件
指定菜单控件有两种方式,一种是直接指定类型,一种是自定义生成控件。
1.直接指定控件类

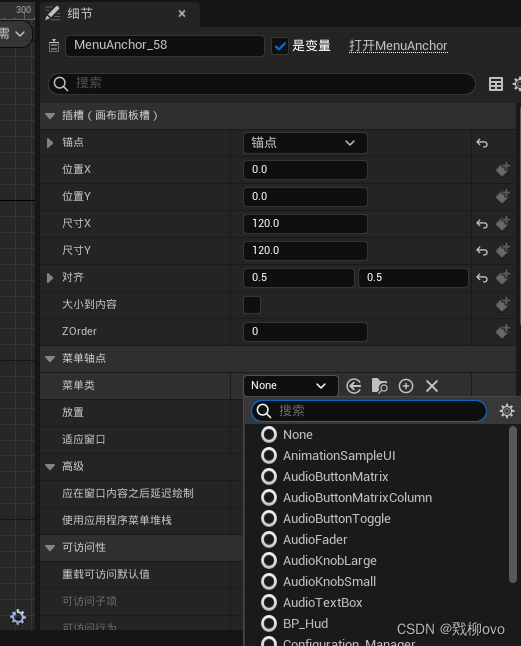
在细节面板中,可以通过菜单类指定你要通过菜单锚弹出的控件类,不过直接指定有一个小缺点就是没办法对生成的控件进行修改,如果想要自主创建UI并投放到菜单锚上,就需要使用第二种方法
2.自定义生成控件

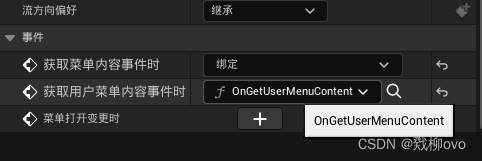
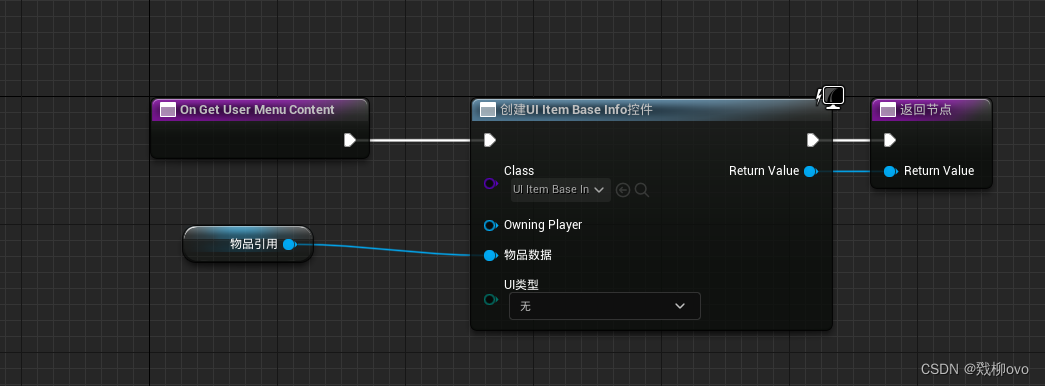
如果想要自定义生成控件,则需要在细节面板中重写OnGetMenuContent事件

这样就可以自定义想要投放的控件,也可以指定生成参数或者对菜单UI进行控制。
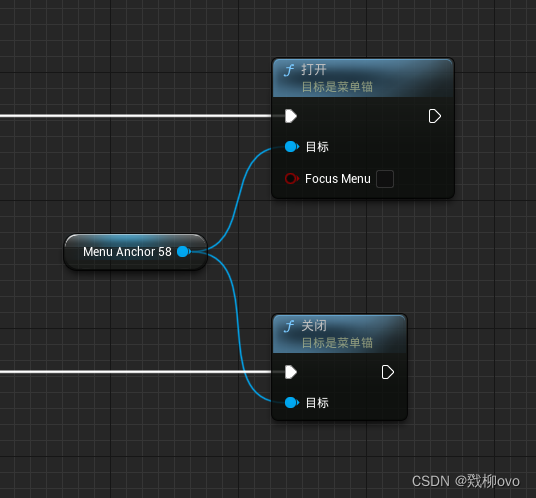
三、打开/关闭菜单

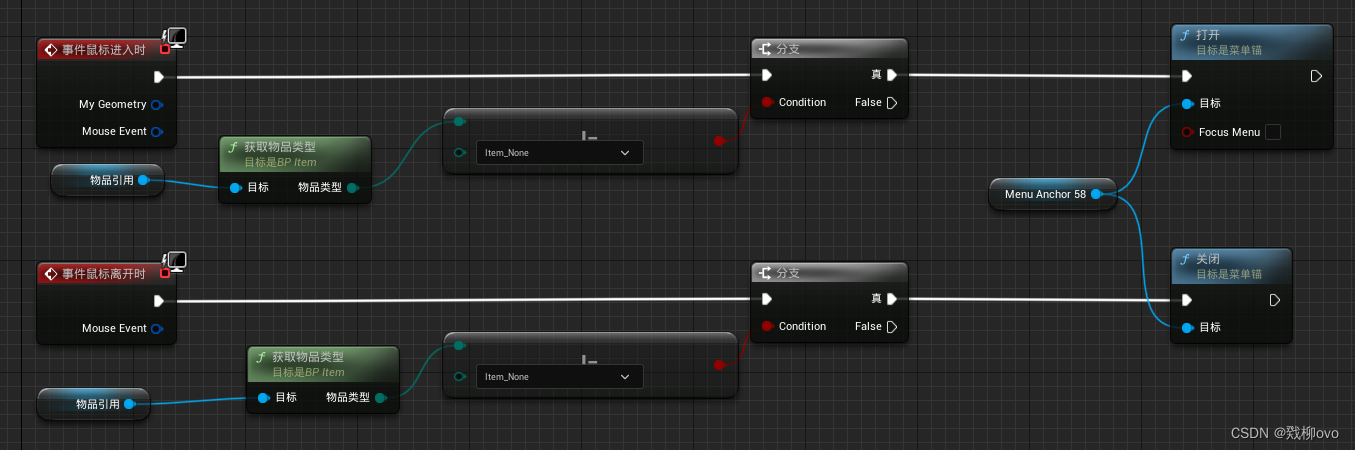
你可以调用对应的函数来打开或者关闭菜单,笔者这边是将其绑定到鼠标进入控件的事件上,当然也可以绑定到按键点击上

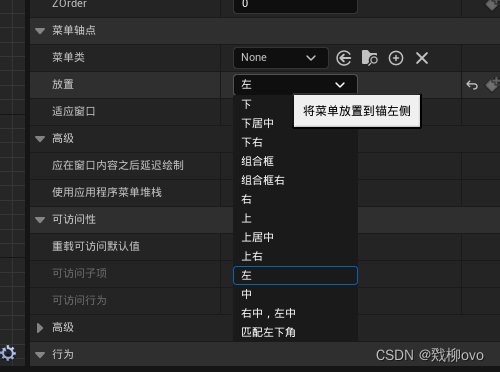
四、菜单放置位置

在这里可以修改菜单放置在相对于菜单锚的位置。同时有些是支持自适应的,就是说如果屏幕空间不够放置菜单时可以自动修改菜单到另一侧,就比如下图两种情况。


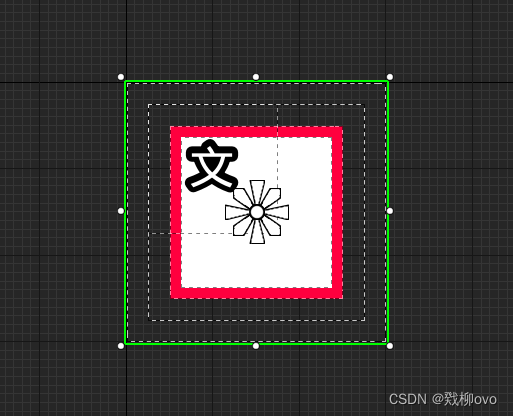
如果想要不挡住图标的话,可以像笔者一样把放置模式改为 左 。然后用菜单锚把整个控件包裹起来,比如下图这样就可以让菜单生成的位置避开菜单锚。

总结
至于更详细的东西可以参考官方文档官方文档链接-菜单锚,笔者有空再把一些基础的东西补全