socket.io在express框架中的使用与html示例
今天水一篇关于socket在express框架中的使用方法的文章,还做一个简单的html页面做示范,后续用空再写一篇在前端脚手架比如vue中的示范
首先讲讲什么是socket,为什么要使用socket?
Socket.io 是一个实时的、基于事件的双向通信库,它能够在客户端和服务器之间建立持久性连接。在使用 Socket.io 时,需要在服务器端和客户端同时引入相应的 Socket.io 库。
对于 Express 服务器,可以通过在服务器端引入 Socket.io,并将其与 Express 结合使用。这样,Express 服务器就能够处理 Socket.io 的相关请求。在服务器端创建 Socket.io 实例后,可以将其附加到正在运行的 Express 服务器上,使得 Socket.io 和 Express 共享同一个服务器端口。
当客户端加载网页时,可以从服务器上获取到服务端口下的 Socket.io.js 文件。这是因为 Socket.io 在服务器端会自动提供一些客户端所需的 JavaScript 文件,例如 Socket.io.js。通过在客户端引入该文件,客户端就能够连接到 Socket.io 服务器,并与服务器进行实时的双向通信。
简而言之,Socket.io 提供了一个方便的方式来在客户端和服务器之间建立持久性连接,并通过事件进行实时的双向通信。在 Express 服务器中使用 Socket.io,可以让客户端通过加载服务端口下的 Socket.io.js 文件来进行连接和通信。
从上面就可以明显看到,其实大部分socket是用来做聊天功能的,毕竟这个功能适应。
如何在express中使用socket.io
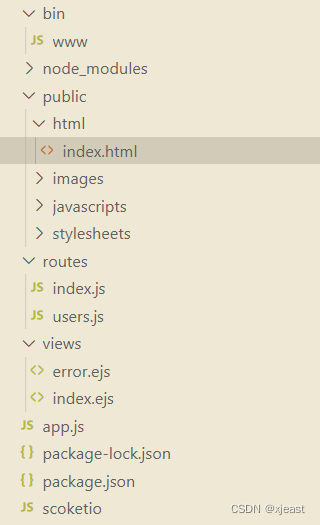
首先我们知道一个就是,express脚手架生成的框架,启动的服务器在bin下的www中,而socket是需要使用server的,所以就在www下加入socket代码就对了,但是要养成良好的代码习惯,毕竟www这个文件要求就是简洁,方便维护,所以我们需要在随便一个目录或者根目录下创建一个socketio文件(我发现项目里面的单词写错了,大家别介意哈,当然别学我~ ),如下所示:

那个新建的文件就是(scoketio),然后就是先下载两个包,命令是:
npm install socket.io
npm install cors //这个是后面可能会遇到的跨域问题,反正先下了
搞完没问题,之后,就开始编辑scoketio页面内容,思路就是创建socket示例,然后将方法暴露出去:
var scoketio={
} //要暴露出去的对象
var scoket_io=require('socket.io')
var cors=require('cors')
scoketio.getscoketio=function(server)
{
var io=scoket_io(server,{
cors:true}); //server就是服务器监听的对象
io.listen(1234) //这里我将重新给一个端口
io.on('connection',function(socket) //监听connect行为,传入一个socket对象
{
console.log('a user has join');
socket.on('message',function(obj) //监听message行为,也就是用户发信息的行为
{
io.emit('message',obj) //io向所有用户的窗口广播该socket对象的信息
console.log(obj.userid+'说:'+obj.content);//控制台输出谁说了什么
})
})
}
module.exports=scoketio;
有很多细节,所以我直接先给出全部代码,后面再一点点讲解,然后是如何在www中引用这个页面,首先是在开头引入刚刚写的页面,在已经挂载好app对象的server后面,使用暴露出来的getsocketio方法将server作为参数传递进去给io即可:
/**
* Module dependencies.
*/
var app = require('../app');
var debug = require('debug')('myexpressjsj:server');
var http = require('http');
var io=require('../scoketio') //这个
/**
* Create HTTP server.
*/
var server = http.createServer(app);
io.getscoketio(server) //这个
之后来写一个简单的html5页面,测试下能不能接口能不能用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="http://localhost:3000/socket.io/socket.io.js"></script>
<title>xjd的聊天室</title>
</head>
<body>
<script>
this.socket=io.connect('ws://localhost:3000') //与刚刚的服务区建立连接,使用的是wx协议
this.user={
username:'xjd',
userid:Date.now()
}
this.socket.on('message',function(obj) //监听message行为,会触发里面的function
{
console.log(obj);
})
</script>
</body>
</html>
里面有一些细节还是要说一下,首先,io我们可以理解为是包括所有socket用户的大对象,通过emit方法可以将选中的行为向所有用户触发,比如上面的message行为,但是这个行为是在前端定义的,也就是说触发前端所有用户页面所监听的message方法,比如我们现在启动express服务器
npm run start
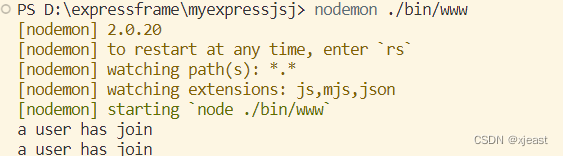
然后在浏览器打开两个窗口,url都是localhost:3000/index.html,空白页面是正常的,打开控制台(F12键),然后打开服务器终端就会看见两行a user has join就是正常的:

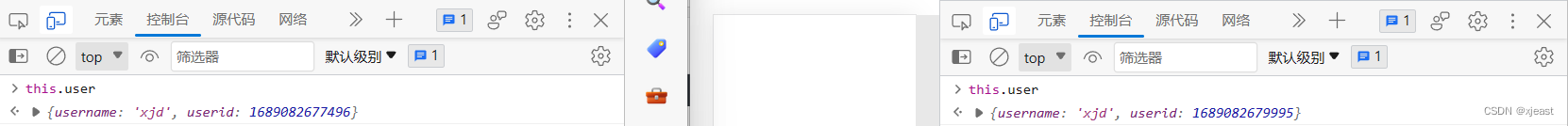
然后在控制台输入this.user来确定两个窗口的id:

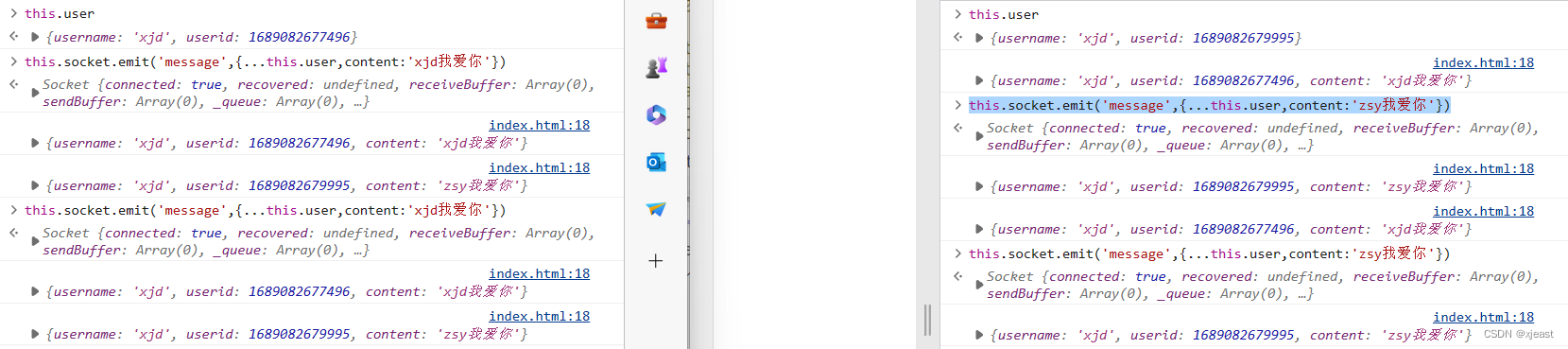
接下来测试这个message,使用this.socket.emit(‘message’,{…this.user,content:‘zsy我爱你’}),会看到两个窗口同步console.log()了这个信息:

所以。来解释下为什么,通过触发message方法,服务器在监听这个方法,代码就是:
socket.on('message',function(obj)
{
io.emit('message',obj)
console.log(obj.userid+'说:'+obj.content);
})
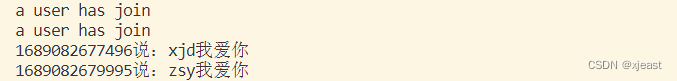
所以打开服务器终端也会出现下面的句子:

同时,由于服务器的这个监听里面,使用io的emit方法向所有的socket用户触发了message行为,当前端监听到message时,所有用户会触发下面的代码:
this.socket.on('message',function(obj)
{
console.log(obj);
})
因此才会出现上述窗口的现象了,所以后续需要添加更多的行为时,只需要按照相同的思路即可,然后如果是要对特定的用户触发message,就需要在io后面跟一个socket的id来标识,然后在emit,具体方法可以上官网看看。
那今天文章就到这里啦,第一次手写了这么长的blog!