
文章目录
1、为啥是这个?
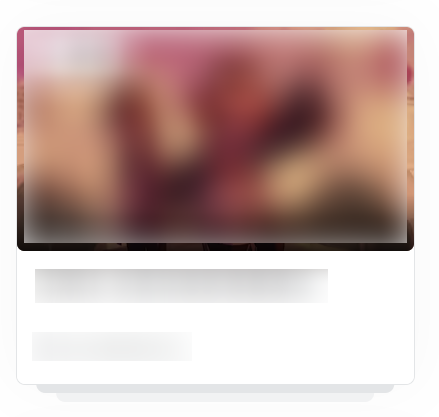
看到Bilibili首页的一个卡片,看着效果很不错,给人很舒适的感觉。一琢磨貌似也不难,甚至只需要一层 div 就可以实现主要框架,然后就动手试了一下。

2、仿制效果

3、实现思路
卡片主要分为三个部分:主要内容区+两个“阴影”块
如果要实现,绝对定位,最多三个 div ,不能再多了
转念一想,如果算上伪元素 ::before ::after 岂不是只用一个 div 就可以实现。
过程中可能会涉及一丢丢层叠顺序之类的小细节。实现起来确实也不难
4、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Card</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: grey;
}
.box{
position: relative;
width: 100%;
height: 500px;
background-color: rgb(255, 255, 255);
padding: 80px 0;
z-index: -10;
}
.main{
width: 300px;
height: 190px;
border: 1px solid #bdbdbd;
background-color: white;
border-radius: 6px;
margin: auto;
position: relative;
text-align: center;
line-height: 190px;
}
.main::before{
content: "";
position: absolute;
width: 90%;
height: 100%;
margin: 0 auto;
background-color: #E3E5E7;
border-radius: 8px;
top: 6px;
right: 5%;
z-index: -2;
}
.main::after{
content: "";
position: absolute;
width: 78%;
height: 100%;
margin: 0 auto;
background-color: #F1F2F3;
border-radius: 8px;
top: 12px;
right: 11%;
z-index: -3;
}
</style>
</head>
<body>
<div class="box">
<div class="main">你好世界!</div>
</div>
</body>
</html>
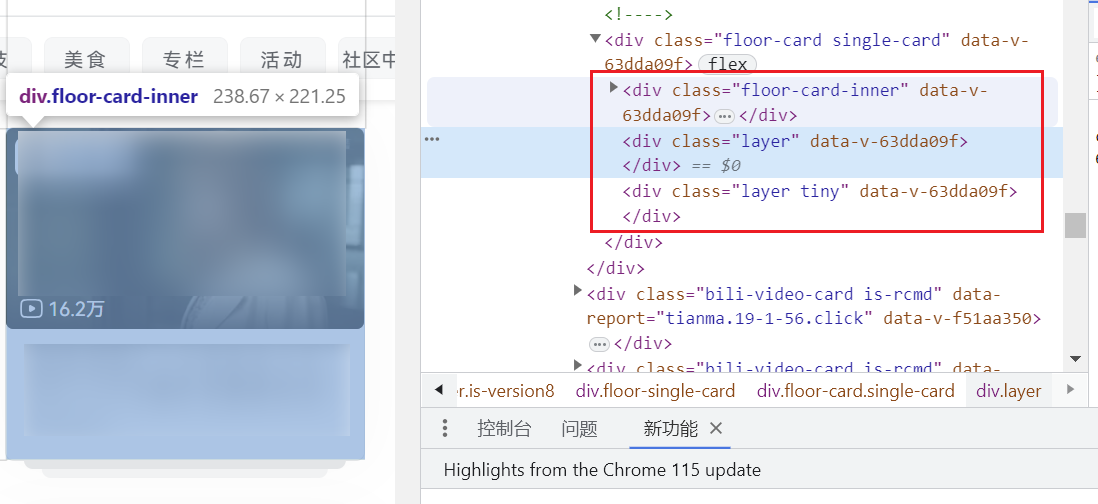
5、查看B站如何实现
三个div(这样可能更稳妥一些)