在当今数字时代,Web应用程序已经成为我们生活的重要组成部分。无论是社交媒体平台、电子商务网站还是在线工具,现代Web应用程序的核心是其用户界面(UI)。而用户界面的关键组成部分之一就是前端控件。
前端控件是Web开发中不可或缺的元素,它们为我们提供了构建各种交互性和功能丰富的Web应用程序的工具。无论您是一名新手前端开发者还是经验丰富的工程师,了解和掌握前端控件都是提高Web开发技能的关键。
本博客系列将带您深入探索前端控件的世界。我们将详细研究各种UI组件,从简单的按钮和表单控件到复杂的图表和地图集成,无所不包。无论您是想要提高自己的技能,还是寻找构建令人印象深刻的用户体验的方法,这个系列都将为您提供宝贵的知识。
在接下来的几篇文章中,我们将探讨不同类型的前端控件,讨论它们的用途、最佳实践和实际示例。无论您的兴趣是构建漂亮的UI、提高用户体验或学习最新的Web开发技术,这个系列都将有所帮助。
准备好探索前端控件的魅力吗?让我们开始吧!
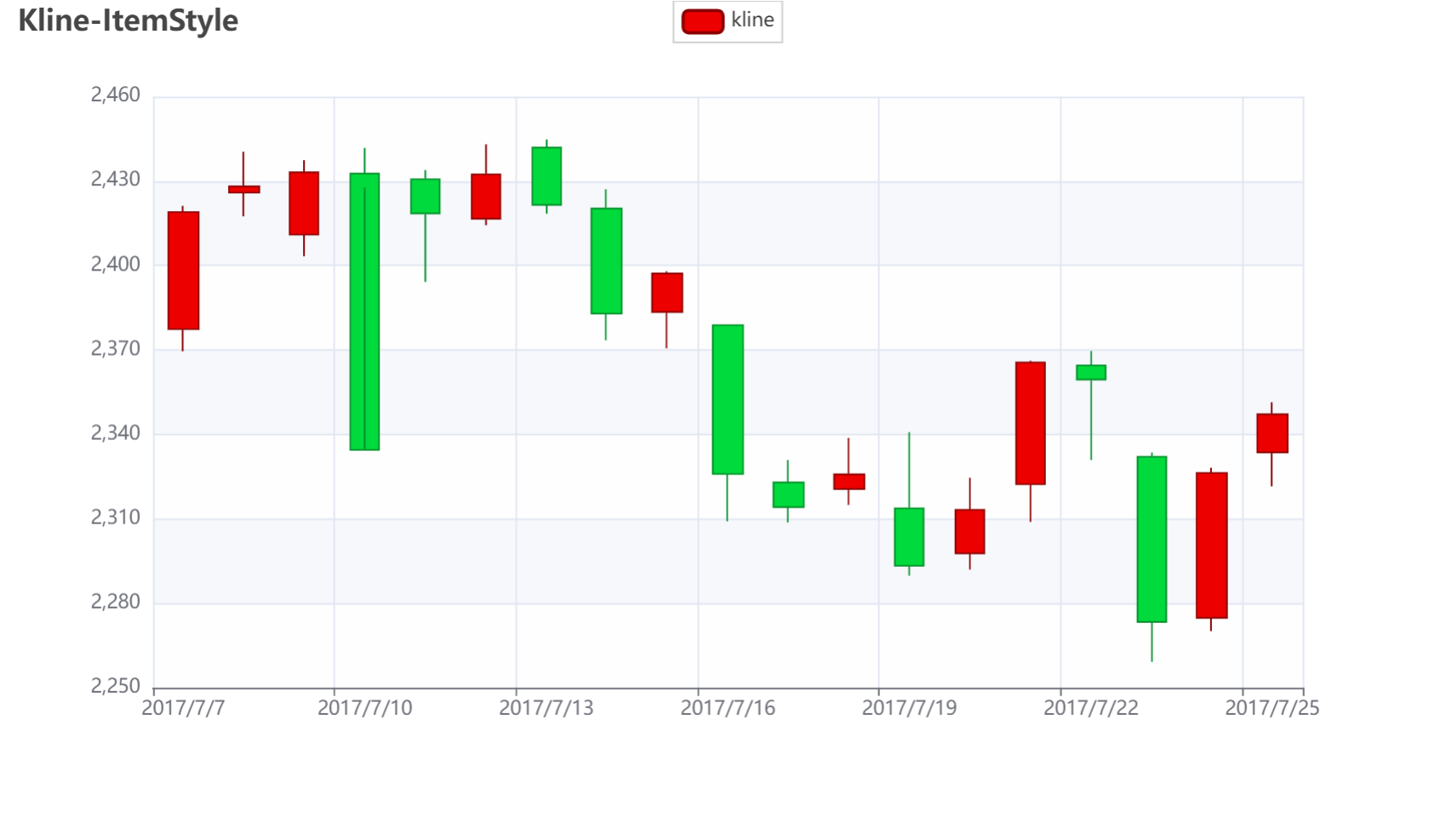
一,演示地址
访问网址:http://59.110.22.223:8080/Model_qianduan/kline_itemstyle.html

二、控件常识
自定义控件
自定义控件是已编译的服务器端控件,它将用户界面和其他功能都封装起来到可复用的包中,自定义控件和标准的控件相比,除了他们一个不同的标记前缀,并且必须进行显示注册和部署以外并没有什么不同。此外,自定义控件拥有自己的对象模型,能够触发事件,并支持Microsoft Visual Studio 的所有设计是特性,诸如属性窗口、可视化设计器、属性生成器和工具箱。
上面讲了用户控件,它只需要想创建页面一样,在设计器里拖拉系统控件设计界面,然后为这些控件添加必须的事件代码就可以,它纯粹就是组合。而自定义控件是“从头实现”控件的底层功能,编写一个类继承自Control,并实现INamingContainer接口,甚至重写控件的Render方法,控制控件生成的html代码,以及实现响应从浏览器传回数据的事件和处理传回的数据,它不仅叫自定义控件,也可以叫做复合控件。
自定义控件使用的时候,可以点击vs软件右边上的工具箱,在工具箱上空白处点击右键选择项–在.NET Framework组件选项卡下点击“浏览”–找到你要添加的自定义控件(.dll文件)–打开–确定。这样你就可以在工具箱中将那个自定义控件拖出来使用了。常用的控件有:分页控件、文本编辑器、水晶报表、ActiveReports等。
开发方法:
1、自定义控件的开发,即继承如Control的积累实现服务器控件。
2、开发用户控件。
创建用户控件与创建普通asp.net web页面类似,但是还是有些不同。步骤是:
① 创建一个.ascx的文本文件。这是用户控件和asp.net web页面的第一个不同点,后者使用的扩展名为.aspx。
②在文本文件顶部添加@Control指令,并通过language属性来设置所选择的编程语言,这是用户控件和web页面的第二个不同点。(后者使用@page指令)。
③向文本文件添加HTML标记文本和asp.net服务器控件。可以添加html、body和form之外的任何html标记,这是因为用户控件不能单独使用,必须做为web页面的一部分使用。这是用户控件和web页面的第三个不同点。
三,源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/echarts.min.js"></script>
</head>
<body >
<div id="aa4264a940d84ef888e5a85ebc775c4d" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_aa4264a940d84ef888e5a85ebc775c4d = echarts.init(
document.getElementById('aa4264a940d84ef888e5a85ebc775c4d'), 'white', {renderer: 'canvas'});
var option_aa4264a940d84ef888e5a85ebc775c4d = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "candlestick",
"name": "kline",
"colorBy": "series",
"data": [
[
2320.26,
2320.26,
2287.3,
2362.94
],
[
2300,
2291.3,
2288.26,
2308.38
],
[
2295.35,
2346.5,
2295.35,
2345.92
],
[
2347.22,
2358.98,
2337.35,
2363.8
],
[
2360.75,
2382.48,
2347.89,
2383.76
],
[
2383.43,
2385.42,
2371.23,
2391.82
],
[
2377.41,
2419.02,
2369.57,
2421.15
],
[
2425.92,
2428.15,
2417.58,
2440.38
],
[
2411,
2433.13,
2403.3,
2437.42
],
[
2432.68,
2334.48,
2427.7,
2441.73
],
[
2430.69,
2418.53,
2394.22,
2433.89
],
[
2416.62,
2432.4,
2414.4,
2443.03
],
[
2441.91,
2421.56,
2418.43,
2444.8
],
[
2420.26,
2382.91,
2373.53,
2427.07
],
[
2383.49,
2397.18,
2370.61,
2397.94
],
[
2378.82,
2325.95,
2309.17,
2378.82
],
[
2322.94,
2314.16,
2308.76,
2330.88
],
[
2320.62,
2325.82,
2315.01,
2338.78
],
[
2313.74,
2293.34,
2289.89,
2340.71
],
[
2297.77,
2313.22,
2292.03,
2324.63
],
[
2322.32,
2365.59,
2308.92,
2366.16
],
[
2364.54,
2359.51,
2330.86,
2369.65
],
[
2332.08,
2273.4,
2259.25,
2333.54
],
[
2274.81,
2326.31,
2270.1,
2328.14
],
[
2333.61,
2347.18,
2321.6,
2351.44
],
[
2340.44,
2324.29,
2304.27,
2352.02
],
[
2326.42,
2318.61,
2314.59,
2333.67
],
[
2314.68,
2310.59,
2296.58,
2320.96
],
[
2309.16,
2286.6,
2264.83,
2333.29
],
[
2282.17,
2263.97,
2253.25,
2286.33
],
[
2255.77,
2270.28,
2253.31,
2276.22
]
],
"itemStyle": {
"color": "#ec0000",
"color0": "#00da3c",
"borderColor": "#8A0000",
"borderColor0": "#008F28"
}
}
],
"legend": [
{
"data": [
"kline"
],
"selected": {},
"show": true,
"padding": 5,
"itemGap": 10,
"itemWidth": 25,
"itemHeight": 14,
"backgroundColor": "transparent",
"borderColor": "#ccc",
"borderWidth": 1,
"borderRadius": 0,
"pageButtonItemGap": 5,
"pageButtonPosition": "end",
"pageFormatter": "{current}/{total}",
"pageIconColor": "#2f4554",
"pageIconInactiveColor": "#aaa",
"pageIconSize": 15,
"animationDurationUpdate": 800,
"selector": false,
"selectorPosition": "auto",
"selectorItemGap": 7,
"selectorButtonGap": 10
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"2017/7/1",
"2017/7/2",
"2017/7/3",
"2017/7/4",
"2017/7/5",
"2017/7/6",
"2017/7/7",
"2017/7/8",
"2017/7/9",
"2017/7/10",
"2017/7/11",
"2017/7/12",
"2017/7/13",
"2017/7/14",
"2017/7/15",
"2017/7/16",
"2017/7/17",
"2017/7/18",
"2017/7/19",
"2017/7/20",
"2017/7/21",
"2017/7/22",
"2017/7/23",
"2017/7/24",
"2017/7/25",
"2017/7/26",
"2017/7/27",
"2017/7/28",
"2017/7/29",
"2017/7/30",
"2017/7/31"
]
}
],
"yAxis": [
{
"show": true,
"scale": true,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"splitArea": {
"show": true,
"areaStyle": {
"opacity": 1
}
}
}
],
"title": [
{
"show": true,
"text": "Kline-ItemStyle",
"target": "blank",
"subtarget": "blank",
"padding": 5,
"itemGap": 10,
"textAlign": "auto",
"textVerticalAlign": "auto",
"triggerEvent": false
}
],
"dataZoom": [
{
"show": true,
"type": "inside",
"showDetail": true,
"showDataShadow": true,
"realtime": true,
"start": 20,
"end": 80,
"orient": "horizontal",
"zoomLock": false,
"filterMode": "filter"
}
]
};
chart_aa4264a940d84ef888e5a85ebc775c4d.setOption(option_aa4264a940d84ef888e5a85ebc775c4d);
</script>
</body>
</html>
四,源码解释
这段HTML代码创建了一个包含K线图的网页,与之前的示例非常相似,但有一些不同之处,以下是主要内容的解释:
-
<!DOCTYPE html>:文档类型声明,指示这是一个HTML5文档。 -
<html>:HTML文档的开始标签。 -
<head>:包含了页面的元信息和引用外部资源的部分。-
<meta charset="UTF-8">:设置文档的字符编码为UTF-8,以确保文本显示正确。 -
<title>Awesome-pyecharts</title>:设置HTML文档的标题,将显示在浏览器标签页上。 -
<script>:引用ECharts库的JavaScript文件(echarts.min.js),以便在页面中使用ECharts库的功能。
-
-
<body>:包含网页的实际内容。-
<div id="aa4264a940d84ef888e5a85ebc775c4d" class="chart-container" style="width:900px; height:500px; "></div>:创建一个<div>元素,用于容纳K线图。这个<div>元素具有一个唯一的ID以及指定的CSS类,还定义了它的宽度和高度。 -
<script>:包含JavaScript代码块,用于初始化和配置ECharts图表。-
var chart_aa4264a940d84ef888e5a85ebc775c4d = echarts.init(...):初始化ECharts图表,并将其绑定到指定的<div>元素上。 -
var option_aa4264a940d84ef888e5a85ebc775c4d = {...}:定义了K线图的配置选项,包括图表类型、数据和样式。 -
chart_aa4264a940d84ef888e5a85ebc775c4d.setOption(option_aa4264a940d84ef888e5a85ebc775c4d);:将配置选项应用到图表上。
-
-
-
</body>:HTML文档的主体部分结束。 -
</html>:HTML文档的结束标签。
总结:这段HTML代码创建了一个包含K线图的网页,用于可视化金融市场的价格数据。与前一个示例不同,这个示例在K线图的样式配置中指定了不同的颜色方案。图表具有交互性,用户可以在图表上选择特定时间段。这个网页使用了ECharts库来创建和呈现图表。