<el-tree
ref="treeRef"
class="filter-tree"
:data="data"
:props="defaultProps"
default-expand-all
show-checkbox
:filter-node-method="filterNode"
/>
.filter-tree {
overflow: auto;
}
:deep(.el-tree-node > .el-tree-node__children) {
overflow: visible;
}
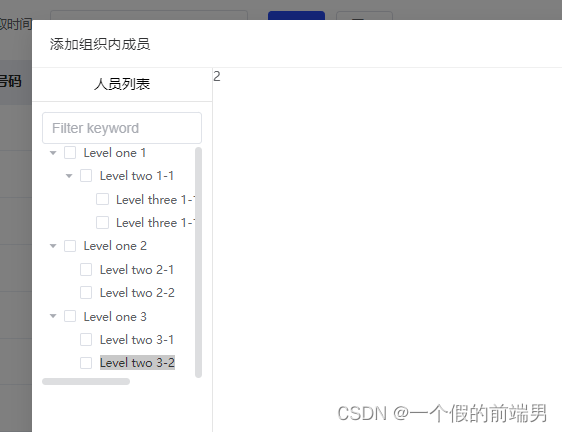
效果图 未设置固定高度