今天来打包硅谷外卖项目,通过解决项目中遇到的问题来加深对vite打包的理解。
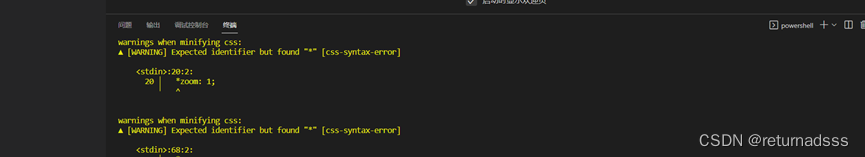
运行yarn build 报错,报[WARNING] Expected identifier but found “*” [css-syntax-error]

既然zoom:1是没有变化,直接把它去掉即可。
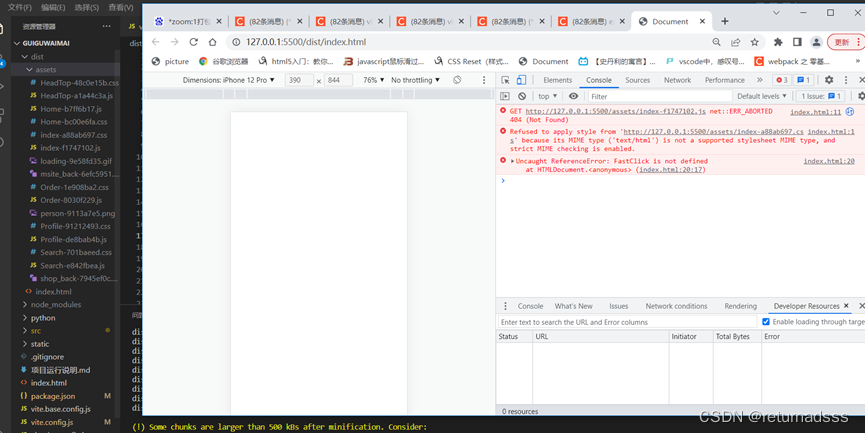
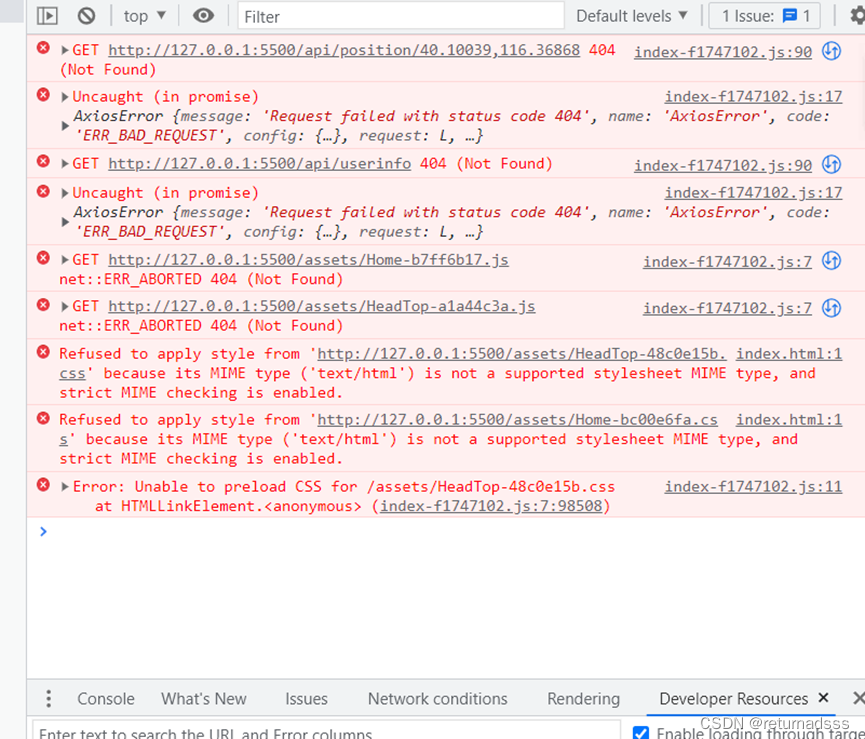
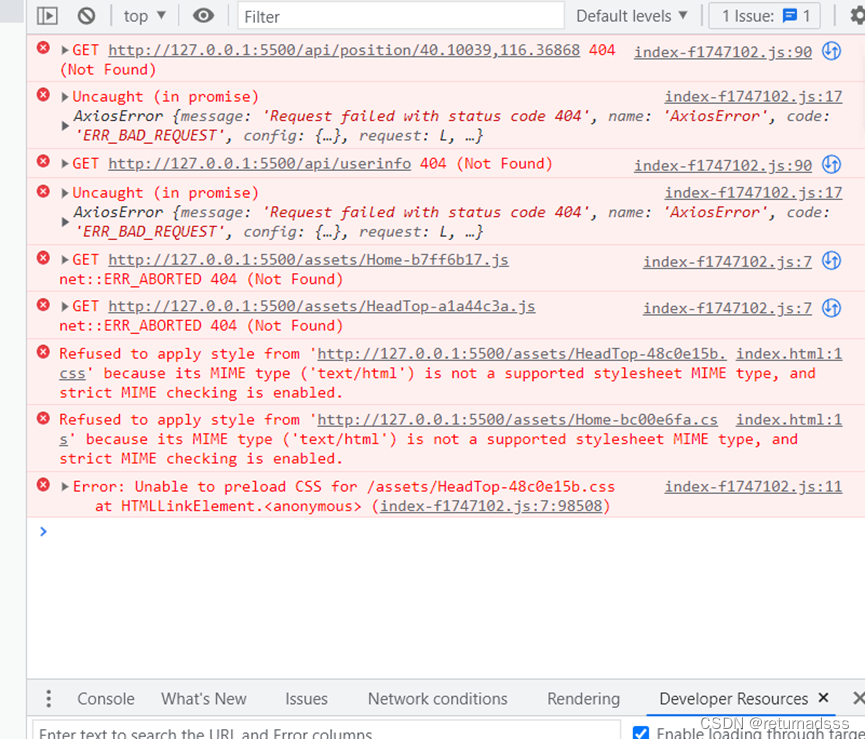
然后继续yarn build 不出所料还是报错。


这应该是vite配置的代理没有发挥作用导致的

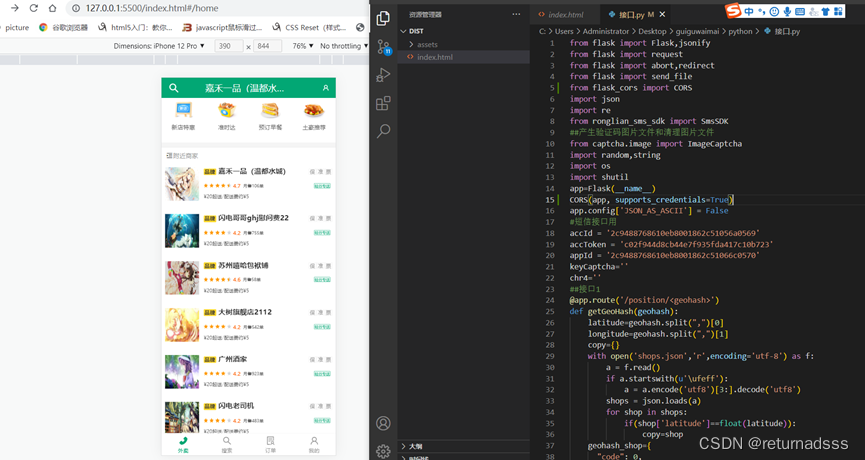
把liveServer的根目录改为dist,然后再为后台配置允许跨域,

这里不使用nginx的反向代理是因为不想花时间和电脑空间下一个nginx只为跨域,而且实际部署时服务器也不会出现跨域。