1.Extraneous non-props attributes (id) were passed to component but could not be automatically i
vue3,控制台警告:
Extraneous non-props attributes (id) were passed to component but could not be automatically i
原因:
因为组件中有多个根节点,在组件上添加属性,没有办法继承
解决方法:
用div包裹,将组件根节点变成一个,此时可以在组件上添加属性
2.PC端可以通过 windows.open(URL) 的方式来下载文件
项目中碰到需要下载文件的需求,请求接口直接返回一串乱码 ,使用回调函数或者 then 拿不到数据,但是将请求接口拼上请求参数使用网址访问,可以直接下载文件。
原因:
请求接口直接返回下载文件的文件流
解决方法:
将请求解决接口拼接参数形成一个 URL,使用 windows.open(URL) 的方式来完成下载。
3.PC端使用 v-cloak 来解决首次加载页面时,出现 { { data }} 插值语法的问题
做vue项目时,遇到页面首次加载,接口请求时间较长,页面会短暂出现 { { data }} 未渲染完数据的问题
原因:
未从接口中拿到数据之前,页面先进行了渲染
解决方法:
使用 v-cloak ,可以使接口请求完数据后再进行页面渲染,解决出现插值语法的问题

在样式中加上:

4.页面有多个日期选择控件(el-date-picker)时,需要设置 key ,不然会导致出现多个下拉框,破坏页面样式
项目中有个需求,选择不同的标签(tag)时,需要展示不同的日期控件(使用的是 elementUI 的el-date-picker)。但是存在一个问题,就是当一个日期控件点开下拉框的时候,切换标签(tag),日期控件随之切换成另一个,此时点开控件的下拉框,会破坏页面样式。
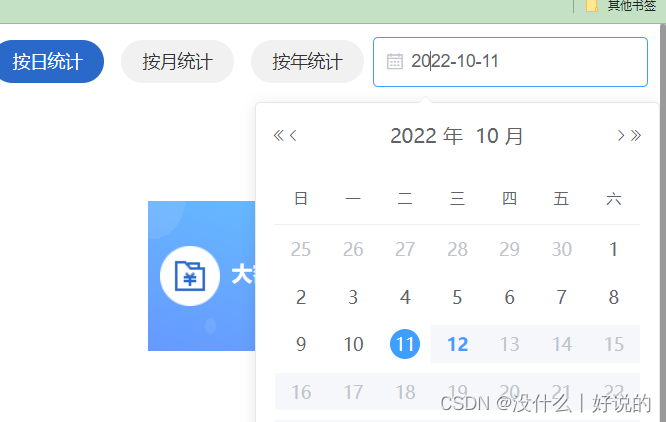
正常样式:

变形样式:

原因:
因为有多个 el-date-picker 组件,在切换的时候会出现组件没有注销还在进行,所以会破坏页面样式
解决方法:
给每个控件加上 key 值

5.【vue报错解决】TypeError: i.indexOf is not a function
做 vue2 项目时,碰到一个报错:TypeError: i.indexOf is not a function
原因:
项目中使用了 el-select 组件的 multiple 属性(下拉框可多选),此时 v-model 绑定值必须为数组,但是我在赋值给了字符串,导致报错
解决方法:
将组件中 v-model 绑定值,初始化和赋值都改为数组类型的
6. 使用 axios 发送 post 请求,请求参数还是拼接在 url 中
项目中使用 axios 发送 post 请求,但是参数还是拼接在 url 中,本地运行时没有问题,但是测试环境中,接口会请求失败,返回404
原因:
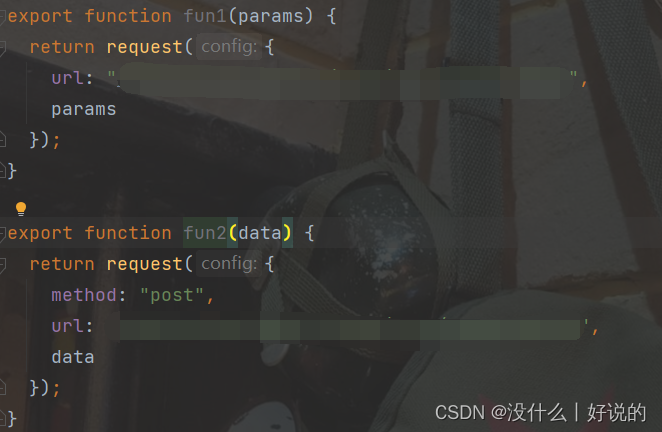
axios发送请求时:
get请求: 参数使用 params,此时参数会拼接在网址之后,若是用data,则无法正常传递参数。
post请求: 参数使用 data,此时参数会自动转换格式,不会拼接在网址之后,若是使用params,就会出现虽然是post请求,但是链接地址上也会拼接参数的现象。
解决方法:
将参数改为 data