这次主要学历两个属性:text跟name
 完成一个操作 点击按钮的时候在文字标签这个文本显示矩形元件里的文字以及元件名字 怎么操作?
完成一个操作 点击按钮的时候在文字标签这个文本显示矩形元件里的文字以及元件名字 怎么操作?
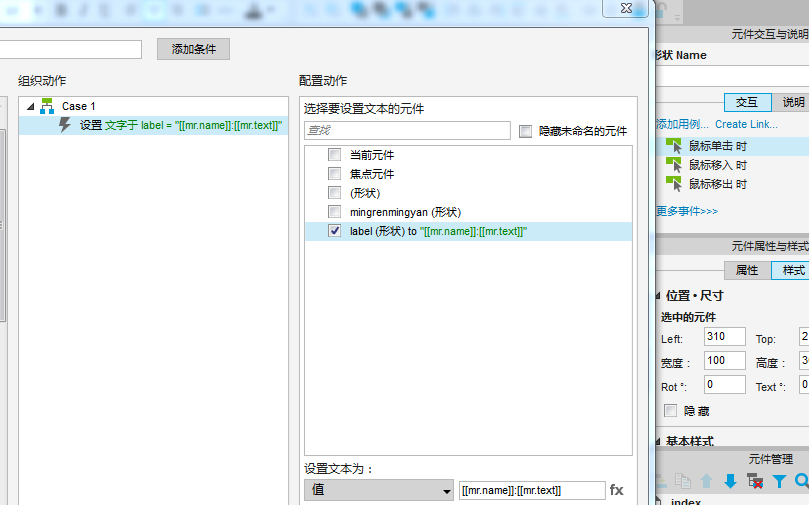
 先给按钮设置一个鼠标单击时的动作
先给按钮设置一个鼠标单击时的动作
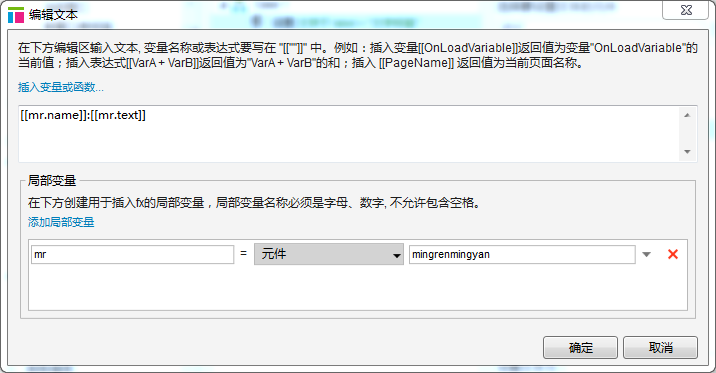
 这是公式 记得用冒号链接
这是公式 记得用冒号链接
开始实操:
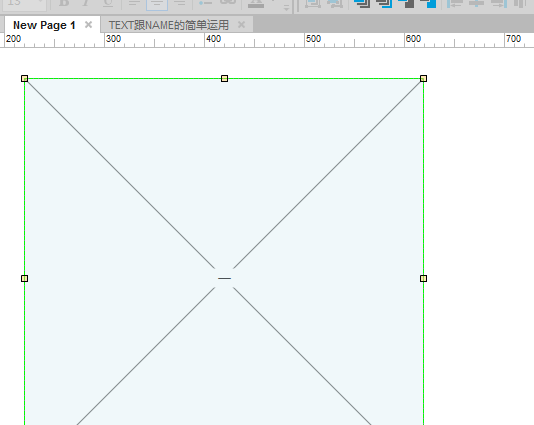
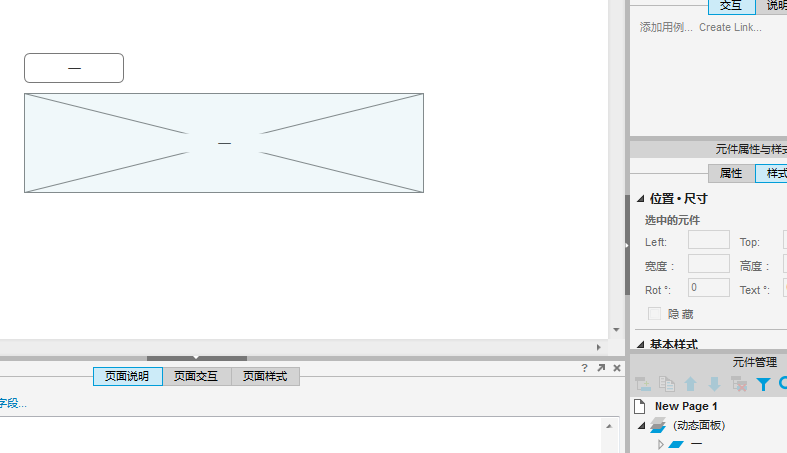
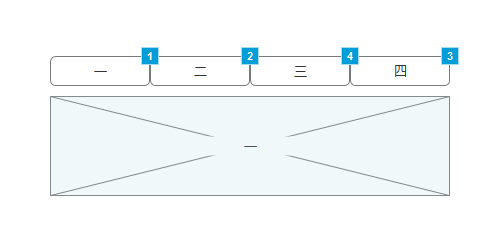
 首先添加一个对角矩形 在中央输入一 然后设置400X400
首先添加一个对角矩形 在中央输入一 然后设置400X400
 复制三个面板 根据面板序号在中央分别写上序号 二 三 四
复制三个面板 根据面板序号在中央分别写上序号 二 三 四
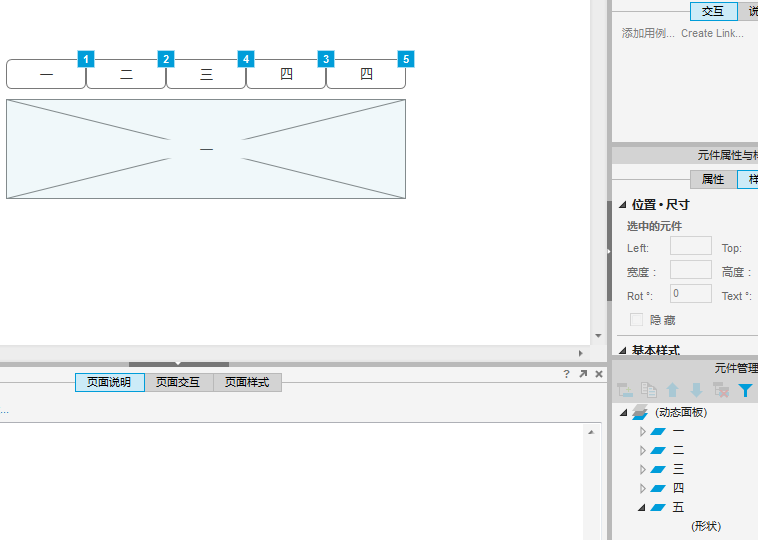
 添加一个圆角矩形在中间输入一 同时更改面板状态一的名字为一 如右下角所示
添加一个圆角矩形在中间输入一 同时更改面板状态一的名字为一 如右下角所示
 然后再把其他面板依次更改
然后再把其他面板依次更改
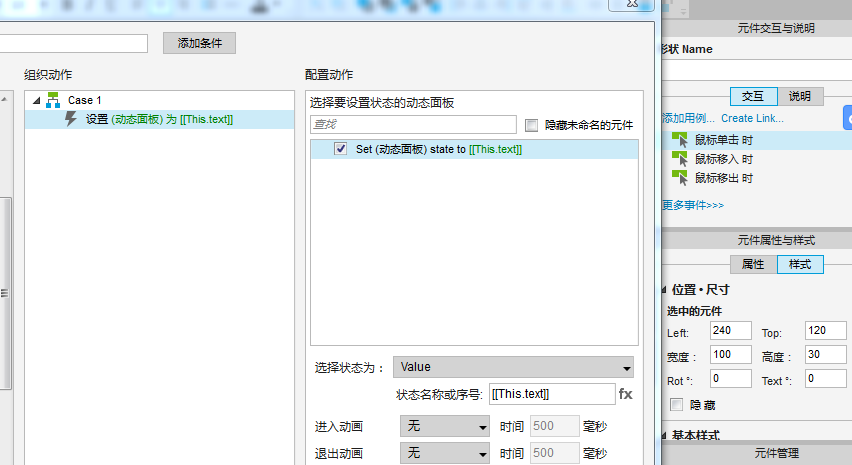
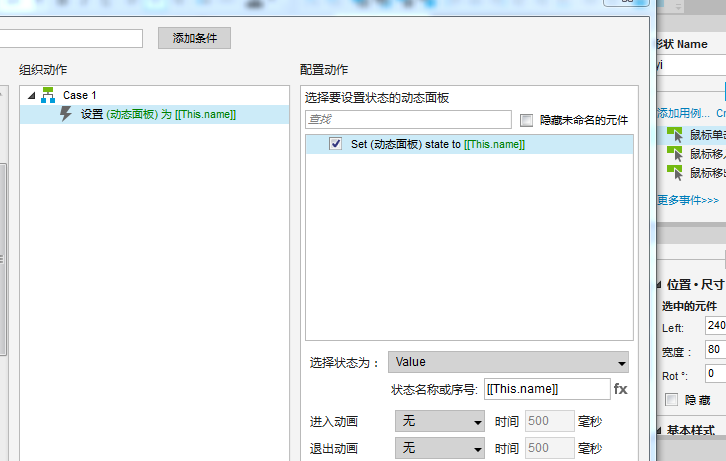
 给按钮设置一个鼠标单击时的动作 设置面板状态 注意下方选择状态为值 然后提示为状态名或序号 我们已经在文本中输入了各状态的序号 因此通过得到文本来选择对应的状态
给按钮设置一个鼠标单击时的动作 设置面板状态 注意下方选择状态为值 然后提示为状态名或序号 我们已经在文本中输入了各状态的序号 因此通过得到文本来选择对应的状态
 再复制三个按钮并更改其中的文本
再复制三个按钮并更改其中的文本
生成之后可行!
 再加一个按钮以及一个面板 依旧可行 所以扩展性非常好
再加一个按钮以及一个面板 依旧可行 所以扩展性非常好
那如果我不想把文本设置成序号怎么办?用名字
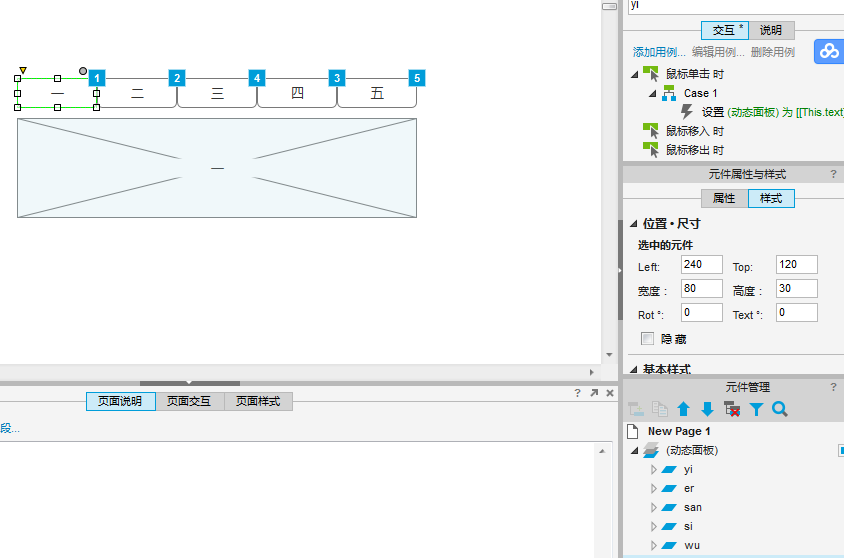
 将各个按钮名字改成yi依次到wu,由于不能中文只能英文,那么我们的面板也要跟随更改
将各个按钮名字改成yi依次到wu,由于不能中文只能英文,那么我们的面板也要跟随更改
 然后更改This.text为This.name
然后更改This.text为This.name
这样会更灵活 只要按钮名字跟面板名字统一就可以了 而且并不是每个元件都可以获得text 但是name都有。
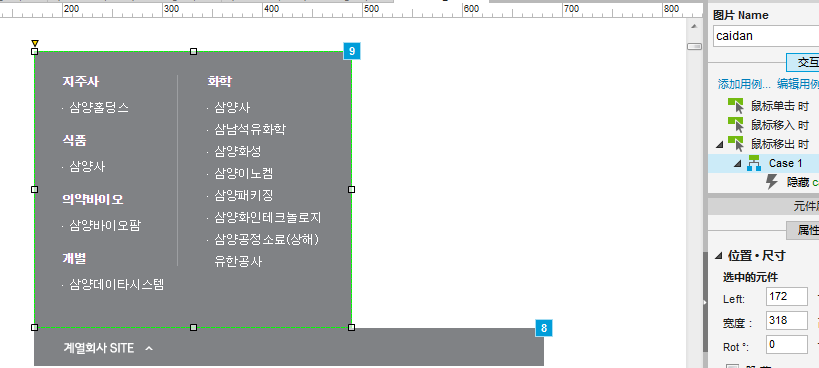
 复制网站模拟导航图以及二级菜单
复制网站模拟导航图以及二级菜单
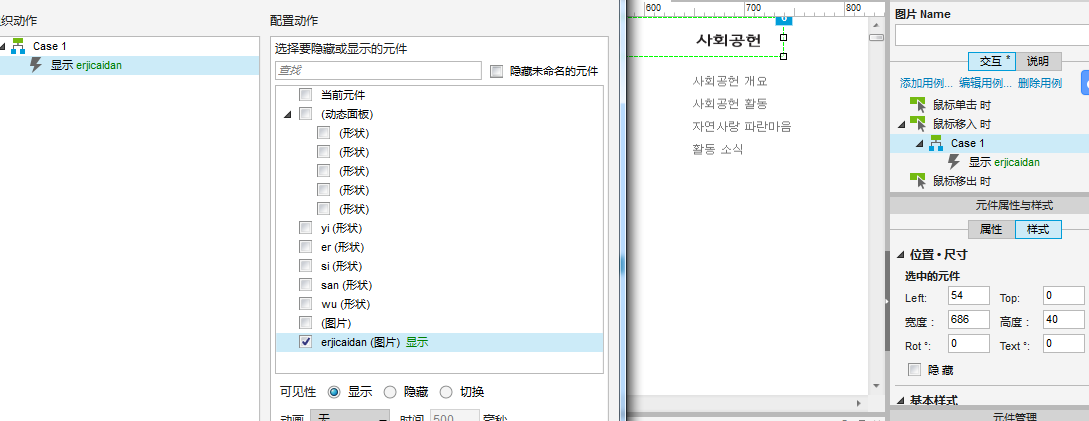
 给导航图设置鼠标移入时显示二级菜单 效果就是鼠标一放到导航图 就会都显示下方的二级菜单
给导航图设置鼠标移入时显示二级菜单 效果就是鼠标一放到导航图 就会都显示下方的二级菜单
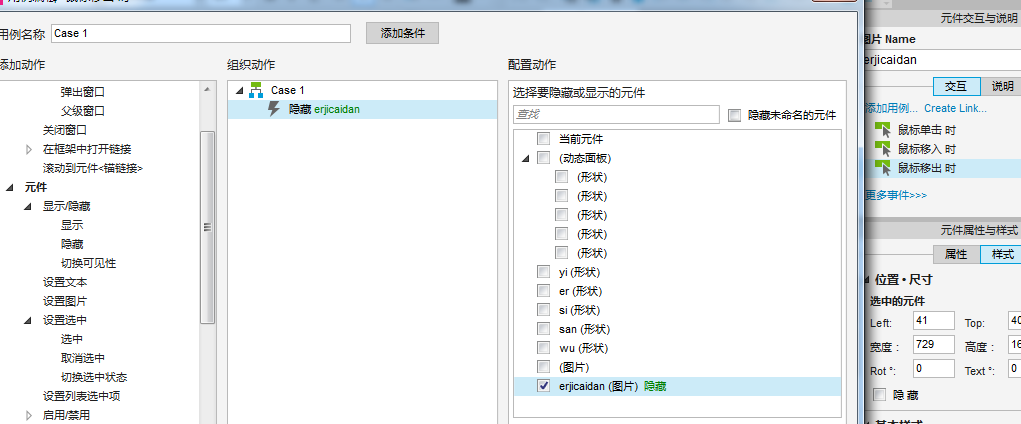
 当鼠标移出二级菜单的时候隐藏二级菜单
当鼠标移出二级菜单的时候隐藏二级菜单
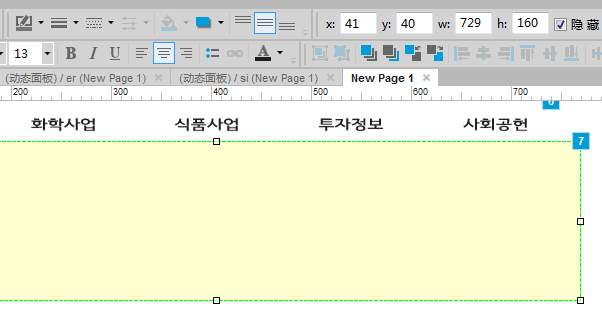
 同时默认隐藏二级菜单
同时默认隐藏二级菜单
生成之后可以实现效果!
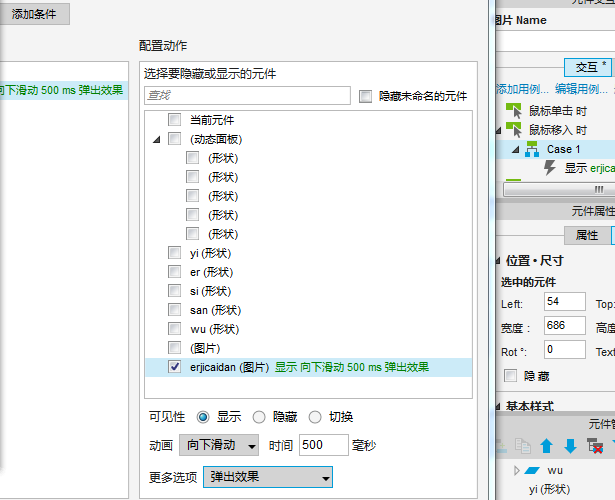
但是我们可以做的更炫酷, 删除隐藏 直接利用动画效果
 设置显示向下滑动 同时设置弹出效果 不然一开始不会达到隐藏的效果
设置显示向下滑动 同时设置弹出效果 不然一开始不会达到隐藏的效果
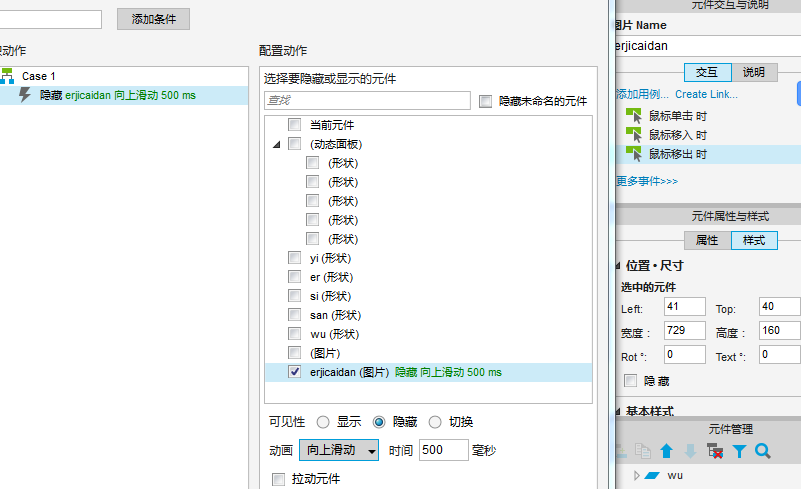
 再给二级菜单设置一个向上滑动隐藏的效果
再给二级菜单设置一个向上滑动隐藏的效果
 再设置一个向上滑动的效果 同理
再设置一个向上滑动的效果 同理