目录
1 形状特征描述 1
1.1 傅里叶算子 1
1.2 边缘检测 3
2 神经网络 4
2.1 样本准备 4
2.2 神经网络训练 5
2.3 增量学习 5
3 GUI实现 5
3.1 HighGUI下的轮廓叠加与高亮 5
3.2 QT下的功能布局 6
4 总结 6
参 考 文 献 8
2.1样本准备
神经网络的训练需要大量样本,因此利用matlab编写了自动生成基本形状图片的程序。实现过程中需要考虑两个细节:
一些具有偏差的基本形状可以近似认为符合某类的标准。如长宽比接近1的矩形、邻边不严格垂直但接近正方形,都可以归类为正方形。
除去归一化大小减少的一个自由度,同一类形状具有多个自由度的变化。如三角形具有高、顶点的水平位置两个自由度。
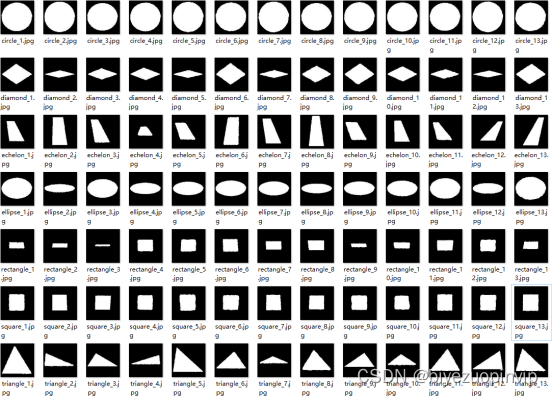
通过matlab随机生成的7类形状,每类样本达2000个,充分保证了神经网络的泛化能力。部分生成的样本如图 4 部分生成的样本 所示。

图 4 部分生成的样本
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>570</width>
<height>535</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget">
<widget class="QGroupBox" name="groupBoxShapeRecognising">
<property name="geometry">
<rect>
<x>30</x>
<y>10</y>
<width>251</width>
<height>141</height>
</rect>
</property>
<property name="title">
<string>形状识别</string>
</property>
<widget class="QLabel" name="labelPreProcessingMethod">
<property name="geometry">
<rect>
<x>10</x>
<y>50</y>
<width>71</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>预处理方法:</string>
</property>
</widget>
<widget class="QPushButton" name="pushButtonCameraIn">
<property name="geometry">
<rect>
<x>130</x>
<y>20</y>
<width>111</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>摄像头输入</string>
</property>
</widget>
<widget class="QSlider" name="horizontalSliderAreaThreshold">
<property name="geometry">
<rect>
<x>100</x>
<y>110</y>
<width>141</width>
<height>22</height>
</rect>
</property>
<property name="minimum">
<number>5</number>
</property>
<property name="maximum">
<number>100</number>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QLabel" name="labelAreaThreshold">
<property name="geometry">
<rect>
<x>10</x>
<y>110</y>
<width>71</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>面积阈值:</string>
</property>
</widget>
<widget class="QSpinBox" name="spinBoxCameraID">
<property name="geometry">
<rect>
<x>100</x>
<y>80</y>
<width>141</width>
<height>22</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="labelCameraID">
<property name="geometry">
<rect>
<x>10</x>
<y>80</y>
<width>71</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>摄像头ID:</string>
</property>
</widget>
<widget class="QPushButton" name="pushButtonImSelect">
<property name="geometry">
<rect>
<x>10</x>
<y>20</y>
<width>111</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>选取图片</string>
</property>
</widget>
<widget class="QComboBox" name="comboBoxPreProcessingMethod">
<property name="geometry">
<rect>
<x>80</x>
<y>50</y>
<width>161</width>
<height>22</height>
</rect>
</property>
<item>
<property name="text">
<string>OTSU(默认)</string>
</property>
</item>
<item>
<property name="text">
<string>自适应二值化</string>
</property>
</item>
<item>
<property name="text">
<string>CANNY边缘检测</string>
</property>
</item>
</widget>
<zorder>labelPreProcessingMethod</zorder>
<zorder>pushButtonCameraIn</zorder>
<zorder>horizontalSliderAreaThreshold</zorder>
<zorder>labelAreaThreshold</zorder>
<zorder>labelCameraID</zorder>
<zorder>pushButtonImSelect</zorder>
<zorder>spinBoxCameraID</zorder>
<zorder>comboBoxPreProcessingMethod</zorder>
</widget>
<widget class="QGroupBox" name="groupBoxResetSampleNet">
<property name="geometry">
<rect>
<x>30</x>
<y>160</y>
<width>251</width>
<height>111</height>
</rect>
</property>
<property name="title">
<string>重置神经网络和样本</string>
</property>
<widget class="QPushButton" name="pushButtonResetSampleNet">
<property name="enabled">
<bool>true</bool>
</property>
<property name="geometry">
<rect>
<x>10</x>
<y>80</y>
<width>231</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>重置</string>
</property>
<property name="checkable">
<bool>false</bool>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
<widget class="QSpinBox" name="spinBoxNumLayers">
<property name="geometry">
<rect>
<x>100</x>
<y>20</y>
<width>141</width>
<height>22</height>
</rect>
</property>
<property name="minimum">
<number>1</number>
</property>
</widget>
<widget class="QLabel" name="labelNumLayers">
<property name="geometry">
<rect>
<x>10</x>
<y>20</y>
<width>71</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>隐含层层数:</string>
</property>
</widget>
<widget class="QLabel" name="labelHiddenLayerSize">
<property name="geometry">
<rect>
<x>10</x>
<y>50</y>
<width>61</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>层节点数:</string>
</property>
</widget>
<widget class="QSpinBox" name="spinBoxHiddenLayerSize">
<property name="geometry">
<rect>
<x>100</x>
<y>50</y>
<width>141</width>
<height>21</height>
</rect>
</property>
<property name="minimum">
<number>1</number>
</property>
<property name="value">
<number>9</number>
</property>
</widget>
</widget>
<widget class="QGroupBox" name="groupBoxRenameShape">
<property name="enabled">
<bool>true</bool>
</property>
<property name="geometry">
<rect>
<x>30</x>
<y>280</y>
<width>251</width>
<height>171</height>
</rect>
</property>
<property name="title">
<string>点击图形纠错</string>
</property>
<widget class="QComboBox" name="comboBoxCategory">
<property name="geometry">
<rect>
<x>100</x>
<y>20</y>
<width>141</width>
<height>21</height>
</rect>
</property>
<property name="currentIndex">
<number>-1</number>
</property>
<property name="maxVisibleItems">
<number>10</number>
</property>
</widget>
<widget class="QLabel" name="labelClassify">
<property name="geometry">
<rect>
<x>10</x>
<y>20</y>
<width>81</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>选择类别:</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEditAddCategory">
<property name="geometry">
<rect>
<x>100</x>
<y>50</y>
<width>91</width>
<height>21</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="labelAddCategory">
<property name="geometry">
<rect>
<x>10</x>
<y>50</y>
<width>81</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>添加类别:</string>
</property>
</widget>
<widget class="QPushButton" name="pushButtonAddClassify">
<property name="geometry">
<rect>
<x>200</x>
<y>50</y>
<width>41</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>添加</string>
</property>
</widget>
<widget class="QLabel" name="labelWeight">
<property name="geometry">
<rect>
<x>10</x>
<y>80</y>
<width>81</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>增加步长:</string>
</property>
</widget>
<widget class="QLabel" name="labelNoiseStrength">
<property name="geometry">
<rect>
<x>10</x>
<y>110</y>
<width>81</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>添加噪声:</string>
</property>
</widget>
<widget class="QSpinBox" name="spinBoxWeight">
<property name="geometry">
<rect>
<x>100</x>
<y>80</y>
<width>141</width>
<height>22</height>
</rect>
</property>
<property name="minimum">
<number>0</number>
</property>
<property name="maximum">
<number>30000</number>
</property>
<property name="value">
<number>30</number>
</property>
</widget>
<widget class="QSpinBox" name="spinBoxNoiseStrength">
<property name="geometry">
<rect>
<x>100</x>
<y>110</y>
<width>91</width>
<height>22</height>
</rect>
</property>
<property name="maximum">
<number>20</number>
</property>
<property name="singleStep">
<number>0</number>
</property>
<property name="value">
<number>5</number>
</property>
</widget>
<widget class="QPushButton" name="pushButtonStartFineTuning">
<property name="geometry">
<rect>
<x>10</x>
<y>140</y>
<width>231</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>微调神经网络</string>
</property>
</widget>
<widget class="QLabel" name="labelNoiseUnit">
<property name="geometry">
<rect>
<x>200</x>
<y>110</y>
<width>41</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>像素</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
</widget>
<widget class="QTextBrowser" name="textBrowserLog">
<property name="geometry">
<rect>
<x>290</x>
<y>20</y>
<width>251</width>
<height>491</height>
</rect>
</property>
<property name="html">
<string><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><style type="text/css">
p, li {
white-space: pre-wrap; }
</style></head><body style=" font-family:'SimSun'; font-size:9pt; font-weight:400; font-style:normal;">
<p style="-qt-paragraph-type:empty; margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><br /></p></body></html></string>
</property>
</widget>
<widget class="QGroupBox" name="groupBoxAfterChange">
<property name="enabled">
<bool>true</bool>
</property>
<property name="geometry">
<rect>
<x>30</x>
<y>460</y>
<width>251</width>
<height>51</height>
</rect>
</property>
<property name="title">
<string>保存或还原神经网络和样本</string>
</property>
<widget class="QPushButton" name="pushButtonSaveNetAndSample">
<property name="geometry">
<rect>
<x>10</x>
<y>20</y>
<width>111</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>保存</string>
</property>
</widget>
<widget class="QPushButton" name="pushButtonLoadNetAndSample">
<property name="geometry">
<rect>
<x>130</x>
<y>20</y>
<width>111</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>还原</string>
</property>
</widget>
</widget>
</widget>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>















