一、使用element-ui渲染集合数据
现在我的userlist集合里装有各个用户的信息,使用element-ui进行渲染确实是出了奇的简单。
代码:
<el-table :data="userlist" border stripe>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="status"></el-table-column>
<el-table-column label="操作" ></el-table-column>
</el-table>
label写上字段名,prop就写userlist里面的值,觉得最为方便的是,我不再需要进行循环,写上这个标签和属性值,可以帮我循环好。
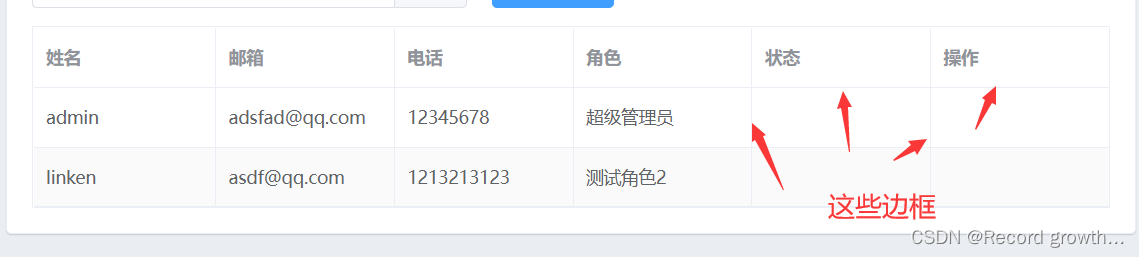
border作用:

stripe作用:

二、索引列的添加
就下面一行代码,就可以完成索引列的添加啊。
<el-table-column type=index></el-table-column>
