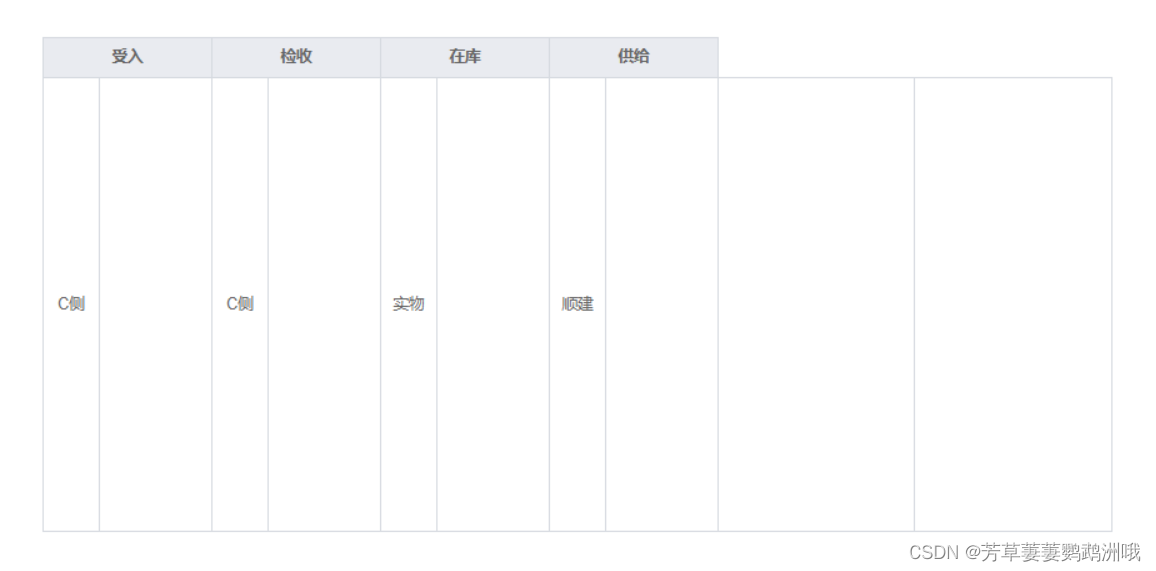
现象:

代码:
<html>
<body>
<table>
<tr>
<th colspan="2">受入</th>
<th colspan="2">检收</th>
<th colspan="2">在库</th>
<th colspan="2">供给</th>
</tr>
<tr>
<td width="50/12" rowspan="4">C侧</td>
<td width="100/12" rowspan="4"></td>
<td width="50/12" rowspan="4">C侧</td>
<td width="100/12" rowspan="4"></td>
<td width="50/12" rowspan="8">实物</td>
<td width="100/12" rowspan="8"></td>
<td width="50/12" rowspan="3">顺建</td>
<td width="100/12" rowspan="3"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
错误原因:
当某一个tr中所有的td元素的rowspan属性均大于1时,会发生错位情况。因为rowspan是用来占行的,如果一行里全部td的 rows 都为2,则意味着 下一tr 里应该是没有 td 元素的但是实际上 下一tr 又有td,所以这行的td没有容身之处,被挤到右边去了。
如下图,第二行有两个元素,当第一行也有两个未跨行元素时,第二行就会正确显示,而不是被挤到右边。
